
現代の Web 開発では、クライアント側でのデータ管理は必須のスキルになっています。開発者は多くの場合、localStorage、sessionStorage、Cookie を利用してユーザーのブラウザにデータを保存します。これら 3 つのメカニズムは同様の目的を果たしますが、容量、永続性、使用例の点で明確な違いがあります。このブログでは、それぞれの違いをいつどのように使用するかをよりよく理解できるように、例を示しながらこれらの違いを説明します。
1. localStorage: 永続的なクライアント側ストレージ
目的:localStorage は、ブラウザが閉じられた後も保持されるデータをクライアント側に保存するように設計されています。これは、複数のセッションにわたって保持する必要があるデータに最適な選択肢です。
容量:localStorage は、通常、ドメインごとに最大 10 MB の十分なストレージ容量を提供し、ほとんどのアプリケーションには十分です。
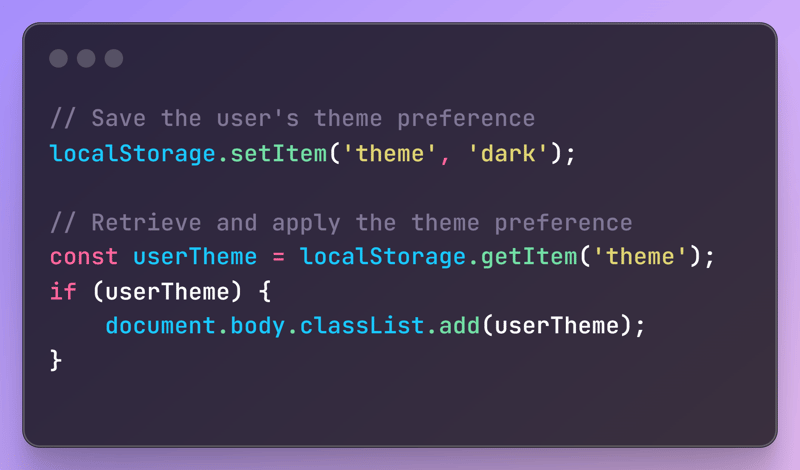
永続性:localStorage に保存されたデータは、ユーザーまたはアプリケーションによって明示的に削除されるまで利用可能なままです。これにより、テーマ設定など、サイトへのさまざまな訪問にわたって保持されるユーザー設定を保存するのに最適です。
例:ライト モードとダーク モードの両方を提供する Web アプリケーションがあるとします。 localStorage を使用してユーザーの設定を保存すると、次回アクセスしたときに選択したモードでサイトが自動的に読み込まれるようになります。

2. sessionStorage: セッションベースの一時ストレージ
目的:sessionStorage はクライアント側にもデータを保存しますが、それはページ セッションの期間に限定されます。これは、ユーザーがブラウザのタブまたはウィンドウを閉じるとデータが消去されることを意味します。
容量:localStorage と同様に、sessionStorage はドメインごとに約 5MB のストレージを提供します。容量は小さくなりますが、一時的なデータとしては十分な場合が多いです。
永続性:sessionStorage と localStorage の主な違いは永続性です。 sessionStorage データはページ セッションの間のみ利用できるため、現在のセッションを超えて保持する必要のない一時データの保存に適しています。
例:ユーザーが複数のページにわたってデータを入力する複数ステップのフォームを想像してください。 sessionStorage を使用すると、ユーザーがステップを進めるときにフォーム データを一時的に保存できます。これにより、誤ってページをリロードしても、進行状況が失われることがなくなります。
3. Cookie: サーバーとの対話を伴う小規模な永続ストレージ
目的:Cookie は、セッション間で保持する必要がある小さなデータを保存するために使用され、HTTP リクエストとともにサーバーに送信できます。これらは、ユーザー セッションの追跡、認証トークンの保存、ユーザー設定の記憶によく使用されます。
容量:Cookie は、localStorage や sessionStorage に比べて容量がはるかに小さく、Cookie あたり 4KB の制限があります。ただし、複数の Cookie を保存できますが、それぞれにこの制限があります。
永続性:Cookie には構成可能な有効期限があります。これらは、セッションの終了時に期限切れになるか、指定された期間存続することができます。この柔軟性により、Cookie を短期保存と長期保存の両方に使用できます。
例:Cookie の一般的な使用法は、ユーザーのログイン トークンを保存することです。これにより、ユーザーは、サイトにアクセスするたびに資格情報を再入力することなく、セッションをまたいでログインした状態を維持できるようになります。
各ストレージメカニズムをいつ使用するか
localStorage:複数のセッションにわたって保持される必要があり、機密ではない大量のデータ (ユーザー設定、機密ではないアプリケーションの状態など) を保存する必要がある場合に使用します。
sessionStorage: ユーザーのセッション中にのみ保持される必要がある一時データ (単一セッションのフォーム データ、一時状態など) に最適です。
Cookie:HTTP リクエストでサーバーに送信する必要がある、または特定の有効期限が必要な小さなデータ (認証トークン、サーバーと対話する必要があるユーザー設定など) を保存するのに最適です。 .
結論
Web アプリケーションで正しい選択をするには、localStorage、sessionStorage、Cookie の違いを理解することが重要です。それぞれに独自の長所と制限があり、それぞれをいつ使用するかを知ることは、より効率的でユーザーフレンドリーなアプリケーションを構築するのに役立ちます。
これらのツールをマスターすることで、次のプロジェクトでクライアント側のデータ ストレージを管理できるようになり、ユーザーにシームレスなエクスペリエンスを提供できるようになります。
? LinkedIn で私とつながりましょう:
React、Web 開発、パフォーマンス向上についてもっと詳しく話し合ってみましょう!
LinkedIn プロフィール:Abhay Kumar
以上がWeb ストレージについて: LocalStorage、SessionStorage、Cookieの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。