
皆さん、こんにちは。最近とても忙しくて、旅の様子を記録する時間すらありませんでした。とにかく続けていきますので、お楽しみに❤️。
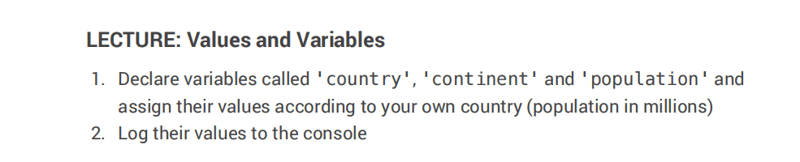
5 日目のドキュメントでは、非常にシンプルで短いものを作成しました。

上記からわかるように、値と変数を理解すれば、実行するのは非常に簡単なタスクです。
では、値と変数とは何ですか?
値は、JavaScript で操作する実際のデータまたは情報であると考えてください。これらはレシピの材料のようなものです。値の例をいくつか示します。
さて、ラベルが貼られた箱があると想像してください。これらの値の 1 つをそのボックスに入力し、名前を付けることができます。このラベル付きボックスは変数と呼ばれます。
例:
年齢という変数があり、そのボックス内に数値 13 を格納します。
グリーティングという別の変数を用意し、そのボックスに「Hello, World!」というテキストを保存します。
コードでは次のようになります:
変数を使用すると、データを保存し、後で使用したり変更したりできるため便利です。 「Hello, World!」と書く代わりにメッセージが必要な場合は、どこにでも挨拶を書くだけで済みます。メッセージを変更する必要がある場合は、1 か所で更新するだけで済みます。
したがって、JavaScript でコードを記述するときは、値を保存する変数を作成し、それを使用してプログラムを構築することになります。
値と変数とは何なのかを説明したので、割り当てを明らかにしましょう。
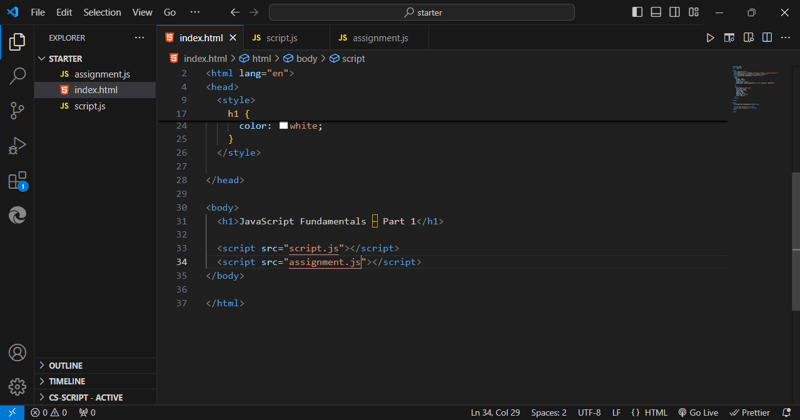
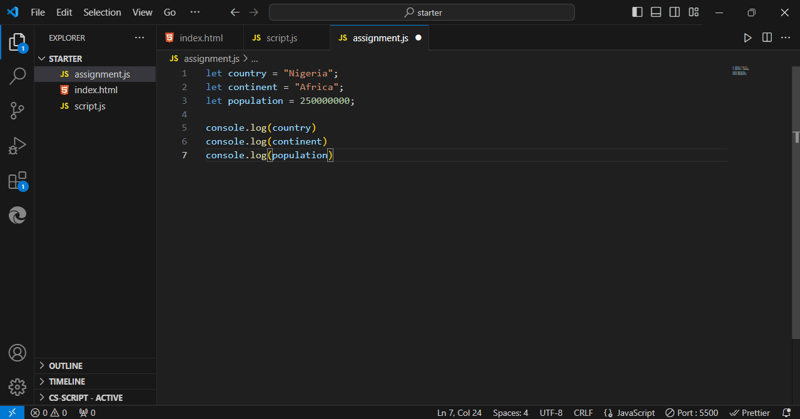
まず、使用する「assignment.js」という 2 番目の JS ファイルをリンクすることから始めました。
注意: 複数の JS ファイルを HTML ファイルにリンクできます
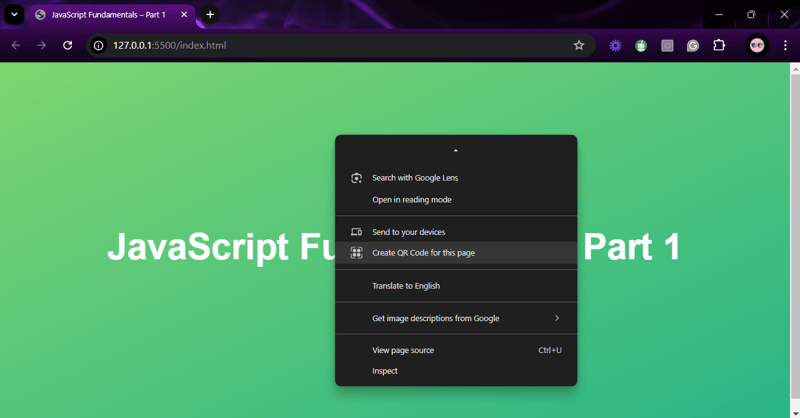
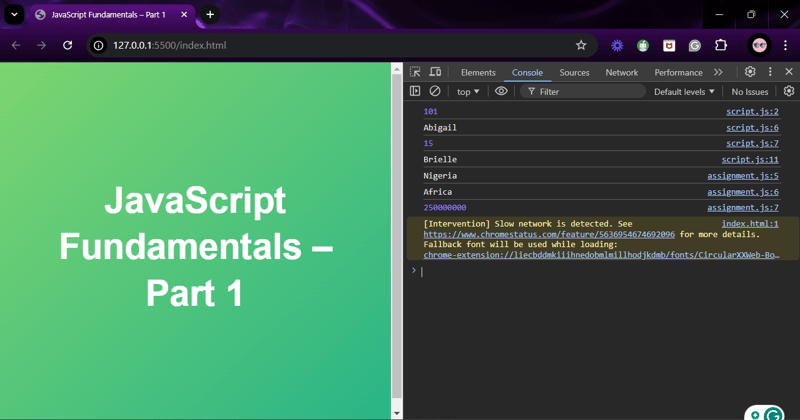
次に、ブラウザにアクセスしてコンソールを開きます。

