まず最初に、和解者とは一体何ですか?それについて説明しましょう。 React、Vue、Angular について聞いたことがあるかもしれません。これらには、機能の中核部分として調整アルゴリズムが組み込まれています。しかし、それが正確に何をするのかを説明する前に、なぜそれが必要なのかを理解しましょう。
なぜ調停者が必要なのでしょうか?
React 以前の時代、動的 Web サイトを構築する主な方法は Vanilla JS またはいくつかの低レベル フレームワークでした。私たちのサイトがデータベースからデータをロードするとします。
そのため、データに変更があるたびに、更新されたデータを取得するためにフェッチ リクエストがデータベースに送信されます。このデータを DOM に表示するには、まず DOM を完全にクリアし、新しいデータに従って再レンダリングする必要があります。
ここでの問題は、データ (または React で言うところの状態) に小さな変更があるたびに、DOM 全体を再レンダリングする必要があることです。そして、これは最適ではありません。この問題に対処するために、Reconcilers が登場しました。
和解者とは何ですか?
React のような Reconcilers は基本的に、現在の状態 (データ) と新しい更新された状態との差を計算します。 (git で見たことがあるかもしれませんが) diff を計算することで、DOM 要素を個別に更新できるため、DOM 全体を再レンダリングする必要がなくなります。
小さな To Do リスト アプリケーションを作成していて、To Do がバックエンドから来ると仮定します。コードはどのようになりますか?
- データベースから To Do リストを取得します。
- リスト内のすべての To-Do に対して DOM 要素を作成します。
- DOM 子要素を親 DIV に追加してレンダリングします。
したがって、新しい To Do があるたびに、新しいフェッチ呼び出しを行って、更新されたリストを戻す必要があります。次に、DOM 全体を再レンダリングします。ただし、React で使用されているような Reconciler を使用している場合、To-Do のリストは State と呼ばれるものに保存されます。
この場合の新しいフェッチリクエストのように、状態に変化があるたびに、古い状態と新しい状態の差分が計算されます。その後、新しい ToDo だけがあることがわかり、完全に再レンダリングせずに、それを既存の DOM に追加するだけです。 Virtual DOM などのさまざまなテクニックが使用されていますが、主な要点は次のとおりです。
