
これまで Firebug を使用したことのない友人全員に、スクリプト ハウスが将来的には高度な使用スキルを提供できるよう準備していきます。皆さんも私たちと Script Home をサポートしていただければ幸いです。
1. Firebug は何に使用されますか?
FireBug は、Web 開発者にとって、Firefox ブラウザーで最も強力なプラグインの 1 つです。
これが、人々が JavaScript 設定を使用する主な理由のようです。
2. firebug の入手方法
firebug は Firefox ブラウザで実行する必要があるため、firefox ブラウザ をインストールする必要があります。次に、Firefox を使用して https://addons.mozilla.org/zh-CN/firefox/addon/1843 ページを開き、インストール後、ツールバー  はインストールが成功したことを意味します
はインストールが成功したことを意味します
3. インストール後の使用方法
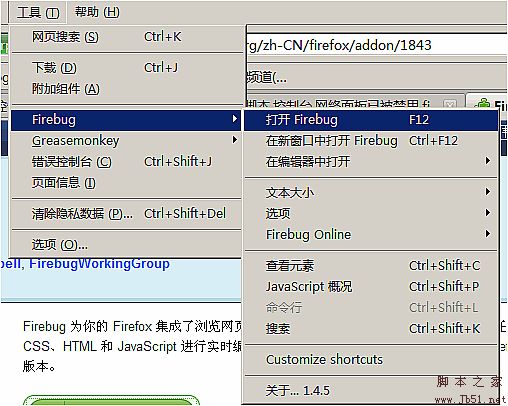
スクリプト ハウス Web サイトを例として、www.jb51 と入力します。 net、次に Tools-firebug-open firebug (または Web ページを開いた後に直接 F12)
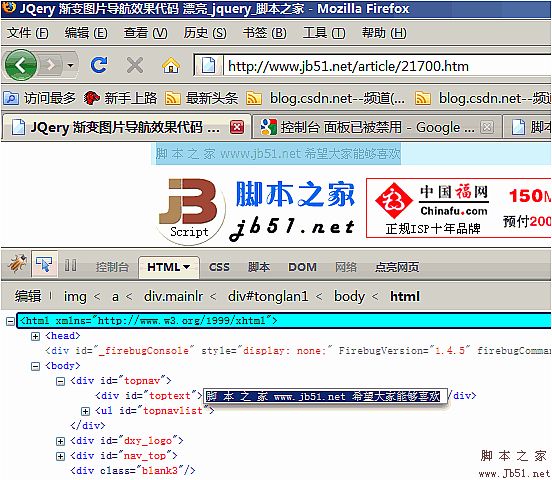
上記は、次のコードと上記の内容を変更することで変更できます。は同期して表示されます。これは編集の問題を解決するために使用されているようです。悪くありません。 
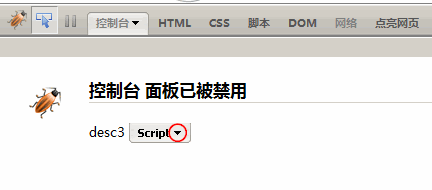
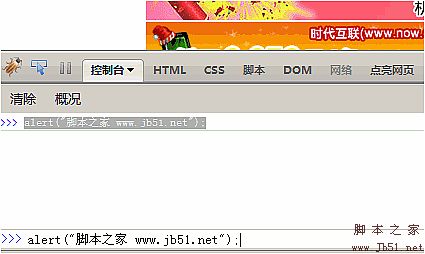
以下は、js コードをデバッグする場合、デフォルトでは次のようになります。
このような理由からです。はい、これだけで十分だと後から知りました。画像を見てください。
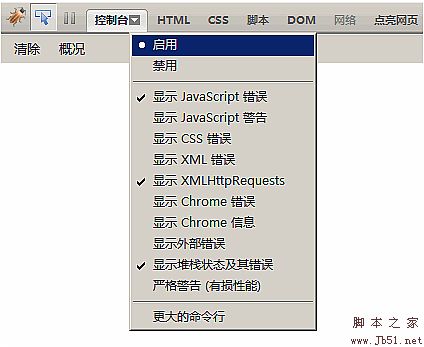
はコンソールの後ろにある小さな三角形の番号で、それを選択して有効にします。 
 その他のヒントについては、スクリプト ハウスの前後の記事をご覧ください。
その他のヒントについては、スクリプト ハウスの前後の記事をご覧ください。