上位の React フレームワークの比較
導入
React を学習するときは、CRA(create-react-app) ライブラリから始めます。 React を始めるには適していますが、現時点でプロジェクトの構築に React を使用するのは得策ではありません。今日 CRA を避けるべき理由のいくつかを以下に示します:
- 代替品と比較するとビルド時間が遅い
- ビルドのカスタマイズに対する制限された制御
- サーバーサイドレンダリング(SSR)の欠如
- 2021 年以降 CRA に大きなアップデートがないため、古いです。
ご覧のとおり、従来の CRA から、より多くの機能を提供できる最新のフレームワーク React に切り替える理由はたくさんあります。 SSRや性能など、ご要望に応じて様々な選択肢がございます
今日は、CRA の代わりに使用できる主要な代替手段のいくつかを検討します。話し合います
- それぞれの選択肢
- その機能とどの種類のアプリケーション開発に最適なスイート
- 開発サーバー時間、ビルド時間、展開時間、最初のコンテンツフル ペイントなどの一部のパフォーマンス指標。
これがあなたを興奮させることを願っています。さあ、始めましょう。
NextJS
Vercel の Next.js は、Web 用のフルスタック React フレームワークです。

NextJS は私にとって頼りになる CRA の代替品です。長い間使っています。更新するたびに、NextJS は改善され続けます。これらは、開発者が Nextjs を使用してプロジェクトを簡単に構築できるようにする大量の機能を提供します。
特徴:
- サーバー側レンダリング: SSR を使用し、事前にレンダリングされたページを使用して読み込み時間を短縮することで、パフォーマンスを向上させることができます。
- API ルート: API ルートを使用すると、NextJS でのフルスタック開発を統合できます。
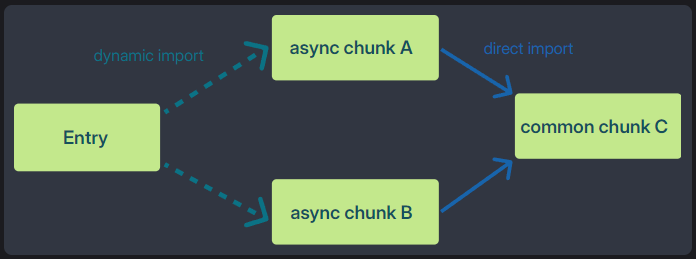
- 自動コード分割: 推奨されるプロジェクト構造に従うことで、コードをより適切に分割できます。したがって、パフォーマンスが向上します。
- Vercel との簡単な統合: NextJS は Vercel チームによって構築されました。ということで、Vercel を導入するのが簡単になりました。