独自の Reconciler をどのように作成したか?
私は簡単な Reconciler を書きました。あなたも同じことができます。
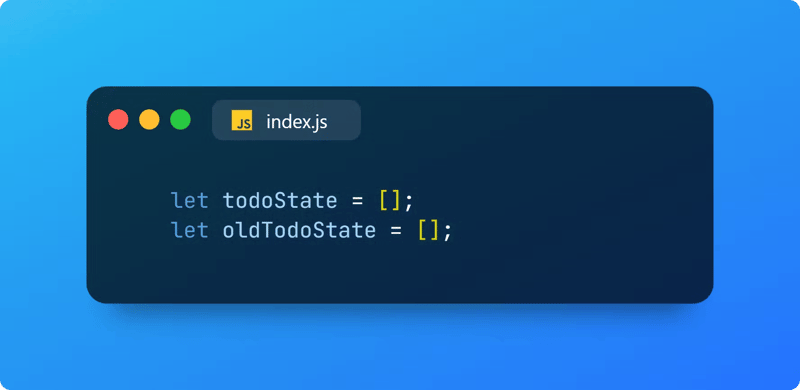
古い状態と新しい状態の違いを計算するには、これら 2 つの状態をグローバルに保存する必要があります。 OldState と todoState と言います。

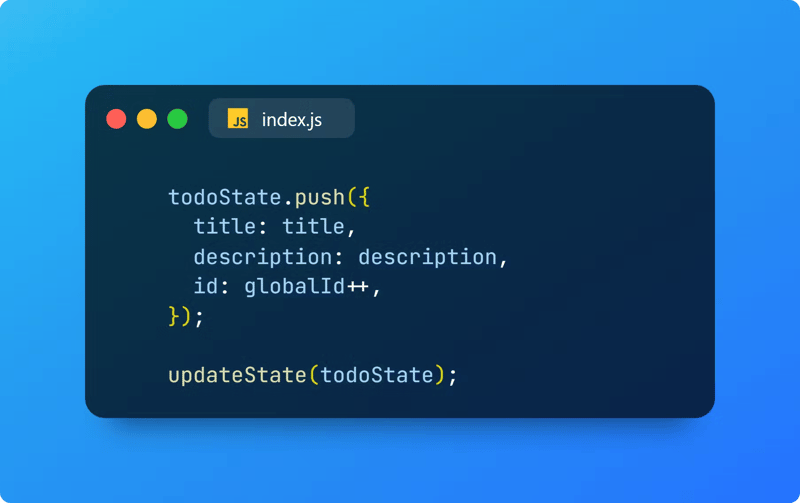
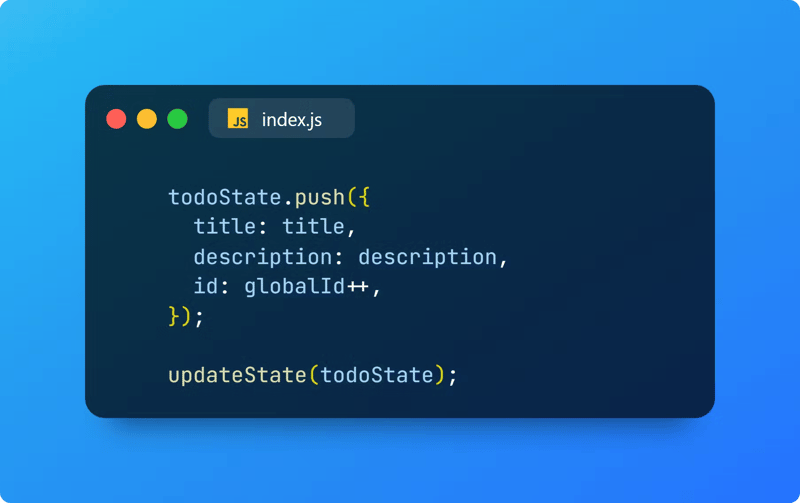
Todo に変更がある場合は、それを todoState に追加し、関数 updateState() を呼び出すだけです。古い状態と新しい状態の差分を計算します。

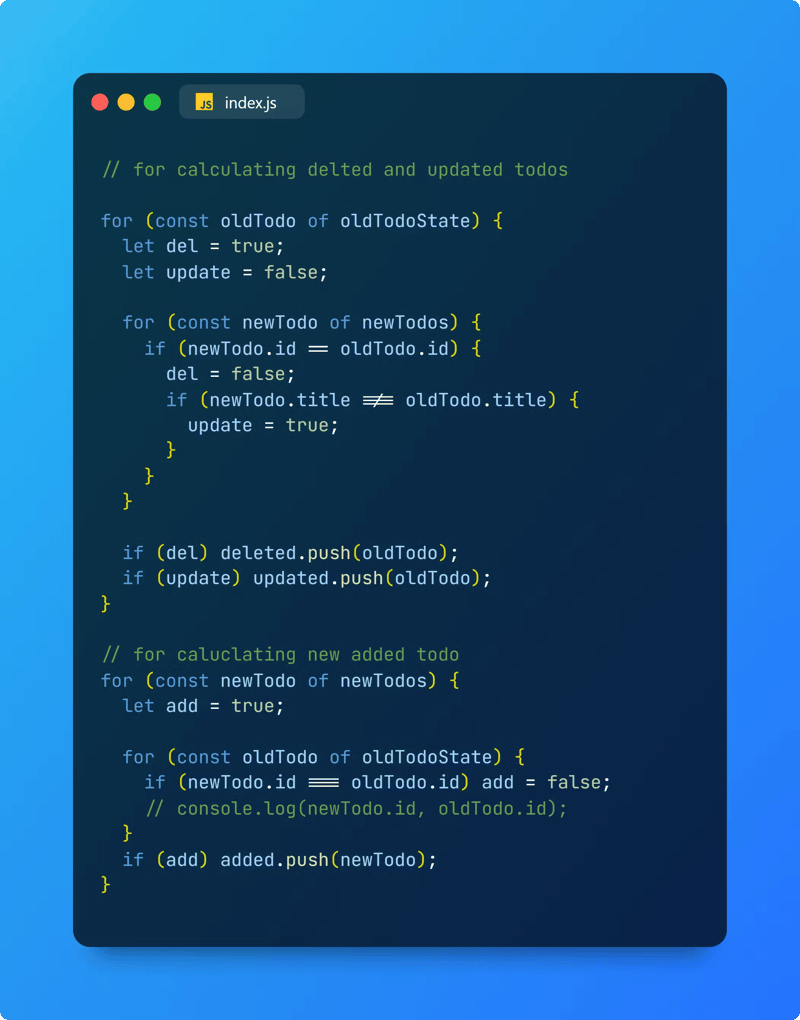
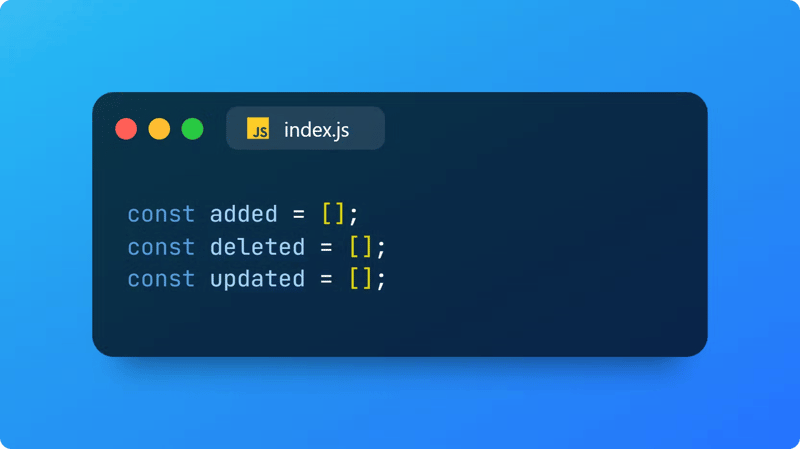
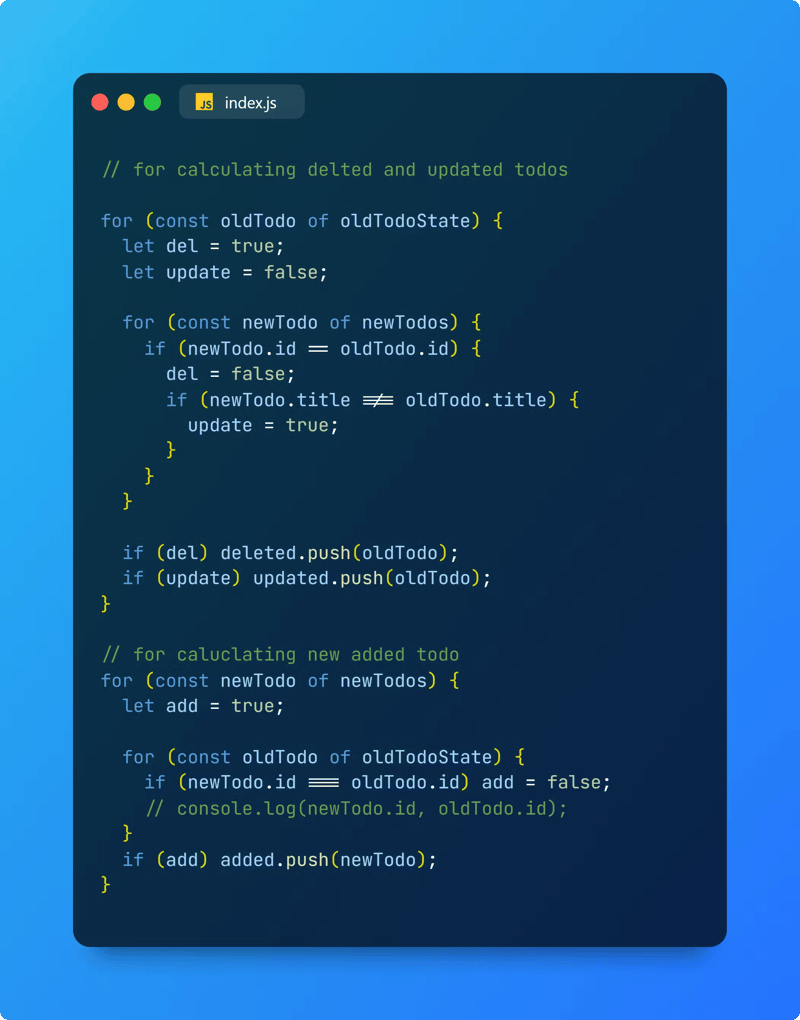
どうやってそうなるの? 3 つの配列を計算して:
- 何が追加されますか?
