
React は、今日フロントエンドを構築するために最も使用されているフレームワークの 1 つです。 React の多くのフレームワークでは、より多くのオプションが React を次のレベルに引き上げています。そのため、Web 開発を学ぶとき、特にフロントエンド開発に携わる場合には、React を学ぶことが必須です。
昨年の StackOverflow 調査によると、フロントエンドの構築に最も使用されている Web フレームワークは React です。

これは、バックエンドの NodeJS とフロントエンドの React が Web アプリケーションを構築するための goto フレームワークになったことを示しています。
今日は、React の学習と改善のために検討できる、React ベースの重要な GitHub リポジトリのいくつかを見ていきます。これは、初心者だけでなく、知識を深め、React アプリケーションを最適化したいと考えている中級および上級の開発者にとっても有益です。
さて、始めましょう。
30 日間の React チャレンジは、30 日間で React を学習するためのステップバイステップのガイドです。

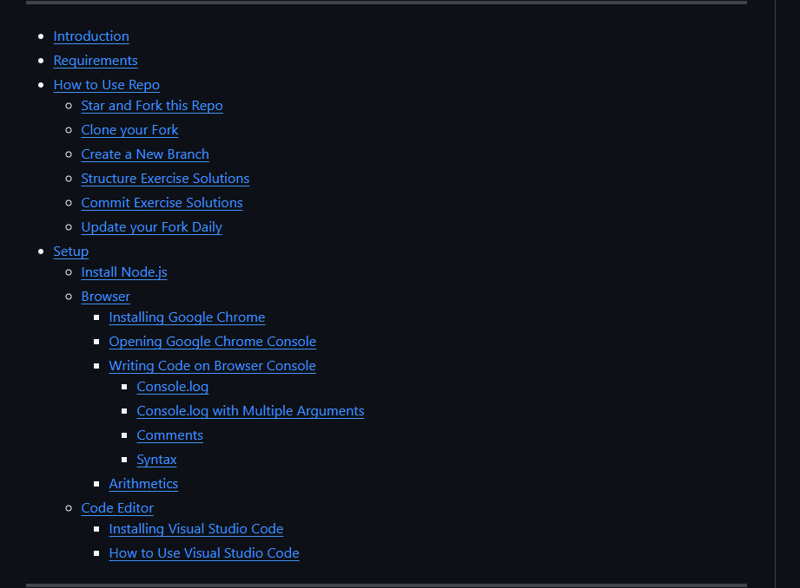
Asabeneh による GitHub リポジトリ 30-Days-Of-React は、わずか 30 日で React をマスターするための包括的で構造化されたアプローチを提供します。 React を始めるのに適したリポジトリです。 React を紹介し、React に関連するトピックをさらに詳しく説明するガイドが含まれています。
このプロジェクトは、基本概念から高度なテクニックまで、React の本質を学生に紹介するように設計されています。さまざまなトピックをカバーしています。 JavaScript の基本とコンポーネントの構築が含まれます。ステータス管理と条件付きレンダリング
ここで取り上げるトピックの一部を次に示します:
React エコシステムに関する素晴らしいもののコレクション

React エコシステムの大部分をカバーする、リソースを大量に使用するリポジトリ。高品質の React リソース、ツール、ライブラリが含まれています。これは、より多くのリソースが定期的に追加される、定期的に保守されるリポジトリです。
チュートリアル、ベスト プラクティス、状態管理ソリューション、コンポーネント ライブラリ、開発ツールなど、さまざまなカテゴリがあります。 Awesome React は、React エコシステムの最新のトレンドやツールを常に最新の状態に保ちたいと考えている、新規および経験豊富な React 開発者の両方にとって不可欠なリソースです。
取り上げられるトピックは次のとおりです:
✨ 反応パターン、テクニック、ヒントとコツ ✨

これは、役立つ React パターン、テクニック、ベスト プラクティスを厳選したコレクションです。開発者が React を理解し、コーディング スキルを向上させるのに役立ちます。このリポジトリには、さまざまな React コンポーネント、フック、ユーティリティのほか、洞察力に富んだ説明と例が含まれています。
取り上げられるトピックの一部は次のとおりです。
TypeScript を始める経験豊富な React 開発者向けのチートシート

React で Typescript を使用する人向けです。このリポジトリは、React で Typescript を使用するための実用的なヒント、パターン、ベスト プラクティスのコレクションを提供します。型定義、コンポーネントの型指定、状態管理など、React 環境における TypeScript のさまざまな側面をカバーします。
チートシートは定期的にメンテナンスされます。開発者が品質と生産性を向上させてタイプセーフな React コードを作成できるように支援します。
取り上げられるトピックは次のとおりです:
ReactJS インタビューのトップ 500 の質問と回答のリスト。

React を学習したら、面接の準備をします。このリポジトリには、ReactJS に関する面接の質問と回答の包括的なコレクションが含まれています。基礎から高度な概念まで幅広いトピックをカバーします。
理解を助けるために、各質問はコード例とともに詳細に説明されています。このリソースは、React の知識を磨きたい求職者と、候補者を評価するための包括的な質問セットを求める面接官の両方にとって優れたツールです。
次のような質問が含まれます:
テクノロジー、イノベーション、その他すべてのことについてつながり、最新情報を入手しましょう!
また、フリーランスの記事を書くことにも喜んで応じます。ご興味がございましたら、電子メールまたはソーシャルでご連絡ください。
React エコシステムは広大で継続的に進化しており、開発者がスキルを向上させ、高品質のアプリケーションを構築するのに役立つ幅広いリソースが用意されています。これらの重要な GitHub リポジトリを探索することで、基本概念から高度なパターン、状態管理、さらには面接の準備に至るまで、React についての貴重な洞察を得ることができます。
この記事がお役に立てば幸いです。記事をお読みいただきありがとうございます。
以上がすべての React 開発者にとって GitHub リポジトリは不可欠ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。