
数日前に CSS で 3 列のレイアウトを書いていたときに、この方法を突然思いつきました。このアイデアは私には少しおかしいように思えます。何か間違っていることがあれば、お気軽にアドバイスをお願いします。
3 列のレイアウトを記述する必要がある場合、私は通常、次の DIV レイアウト方法を使用することを選択します。
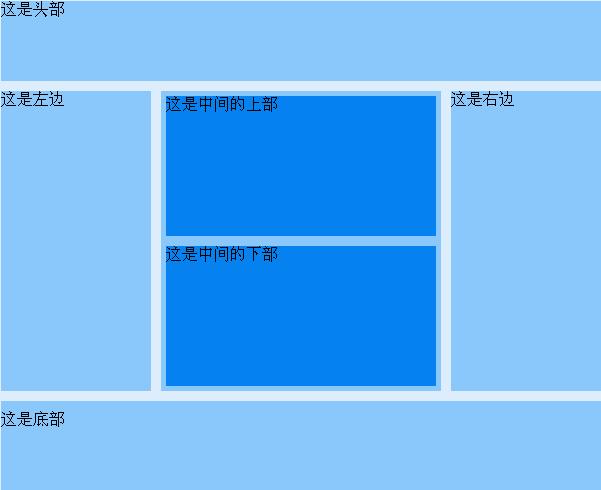
 図1 DIVレイアウト
図1 DIVレイアウト
このような入れ子方法を使用すると、間違いなくコード エラーの可能性を大幅に減らすことができますが、同時に、そのようなレイアウトは少し複雑になり、後のメンテナンスに少し不便になります。ナビゲーションをレイアウトするときによく使用する方法は、レイアウトに
 図2 DIVレイアウト
図2 DIVレイアウト