- 何が削除されますか?
- 何が更新されましたか?


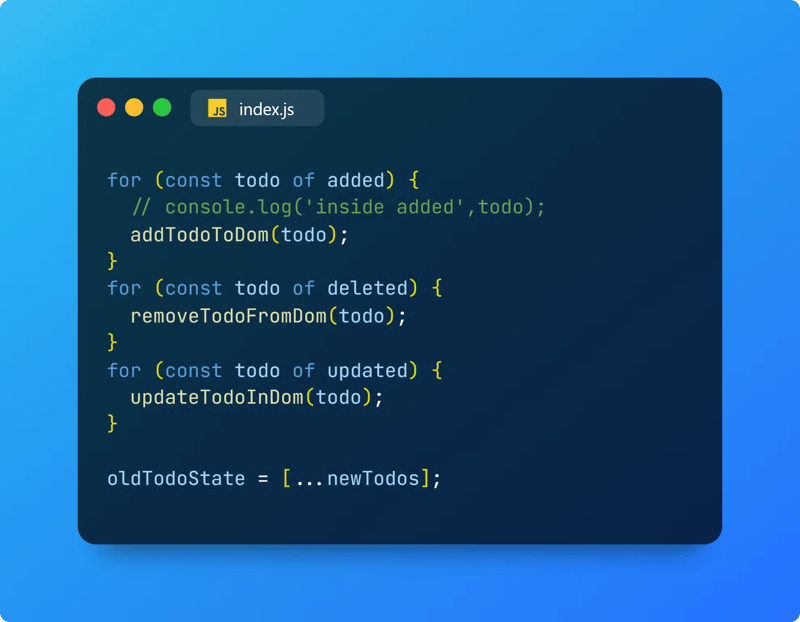
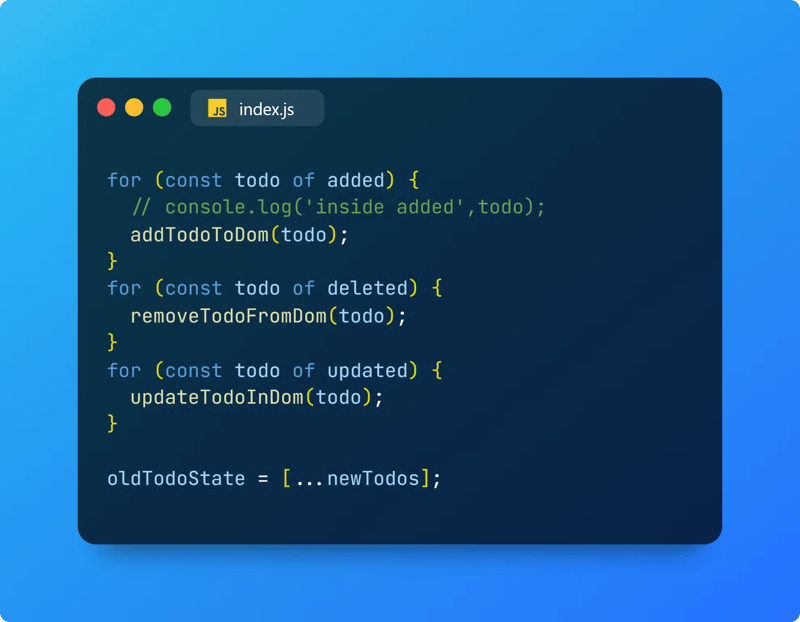
その後、上記の配列内のすべての要素に対して addToDom()、removeFromDom()、および updateInDom() を呼び出す必要があります。これらはそれぞれ DOM 要素を個別に追加、削除、更新します。
そして最後に、oldState を newState に更新するだけです。

また、React は主に React と React DOM という 2 つのライブラリのコレクションです。 React は diff (この場合は updateState() 関数) の計算を担当し、React DOM は DOM を更新します (この場合は addToDom()、removeFromDom()、および updateInDom())。
ほら、React と Reconcilers がどのように機能するかがわかりましたね?✌️
私の説明が気に入っていただけましたら、私のモチベーションを高めるためにそのまま帰ってください。 ?
LinkedIn で私とつながりましょう: ShivamDhaka
以上が独自の Reconciler (React) を作成しましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。