
多くの場合、Web ページ上のプログラムまたはソース コードの出力を、出力のサンプルを適切に表す適切なフォント スタイルと形式でテキストで表示することが要件となります。 HTML は、何らかの構造的な意味を持つテキストのブロックを表すフレーズ タグを提供します。 samp は、プログラムまたはスクリプトの出力サンプルを適切な形式で表すために HTML で提供されるタグの 1 つです。このタグを使用すると、外部 CSS やスタイリング コンポーネントを使用せずに、プログラムのサンプル出力としてテキストを表示することができます。
構文:
HTML の他のフレーズ タグと同様に、samp タグの構文は非常に単純です。以下は samp タグの構文です。
<samp> . . . . . </samp>
samp タグの構文は開始タグ で始まります。そして終了タグ で終わります。 2 つのタグ間のスペースには、以下のように、プログラムまたはスクリプトの出力として表示するテキストが含まれます。
<samp> Sample of output of a program or script text. . . </samp>
属性:
samp タグには、使用可能な特定の属性や特別な属性はありませんが、HTML で使用可能な既存の使用可能なグローバル属性とイベント属性はサポートされています。
samp タグは、デフォルトでコンテンツをインラインで表示し、その中のテキストは通常、ブラウザーでサポートされている等幅フォントを使用して表示します。
まず、samp タグの実装の簡単な例を見てみましょう。
コード:
出力:

ここには、サンプル テキストが囲まれた単純なタグ サンプルがあります。出力は自動的に等幅フォントで印刷されます。
samp タグを使用して生成されたテキスト出力と通常のテキストを比較してみましょう。
コード:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
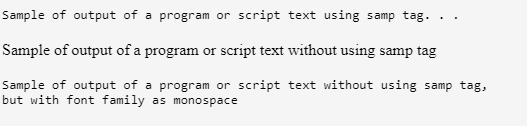
</html>出力:

ここでは、3 つの異なるスタイルを使用して出力を表示しました。 body タグには、基本的に異なるスタイルを使用して印刷される 3 行のテキストがあります。最初の出力は、最初の例と同様に samp タグを使用したものです。次に、その出力を通常のテキストと比較しました (2 行目に示されています)。 3 行目では、スタイリング要素を使用して、samp 要素と同じ効果を実現しています。フォント ファミリとしてスタイルを等幅として使用し、samp タグと同様の出力を表示します。
CSS スタイルを使用して、samp タグのような同様の効果をどのように実現したかに注目してください。 Web サイトの開発では、最新の CSS スタイル要素を使用して同じ効果を実現できるため、samp タグの使用は強制的に推奨されません。これらを使用すると、最新の Web サイト開発において samp タグよりも優れた効果を達成できます。これは、samp タグの使用が非推奨という意味ではありませんが、Web サイト開発者の選択次第です。複雑なスタイルを使用せずに、非常に単純なタグを使用して効果を達成できる場所で使用できます。
前に説明したように、samp タグはすでにグローバル属性をサポートしているため、CSS 効果を samp タグに適用することもできます。この例の既存の samp 要素に CSS スタイルを追加してみましょう。
コード:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
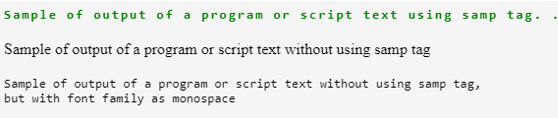
</html>出力:

ここでは、samp タグの既存のスタイルに font-weight を太字として適用しています。フォント スタイル、フォント ファミリ、カラー プロパティなどの他の CSS スタイル要素を使用して、samp タグのスタイルを変更することもできます。
いくつかの興味深いスタイリング効果を使用して、プログラムの出力に独自のスタイルを実現する方法を紹介しましょう。
コード:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>出力:

ここでは、 の色と文字間隔を変更しました。タグのテキスト。他にも text-shadow、text-decoration などのスタイルがあり、必要に応じてさまざまなスタイルや効果を試してみることができます。
注: samp タグは、バージョン 5 までの HTML のすべてのバージョンに存在し、ほぼすべてのブラウザーをサポートします。これで、HTML の samp タグについて見てきました。これは HTML のフレーズ タグであり、プログラムまたはスクリプトの出力としてテキストを表示するために使用されます。等幅フォントを使用してサンプル出力を表示し、グローバル属性をサポートします。
以上がHTMLサンプルタグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。