
これは私のお気に入りのトピックの 1 つであり、知識が必要な記事になります。注意深く読んでください。
ドメインシャーディング
多重化
注:-
現在のプロトコルを採用/変更する方法
HTTP/1 から HTTP/2 に切り替えるには、HTTP/2 をサポートするようにサーバーを構成する必要があります。
正確な手順は、使用しているサーバー ソフトウェアによって異なります。いくつかの一般的なサーバーの一般的な手順は次のとおりです:
Apache:
Nginx:
Node.js:
-Node.js を使用している場合は、組み込みの http2 モジュールを使用して HTTP/2 サーバーを作成できます。
注:-
HTTP/2 はほとんどのブラウザで HTTPS を必要とするため、サーバーの SSL 証明書も設定する必要があることに注意してください。
フロントエンドの観点から私たちが行うことは何ですか?
クライアントとサーバーでの接続の仕組み
HTTP/1
HTTP/1 は、リクエスト/レスポンス モデルごとに 1 つの接続で動作します。これは、クライアントからサーバーへのリクエストごとに、個別の TCP 接続が確立されることを意味します。
Web ページで複数のリソース (画像、CSS、JavaScript ファイルなど) が必要な場合は、複数の TCP 接続を確立する必要があります。
これにより、「行頭ブロッキング」として知られる問題が発生する可能性があります。つまり、リソースの読み込みが前のリソースの読み込みによってブロックされる可能性があります。
HTTP/1 はサーバー プッシュをサポートしていません。つまり、サーバーはクライアントが要求したリソースのみを送信できます。
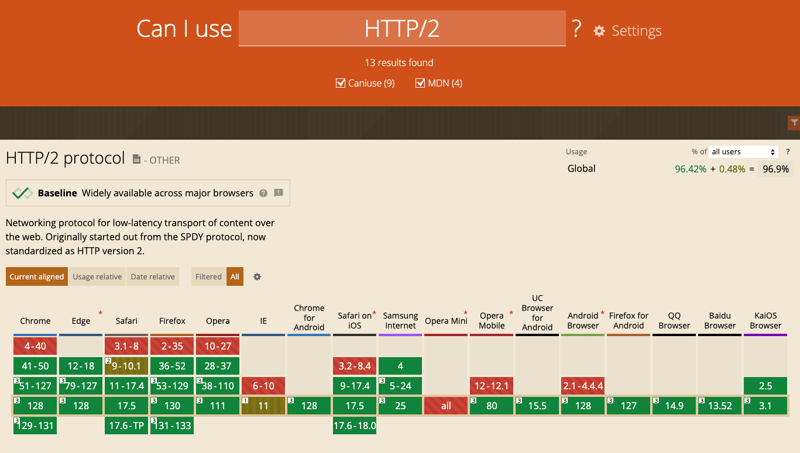
HTTP/2
HTTP/2 では多重化が導入されており、単一の TCP 接続上で複数のリクエストと応答を同時に送信できるようになります。これにより、行頭ブロックの問題が効果的に排除されます。
HTTP/2 ではサーバー プッシュも導入されており、クライアントがリソースを要求する前に、サーバーがリソースをクライアントにプロアクティブに送信できます。これにより、クライアントとサーバー間の往復リクエストの必要性が減り、パフォーマンスが向上します。
HTTP/2 はヘッダー圧縮もサポートしているため、特にモバイル ユーザーにとってオーバーヘッドが削減され、パフォーマンスが向上します。
HTTP/2 はヘッダー圧縮もサポートします
HTTP/2 には、HTTP ヘッダーのオーバーヘッドを削減するヘッダー圧縮と呼ばれる新機能が導入されています。
HTTP/1 では、ヘッダーはプレーン テキストとして送信されます。ヘッダーは非常に大きくなり、各リクエストと応答に大幅なオーバーヘッドが追加される可能性があります。
これは、ヘッダーに Cookie またはトークンが含まれるリクエストに特に当てはまります。
HTTP/2 は、HPACK 圧縮と呼ばれるメカニズムを使用してヘッダーを圧縮します。
HPACK は、ヘッダーのサイズを削減し、HTTP/2 リクエストと応答をより高速かつ効率的に行う、シンプルで安全な文字列圧縮スキームです。
HPACK 圧縮は内部的に機能します
它通过在客户端和服务器端维护先前发送的标头字段的列表,称为动态表。
当在后续请求或响应中重复标头字段时,不会发送整个标头字段,而是发送引用动态表中条目的索引。
这显着减少了请求和响应标头的大小,特别是当许多标头在请求之间重复时。
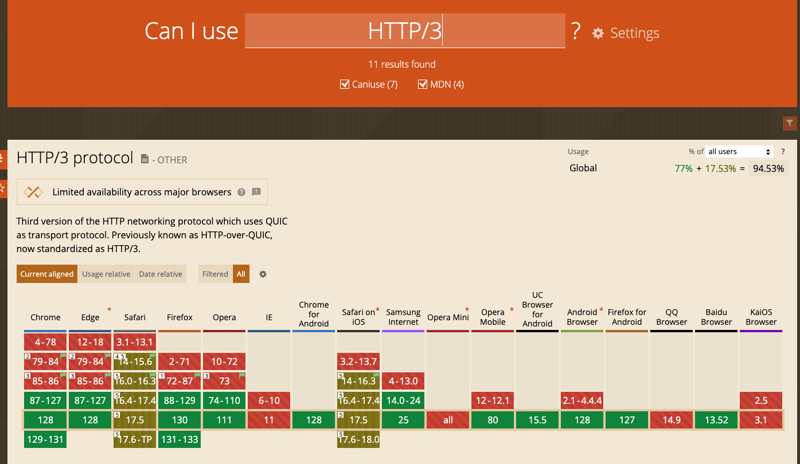
HTTP/3
以下是 HTTP/3 相对于 HTTP/2 的一些优点:
提高速度:
更好地处理数据包丢失:
连接迁移:
QUIC 支持连接迁移,这意味着如果用户更改网络(例如从 Wi-Fi 切换到 4G),现有连接可以保持活动状态并迁移到新网络。
这是与原始 IP 地址绑定的 TCP 不可能实现的。
默认加密:
服务器推送:
注意:-
需要注意的是,虽然 HTTP/3 有多个优点,但到目前为止它仍未得到广泛支持或使用。


参考:-
以上がHTTP/s HTTP/s HTTP3の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。