サーバーとの統合がまったくないか、ほとんどないサーバーレス アプリケーションの構築に最適です。
注:
サーバーサイド レンダリング: サーバーサイド レンダリング (SSR) は、ユーザーがリクエストするたびにページの HTML がサーバー上で生成される Web アプリケーション レンダリング技術です。
ViteJS
最終的に追いつくことができる開発環境の準備をしましょう。

Vite は、読み込み時間が短く、迅速なプロジェクトを構築するためのパフォーマンスに重点を置いています。 Webpack のような従来のバンドラーとは対照的に、Vite はアプリケーション全体をバンドルする必要なく、ほぼ即時のホット モジュール交換 (HMR) を提供する開発サーバーを使用します。このようにして、より高速な開発サーバーを使用できます。
特徴:
- 高速開発サーバー: ネイティブ ES モジュールと最新のブラウザ機能を備え、より高速な開発サーバーを提供します。
- 豊富なプラグイン サポート: Vite は柔軟なプラグイン サポートを備えています。さまざまなプラグインを簡単に統合して、Vite の機能を拡張できます。
- 最適化されたビルド プロセス: ツリー シェーク、コード分割、その他のパフォーマンス強化がビルド時に実装されます。
- SSR および SSG: Vite は、パフォーマンスを向上させるためにサーバーサイド レンダリングと静的サイト生成もサポートしています。
パフォーマンスが向上したポートフォリオやブログ Web サイトを開発するための最適なスイートを紹介します。
注:
SSG: 静的サイト生成 (SSG) は、Web サイトの HTML ページが構築時に事前レンダリングされ、ページごとに静的 HTML ファイルを生成する方法です。
リミックス
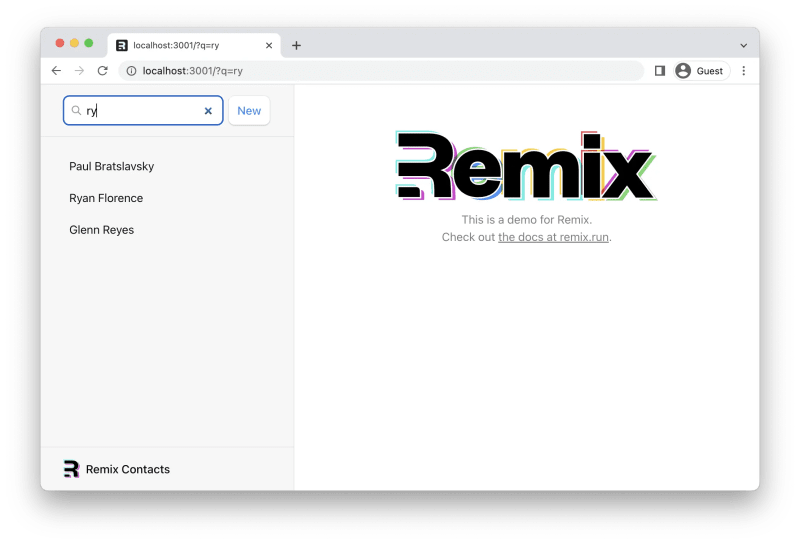
Remix は、ユーザー インターフェイスに焦点を当て、Web 標準を遡って作業して、高速で滑らか、復元力のあるユーザー エクスペリエンスを提供できるフルスタック Web フレームワークです。