注意: コンソールを開くには、マウスを右クリックし、[検査] をクリックしてコンソールに移動します

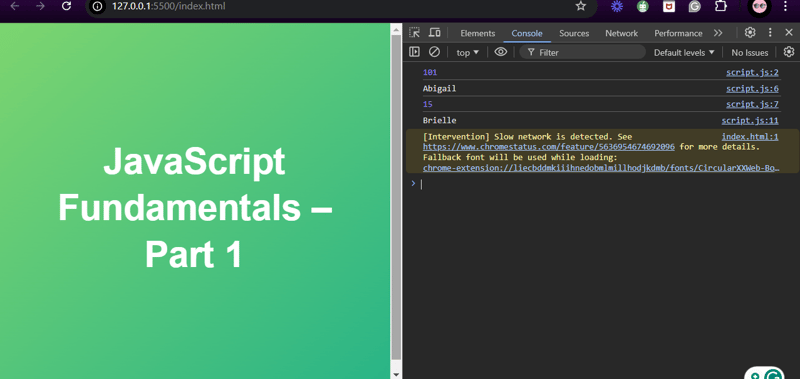
上記のコンソールからわかるように、最初の JS ファイルの出力のみが表示されています。
次に、以下に示すように、後でコンソール上で実行される変数と値を入力します。


これで 5 日目は終わりですか?簡単だと言いましたが、まるで一切れのケーキを楽しむのと同じでしょうか? (もちろんカロリーはマイナスです)。いつもそばにいてくれて、素晴らしかったです!さらに楽しいもの (そしてもちろん、さらに数行のコードも) が登場する予定ですので、ぜひご期待ください。次回まで、コーディングを楽しんでください。 ✨
以上がDay f #daysofMiva コーディング チャレンジ: JS の値と変数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。