タグは、行の作成に使用されるテーブル行を指定します。
テーブル データは、テーブルのコンテンツテーブル>内で構造化できます。多数のテーブル要素を含む
構文
<table>
<tr>
<th>Table Heading 1</th>
<th>Table Heading 2</th>
</tr>
<tr>
<td>Data Cell 1</td>
<td>Data Cell 2</td>
</tr>
<tr>
<td>Data Cell 3</td>
<td>Data Cell 4</td>
</tr>
</table>
ログイン後にコピー
HTML テーブルタグの例
以下に HTML テーブル タグの例を示します
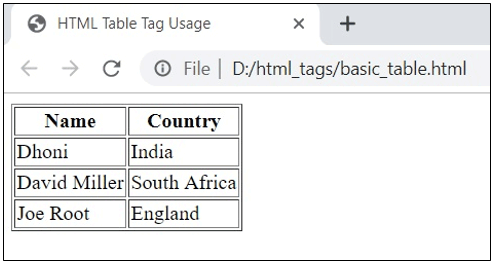
1.基本的なテーブルの使用法
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
ログイン後にコピー
拡張子 .html を付けてコードを保存し、ブラウザで開きます。次の出力が表示されます:

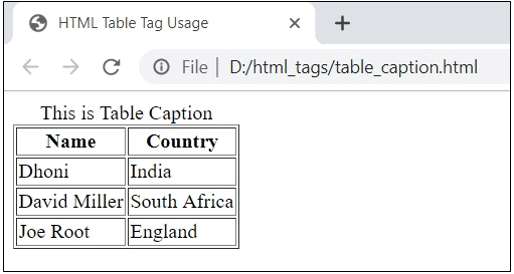
2.表のキャプション
表のキャプションは、<caption>
タグを使用して指定できます。
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<caption>This is Table Caption</caption>
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
ログイン後にコピー
上記のコードは以下の出力を表示します:

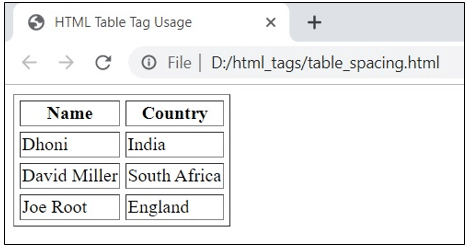
3.表のセル間隔
表のセルのスペースは、cellspacing 属性を使用して定義できます。 cellpacing 属性は、表のセル間のスペースを指定します。
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" cellspacing = "5">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
ログイン後にコピー
上記のコードは次の出力を表示します:

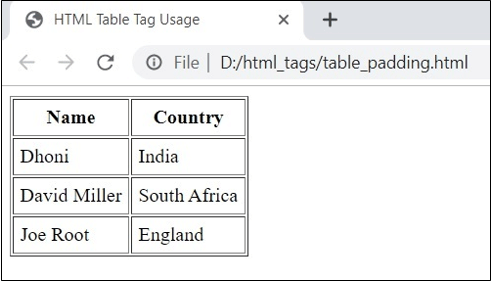
4.表のセルのパディング
表のセルのパディングは、cellpadding 属性を使用して定義できます。表のセルの境界線とデータの間の cellpadding 属性の距離。
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" cellpadding = "5">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
ログイン後にコピー
上記のコードは以下の出力を表示します:

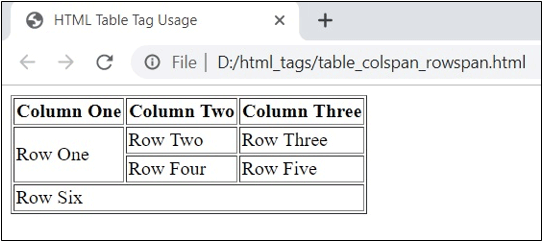
5.列と行のスパン属性
rowspan 属性を使用すると、テーブルの 2 つ以上の行を 1 つの行にマージできます。また、colspan 属性を使用すると、テーブルの列を 1 つの列にマージできます。
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column One</th>
<th>Column Two</th>
<th>Column Three</th>
</tr>
<tr>
<td rowspan = "2">Row One</td>
<td>Row Two</td>
<td>Row Three</td>
</tr>
<tr>
<td>Row Four</td>
<td>Row Five</td>
</tr>
<tr>
<td colspan = "3">Row Six</td>
</tr>
</table>
</body>
ログイン後にコピー
コードにより次の出力が表示されます:

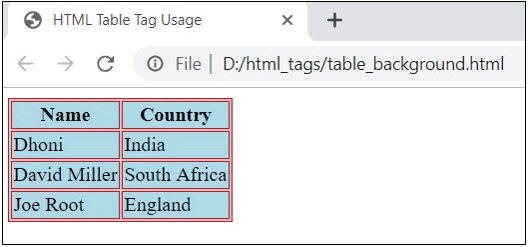
6.テーブルの背景
bgcolor 属性を使用してテーブルの背景を作成できます。表のセルの境界線は、border-color 属性を使用して指定できます。
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" bordercolor = "red" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
ログイン後にコピー
上記のコードを実行すると、以下の出力が表示されます:

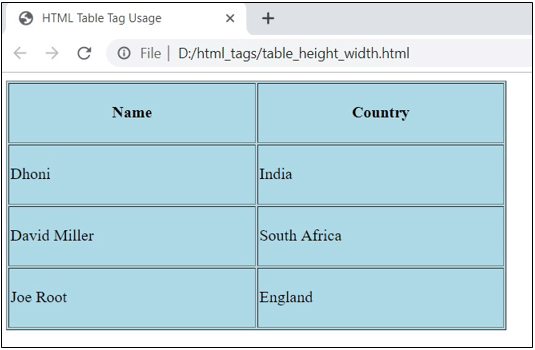
7.テーブルの高さと幅
width 属性と height 属性を使用して、テーブルの高さと幅を設定できます。
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" width = "500" height = "250" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
ログイン後にコピー
上記のコードは次の出力を表示します:

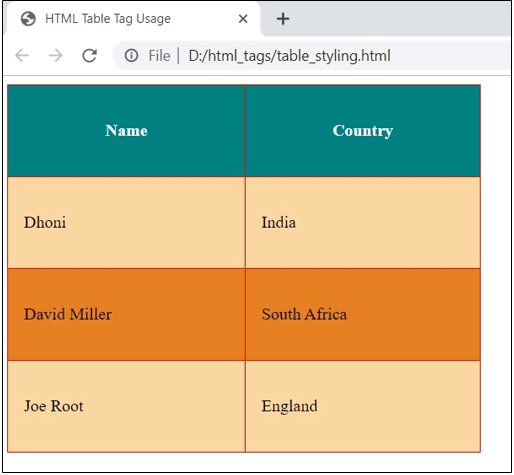
8.テーブルセルのスタイリング
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>ログイン後にコピー
上記のコードを実行します。以下の出力が得られます:

8.ネストされたテーブル
あるテーブルを別のテーブル内で使用できることを、ネストされたテーブルと呼びます。
ネストされたテーブルの以下の例を考えてみましょう:
例
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" width = "500" height = "250">
<tr>
<td>
<table border = "1" width = "500" height = "250" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
ログイン後にコピー
上記のコードは次の出力を表示します:

テーブルの属性
以下の属性は次のとおりです:
-
align: この属性は、要素内のコンテンツの配置を提供します。
-
bgcolor: この属性はテーブルの背景色を指定します。
-
border: この属性は、表のセルの境界線を指定します。
-
cellpadding: この属性は、表のセルと表のコンテンツの間のパディングを表示します。
-
cellspacing: この属性は、表のセル間のスペースを示します。
-
frame: 外側の境界線のどの部分が表示されるかを指定します。
-
rules: これは、内側の境界線のどの部分を表示するかを指定します。
-
sortable: この属性は、テーブルがソート可能であることを通知します。
-
概要: どのような種類のテーブル コンテンツが存在するかを示します。
-
width: この属性はテーブルの幅を示します。
-
height: この属性はテーブルの高さを指定します。
結論
これまで、HTML のさまざまなタイプのテーブル タグについて学習してきました。この例では、テーブルのスタイル設定、あるテーブルを別のテーブル内にネストする、テーブルの高さと幅の設定、テーブルのセルにスペースとパディングを追加する、テーブルの背景色の適用などの使用方法を示しました。