Remix は、より良いユーザー エクスペリエンスを構築することに重点を置いています。フルスタック アプリケーションの構築に使用できます。 Rails や Laravel などのサーバーサイド MVC Web フレームワークに精通している場合、Remix がビューとコントローラーになります。
特徴:
- データの読み込み: ページをレンダリングする前に、ローダーを使用してサーバー上のデータをフェッチします。 0
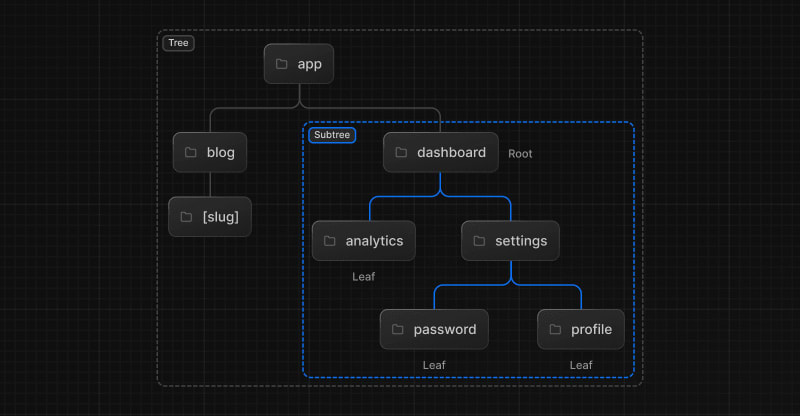
- 簡単なルーティング: ファイルベースのルーティング システムを提供します。作成するディレクトリに基づいてルーティングを提供します。この機能は NextJS でもサポートされています。
- サーバーサイドレンダリング: パフォーマンスを向上させるために SSR もサポートしています。
- フォームとアクション: Remix には、フォーム処理とアクションのサポートが組み込まれています。これは、フォームの送信とアクションを効率的に管理するのに役立ちます。
高度なルーティング、SSR、パフォーマンス重視を必要とするプロジェクトの構築に最適です。
ギャツビー
Gatsby は、パフォーマンス、スケーラビリティ、セキュリティが組み込まれた React ベースのオープンソース フレームワークです。

Gatsby は、高速かつ安全で最適化された Web サイトの構築に重点を置いた React ベースの別のフレームワークです。これは主に静的サイトの作成に使用されますが、API と統合を通じて動的コンテンツもサポートします。
特徴:
- サーバー側生成 (SSG): Gatsby もサポートし、コンテンツを静的 HTML ファイルに事前レンダリングします。
- プログレッシブ Web アプリ: Gatsby には PWA 機能が組み込まれており、ネイティブ アプリのような機能を備えた高速でオフライン対応の Web エクスペリエンスを実現します。
- JAMstack: JavaScript、API、マークアップを使用すると、CDN から静的ファイルを提供し、API を使用して Web サイトを構築できます。
- コンテンツ管理システム: Gatsby では、コンテンツが作成されるバックエンドとして機能し、Gatsby はこのコンテンツを静的サイト構築プロセスに取り込みます。
Gatsby によるコンテンツ管理システムを使用してブログを構築するための最適なスイート。
