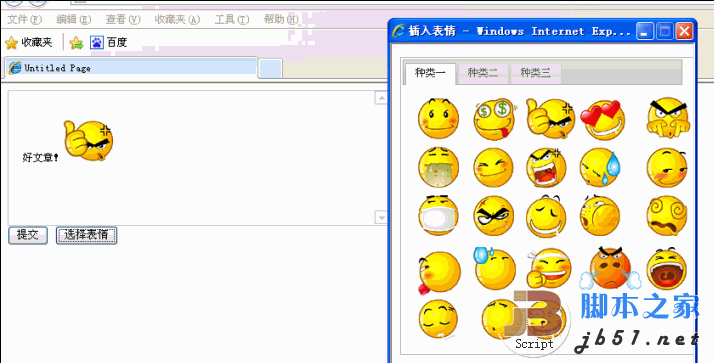
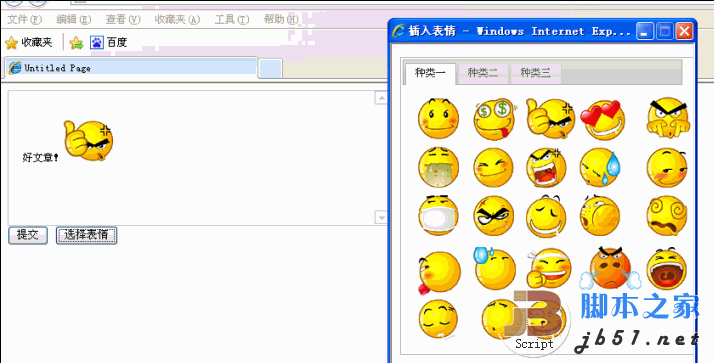
レンダリングは次のとおりです:

技術的なポイント:
1. Sina と同じようにテキストエリアに画像を配置できないため、iframe を使用してコンテンツを配置し、送信用にテキストエリアを非表示にします。
2. JQqery タブ プラグインの使用法 (文盲の人向け)
最初に次の 3 つを引用します:
> ;
🎜>その後:
$(function() {
$("#tabs").tabs();
});
3. iframe を編集可能にする
window.frames["iframe1"].document.designMode='on';
4. 単純なフォームを開きます
var newwindow = window.open("tab.htm",'_blank', tools=0,resizable=1);
5。 iframe
window.opener.XXX(xxx);
で親フォームを実行する方法は、実際には 3 ページだけです。ダウンロードしたくない場合は、コピーして貼り付けるだけです。 、手に取って使用するだけです。何か良い考えやアイデアがありましたら、お気軽にご相談ください。