
こんにちは。コードに問題があり、URL が完全に読み込まれているにもかかわらず、何らかの理由でフックがデータを変数に割り当てません。

これに影響を与えるコードのスニペットと、完全に動作している API を配置します。
API (例):
http://127.0.0.1:8000/api/inventory/item/raw_material/1/
APP.js
<div className="App-container_map">
{selectedProduct ? (
<Routes>
{/* Define the routes for each category */}
<Route
path="/raw_material" <------
element={<RawMaterial onReset={handleResetProduct} />}
/>
<Route
path="/consumibles" <------
element={<Consumibles onReset={handleResetProduct} />}
/>
{/* Add more routes for other categories as needed */}
</Routes>
) : (
<div>
<Link to={'/Inventory'}>
<button>Inventory</button>
</Link>
<Link to="/">
<button>Some Other Subject</button>
</Link>
</div>
)}
</div>
Rawmaterial.JS
const RawMaterial = ({ onReset }) => {
const { category, id } = useParams()
const [ productDetails, setProductDetails ] = useState(null);
const [error, setError] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchDetailedItem = async () => {
try {
const details = await fetchSpecificDetailedItem(category, id);
setProductDetails(details);
} catch (error) {
setError(error.message);
} finally {
setLoading(false);
}
};
API.js
export const fetchSpecificDetailedItem = async (category, id) => {
if (!category || !id) {
console.error('Error: Category or ID is not defined', { category, id });
throw new Error('Category or ID is not defined');
}
try {
const url = `${BASE_URL}/item/${category.toLowerCase()}/${id}/`;
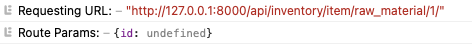
console.log('Requesting URL:', url);
const response = await axios.get(url);
return response.data;
} catch (error) {
console.error('Error fetching specific item details:', error);
throw error;
}
};
さらに詳しい情報が必要な場合は、提供させていただきます。
その URL の console.log を作成すると、まったく同じ URL が表示されます。そのため、問題はここのどこかにあるはずですが、わかりません。
また、クリック機能を使用しても何も起こらないため、パスに「/raw_material/id/」を使用しませんでした。反応するとそこにパスが見えないようです。
以上がフック (useParams) の問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。