性能の比較
各フレームワークの特徴と、どのようなコンテンツが最適であるかを検討してきました。ここで、開発サーバーの起動にかかる時間、ビルド時間、デプロイ時間、最初のコンテンツフル ペイントなどのパフォーマンス指標の一部を見てみましょう。
画像と JSX 要素を含む CSS を使用したアニメーションを使用して、各フレームワークでこのプロジェクトを作成しました。内容はそのままなので、パフォーマンスの評価がしやすくなりました。
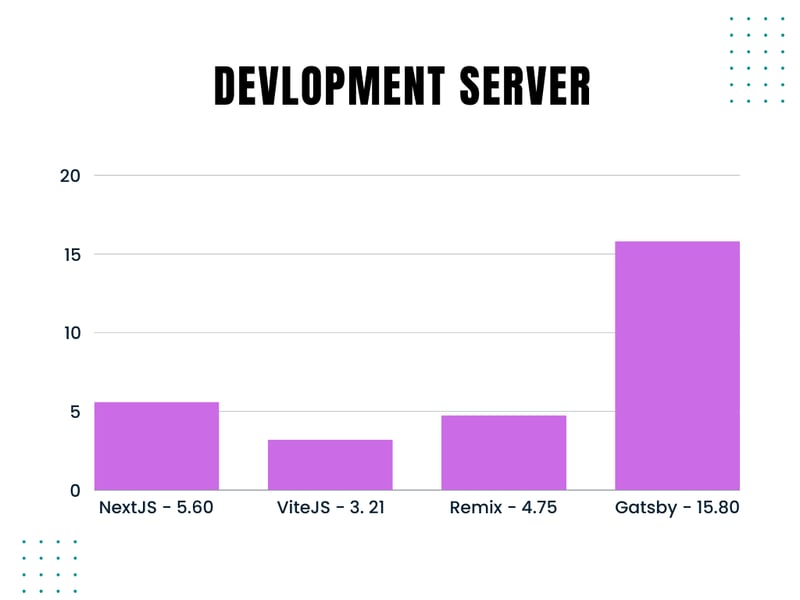
開発サーバー

注: フレームワーク名の横にある数字は所要時間です。秒単位です。
グラフからわかるように、ViteJS はサーバーの実行が非常に速く、Gatsby が最も遅かったです。これは、ViteJS が最速のフレームワークの 1 つであると主張しているという事実と一致します。
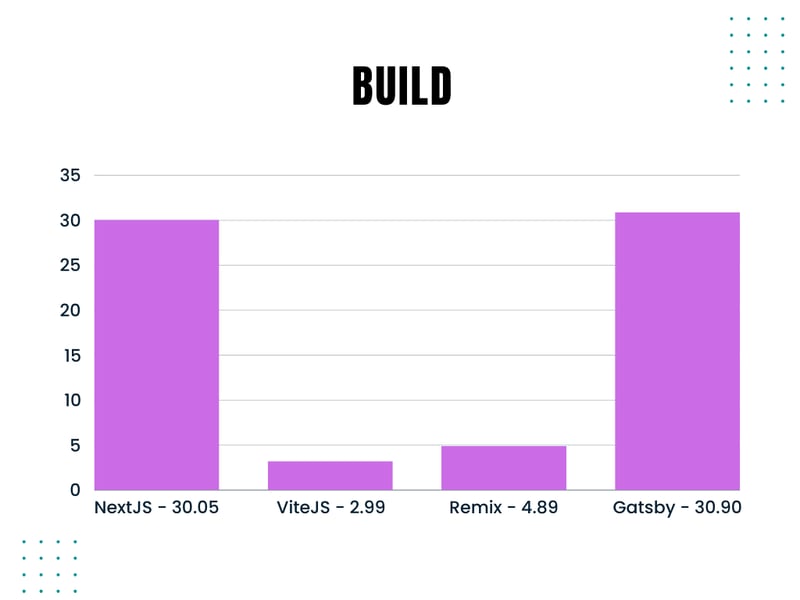
ビルド時間

ここでも、ViteJ が最も早くビルド プロセスを完了します。 Gatsby は依然としてビルドにかかる時間が最も遅いです。 NextJS は最も遅いものにかなり近づいています。
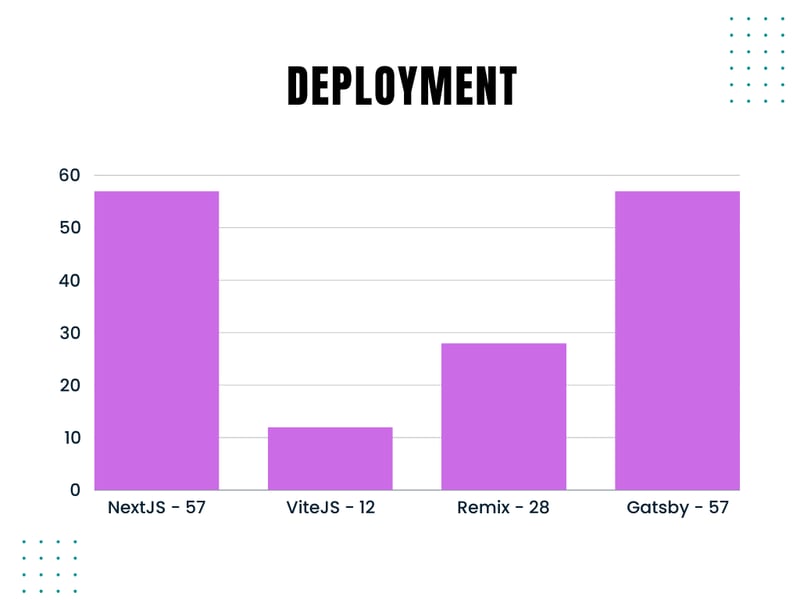
導入時間

すべてのフレームワークは vercel 上にデプロイされます。
Vite が 12 秒で最も速く、NextJS と Gatsby が最も遅いです。リミックスは各指標で 2 位を維持しています。
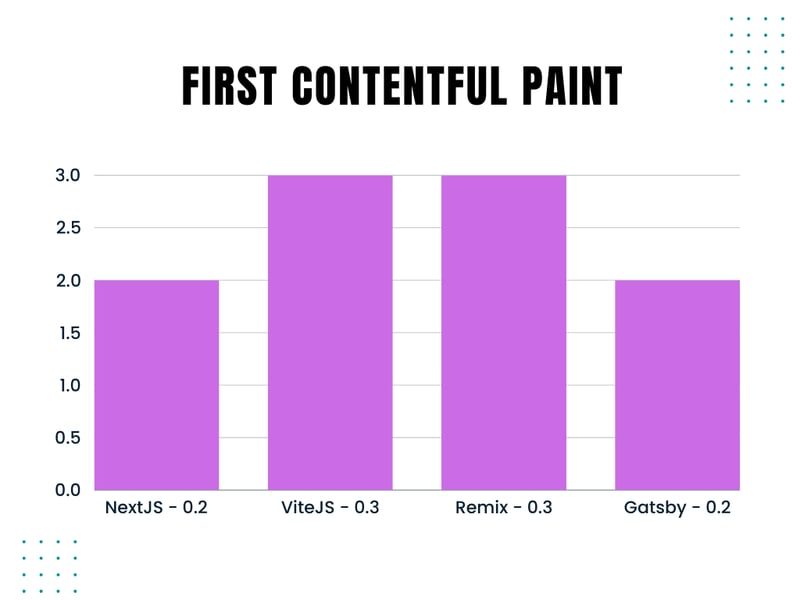
最初のコンテンツフル ペイント - デスクトップ
デスクトップ上の各フレームワークの総合スコアは 100 ですが、最初のコンテンツフル ペイントにはわずかな違いがあります。

ここでは Nextjs と Gatsby が最も速くなりましたが、ViteJs と Remix は最も遅くなりました。その差はわずか 0.1 秒です。
ここで各 PageSpeed Insight を詳しく見ることができます:
- ヴェルセル
- ViteJS
- リミックスJS
- ギャツビー
私とつながりますか?
テクノロジー、イノベーション、その他すべてのことについてつながり、最新情報を入手しましょう!
ツイッター
LinkedIn
また、フリーランスで記事を書くことにも喜んで応じます。ご興味がございましたら、電子メールまたはソーシャルでご連絡ください。
結論
結論として、Create React App (CRA) は多くの開発者にとって優れた出発点でしたが、現在ではより高度で機能豊富な代替手段が利用できることは明らかです。私たちがレビューした各フレームワーク (NextJS、ViteJS、Remix、Gatsby) は、さまざまなユースケースに合わせた独自の強みを備えています。
- NextJS は、Vercel をシームレスに統合してサーバーでレンダリングされるアプリケーションを構築したい開発者に最適です。
- ViteJS は、特に開発速度のパフォーマンスが優れており、ビルド時間を短縮することを優先するプロジェクトに最適です。
- Remix は、高度なルーティング、サーバー側レンダリング、豊かなユーザー エクスペリエンスに重点を置いた、フルスタック アプリケーション向けの堅牢なソリューションを提供します。
- Gatsby は、静的サイト生成の有力な候補であり、特に組み込みのパフォーマンス最適化と PWA 機能の恩恵を受けるコンテンツの多いサイトにとっては有力です。
最終的に、フレームワークの選択は、パフォーマンス、サーバー側レンダリング、デプロイの容易さ、フルスタック機能など、特定のプロジェクトのニーズによって異なります。 CRA を超えてこれらの最新の代替手段のいずれかに移行すると、開発エクスペリエンスとプロジェクトの成果を大幅に向上させることができます。
この記事が、次のプロジェクトで使用できる CRA の代替手段を学ぶのに役立つことを願っています。
以上が上位の React フレームワークの比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 8649
8649
 17
17
 1792
1792
 16
16
 1733
1733
 56
56
 1583
1583
 29
29
 1455
1455
 31
31
 JSで日付と時間を操作する方法は?
Jul 01, 2025 am 01:27 AM
JSで日付と時間を操作する方法は?
Jul 01, 2025 am 01:27 AM
JavaScriptで日付と時間を処理する場合は、次の点に注意する必要があります。1。日付オブジェクトを作成するには多くの方法があります。 ISO形式の文字列を使用して、互換性を確保することをお勧めします。 2。時間情報を取得および設定して、メソッドを設定でき、月は0から始まることに注意してください。 3.手動でのフォーマット日付には文字列が必要であり、サードパーティライブラリも使用できます。 4.ルクソンなどのタイムゾーンをサポートするライブラリを使用することをお勧めします。これらの重要なポイントを習得すると、一般的な間違いを効果的に回避できます。
 なぜの下部にタグを配置する必要があるのですか?
Jul 02, 2025 am 01:22 AM
なぜの下部にタグを配置する必要があるのですか?
Jul 02, 2025 am 01:22 AM
PLACSTHETTHETTHE BOTTOMOFABLOGPOSTORWEBPAGESERVESPAGESPORCICALPURPOSESESFORSEO、userexperience、andDesign.1.IthelpswithiobyAllowingseNStoAccessKeysword-relevanttagwithtagwithtagwithtagwithemaincontent.2.iTimrovesexperiencebyepingepintepepinedeeping
 DOMでのイベントの泡立ちとキャプチャとは何ですか?
Jul 02, 2025 am 01:19 AM
DOMでのイベントの泡立ちとキャプチャとは何ですか?
Jul 02, 2025 am 01:19 AM
イベントキャプチャとバブルは、DOMのイベント伝播の2つの段階です。キャプチャは最上層からターゲット要素までであり、バブルはターゲット要素から上層までです。 1.イベントキャプチャは、AddEventListenerのUseCaptureパラメーターをTrueに設定することにより実装されます。 2。イベントバブルはデフォルトの動作であり、UseCaptureはfalseに設定されているか、省略されます。 3。イベントの伝播を使用して、イベントの伝播を防ぐことができます。 4.イベントバブルは、動的なコンテンツ処理効率を改善するためにイベント委任をサポートします。 5.キャプチャを使用して、ロギングやエラー処理など、事前にイベントを傍受できます。これらの2つのフェーズを理解することは、タイミングとJavaScriptがユーザー操作にどのように反応するかを正確に制御するのに役立ちます。
 JavaScriptアプリケーションのペイロードサイズをどのように削減できますか?
Jun 26, 2025 am 12:54 AM
JavaScriptアプリケーションのペイロードサイズをどのように削減できますか?
Jun 26, 2025 am 12:54 AM
JavaScriptアプリケーションがゆっくりとロードされ、パフォーマンスが低い場合、問題はペイロードが大きすぎることです。ソリューションには、次のものが含まれます。1。コード分割(コードスプリッティング)を使用し、React.lazy()またはビルドツールを介して大きなバンドルを複数の小さなファイルに分割し、最初のダウンロードを減らすために必要に応じてロードします。 2。未使用のコード(Treeshaking)を削除し、ES6モジュールメカニズムを使用して「デッドコード」をクリアして、導入されたライブラリがこの機能をサポートしていることを確認します。 3.リソースファイルを圧縮してマージし、GZIP/BrotliとTerserがJSを圧縮できるようにし、ファイルを合理的にマージし、静的リソースを最適化します。 4.頑丈な依存関係を交換し、day.jsやフェッチなどの軽量ライブラリを選択します
 JavaScriptモジュールの決定的なJSラウンドアップ:ESモジュールvs CommonJS
Jul 02, 2025 am 01:28 AM
JavaScriptモジュールの決定的なJSラウンドアップ:ESモジュールvs CommonJS
Jul 02, 2025 am 01:28 AM
ESモジュールとCommonJSの主な違いは、ロード方法と使用シナリオです。 1.CommonJSは同期的にロードされ、node.jsサーバー側環境に適しています。 2.ESモジュールは、ブラウザなどのネットワーク環境に適した非同期にロードされています。 3。Syntax、ESモジュールはインポート/エクスポートを使用し、トップレベルのスコープに配置する必要がありますが、CommonJSは実行時に動的に呼ばれるrequire/Module.Exportsを使用します。 4.CommonJSは、Expressなどのnode.jsおよびLibrariesの古いバージョンで広く使用されていますが、ESモジュールは最新のフロントエンドフレームワークとnode.jsv14に適しています。 5.混合することはできますが、簡単に問題を引き起こす可能性があります。
 node.jsでHTTPリクエストを作成する方法は?
Jul 13, 2025 am 02:18 AM
node.jsでHTTPリクエストを作成する方法は?
Jul 13, 2025 am 02:18 AM
node.jsでHTTPリクエストを開始するには、組み込みモジュール、axios、およびnode-fetchを使用する3つの一般的な方法があります。 1.依存関係のない内蔵http/httpsモジュールを使用します。これは基本的なシナリオに適していますが、https.get()を使用してデータを取得したり、.write()を介してPOSTリクエストを送信するなど、データステッチとエラーモニタリングの手動処理が必要です。 2.Axiosは、約束に基づいたサードパーティライブラリです。簡潔な構文と強力な機能を備えており、非同期/待ち声、自動JSON変換、インターセプターなどをサポートします。非同期リクエスト操作を簡素化することをお勧めします。 3.Node-Fetchは、約束と単純な構文に基づいて、ブラウザフェッチに似たスタイルを提供します
 クリーンで保守可能なJavaScriptコードを書くためのベストプラクティスは何ですか?
Jun 23, 2025 am 12:35 AM
クリーンで保守可能なJavaScriptコードを書くためのベストプラクティスは何ですか?
Jun 23, 2025 am 12:35 AM
クリーンで保守可能なJavaScriptコードを記述するには、次の4つのポイントに従う必要があります。1。クリアで一貫した命名仕様を使用すると、変数名がカウントなどの名詞で使用され、関数名はfetchdata()などの動詞で開始され、クラス名はユーザープロファイルなどのパスカルケースで使用されます。 2。過度に長い関数や副作用を避けてください。各関数は、ユーザー情報をフォーマットユー、SaveUser、Renderuserに分割するなど、1つのことのみを行います。 3.ページをuserprofile、userstats、その他のウィジェットに分割するなど、モジュール性とコンポーネントを合理的に使用します。 4.主要なロジックとアルゴリズムの選択の説明に焦点を当てて、時代までコメントとドキュメントを書く
 Garbage CollectionはJavaScriptでどのように機能しますか?
Jul 04, 2025 am 12:42 AM
Garbage CollectionはJavaScriptでどのように機能しますか?
Jul 04, 2025 am 12:42 AM
JavaScriptのごみ収集メカニズムは、タグクリアリングアルゴリズムを介してメモリを自動的に管理して、メモリ漏れのリスクを減らします。エンジンはルートオブジェクトからアクティブオブジェクトを横断およびマークし、マークされていないオブジェクトはゴミとして扱われ、クリアされます。たとえば、オブジェクトが参照されなくなった場合(変数をnullに設定するなど)、次のリサイクルでリリースされます。メモリリークの一般的な原因には以下が含まれます。 closurures閉鎖の外部変数への参照。 globalグローバル変数は引き続き大量のデータを保持しています。 V8エンジンは、世代のリサイクル、増分マーキング、並列/同時リサイクルなどの戦略を通じてリサイクル効率を最適化し、メインスレッドのブロック時間を短縮します。開発中、不必要なグローバル参照を避け、パフォーマンスと安定性を改善するためにオブジェクトの関連付けを迅速に装飾する必要があります。





