
ここをクリックすると、Web Teaching Network の HTML チュートリアルのコラムに戻ります。
上: マークアップ言語 – リストについてもう一度話しましょう
オリジナルソース
第9章 簡略化されたタグ
これまでに、構造化コンテンツによって構造とデザインの詳細を分類し、タグを簡素化できることを繰り返し説明しました。これを行うには、標準に準拠した XHTML と CSS を使用して、必要なレイアウトを作成できます。
ここをクリックして「Script House HTML チュートリアル」コラムに戻ります。
上: マークアップ言語 - リストについてもう一度話しましょう
オリジナルソース
第 9 章 タグを簡素化する
構造化コンテンツでは構造とデザインの詳細を分類し、タグを簡素化できると前述しましたが、これを行うには、標準に準拠した XHTML と CSS を使用して、必要なレイアウトを作成することができます。 .
Web サイト (特に CSS に大きく依存する Web サイト) を作成するために標準テクノロジーを使用する場合、冗長なタグやクラス属性を追加するという悪い習慣が身に付きます。このテクノロジーではそれらはまったく必要ありません。
子孫を使用することによって。 CSS のセレクターを使用すると、冗長な
、 タグを削除でき、ページがより速く読みやすくなり、保守が容易になります。この章では、このタスクを実行するためのいくつかの簡単な方法について説明します。 。
標準的なテクノロジーで Web サイトを作成する場合、どのようにタグを合理化するか? 、後でブラウザ ウィンドウのどこかに配置できるようにします (CSS レイアウト/タイポグラフィ機能についてはパート 2 で説明します)。
方法 A: ハッピー分類
Web サイトを作成する場合、タグの合理化は議論に値する重要なトピックです。Web サイトを合法的な XHTML で記述し、表示効果を設定するのは大きなメリットの 1 つです。ショート コードは、より高速なダウンロード速度を表します。これは、56K ダイヤルアップ インターネット アクセスを使用するユーザーにとって非常に重要です。また、ショート コードは、上司やシステム管理者にとって必要なサーバー容量と帯域幅消費量の削減を表します。
問題は、ページが W3C 標準に準拠していることを確認しただけでは、コンテンツで使用されているコードが短縮されることを意味しないことです。 もちろん、標準に準拠しているとマークされたコンテンツにさまざまな不要なタグを追加することもできます。はい、標準を満たしていますが、CSS の設計を容易にするために多くの冗長なコードが追加されている可能性があります。
心配しないでください。シンプルで標準に準拠したマークアップを設計できるようになります。次に、タグを合理化するためのいくつかの簡単なテクニックを学びましょう。
継承されたセレクター
ここでは、個人の Web サイトでサイドバー (情報、リンク、その他のものを含む) をマークする 2 つの方法を見ていきます。ID が「sidebar」の 1 つにすべてをまとめます。
このサイトについて
< ;これは私のサイトです。
多くのウェブサイトで同様の方法 A を見てきました。まず CSS の機能を理解すると、特別なスタイルを開発したいタグごとにクラスを指定しすぎてしまうのが簡単です。
前の例で言えば、
.sideHeading {
font-family: Georgia, serif;
カラー: #c63;
border-bottom: 1px ソリッド #ccc;
}
.sidelinks {
list-style-type: none;
}
.link {
font-weight: HD ;
}
タグ内で指定されたカテゴリ名 (クラス) を参照することで、これらのタグに特別なスタイルを指定することもできます。ページのナビゲーション バー、フッター、コンテンツ領域は次のように構成されています。各タグには複雑なカテゴリが追加されているため、それらを完全に制御できます。
はい、機能しますが、簡単な方法があります。 CSS を読みやすく整理しながらこれらのカテゴリ属性 (class ) を保存するには、方法 B を見てください。
方法 B: 自然な選択
このサイトについて
これは私のサイトです。
マイリンク
方法 B は短くて魅力的です! しかし、すべてのカテゴリはどこに行ったのでしょうか? すぐにわかりますが、これらのタグは、一意のタグを 1 つのタグに詰め込んだためです。 name (この例はサイドバーの
の関係です)。
ここで継承セレクターが機能します。これらの冗長な分類を削除するには、サイドバー内にあるタグをタグ名で直接指定するだけです。属性。
コンテンツ コンテキストによる CSS の指定
メソッド A と同じスタイルを見てみましょう。ただし、今回は継承セレクターを使用してサイドバーにあるタグを指定します。
#sidebar h3 {
font-family: Georgia、serif;
color: #c63;
border-bottom: 1px Solid #ccc;
}
#sidebar ul {
list-style-type: none;
}
#sidebar li {
font-weight:太字;
}
#sidebar ID を参照すると、その中に含まれるタグの特別なスタイルを指定できます。たとえば、
#content h3 {たとえば、この例では、各宣言に共有ルールを追加し、後ですべての
color: purple;
}
#sidebar h3 {
color: orange;
}
すべてのタグが senif フォントを使用することを指定し、その色はコンテンツのコンテキストに基づいて紫またはオレンジにする必要があります。共有ルール (この例では font-family) を繰り返す必要がないため、CSS のコンテンツが短縮され、複数の宣言でルールが重複するのを防ぐことができます。
に必要な余分なマークアップ スペースを削減できるだけでなく。 class 属性だけでなく、CSS 構造もより意味のあるものになり、内容が読みやすくなり、ページセグメントに従って整理しやすくなり、特定のルールの変更が非常に簡単になります。これは、大規模で複雑な場合に特に顕著です。
必要なソース コード スペースを削減することに加えて、冗長なカテゴリを継承されたセレクターで置き換えることは、マークアップ コンテンツを将来簡単に拡張できることも意味します
たとえば、次のことを行うとします。サイドバーを作成するには、内部のリンクがページの残りの部分のように青ではなく赤になるため、赤のクラスを作成し、次のようにアンカー タグに追加します。
これは私のサイトです。
gt;私のリンク
< ;/ p>
これらのリンクを赤にするには (デフォルトのリンク色が赤ではないと仮定して)、次のような CSS が必要です:
a:link.red {
color: red;
}
これらのアクションには何も問題はなく、正常に動作しますが、将来的には、これらのリンクを緑に変更したい場合はどうすればよいでしょうか? または、より現実的に、上司が「今年は赤は時代遅れだから、これらのサイドバーのリンクを緑に変更してください」と言うことがありました。問題ありません。赤を変更するだけです。 CSS 内 クラスは完了しましたが、マークアップ コンテンツのクラス属性はまだ赤のままです。これは、カテゴリ名として他の色を使用するのと同じように、完全にセマンティックではありません。
これは、表示効果を使用するのに適した場所ではありません。ただし、カテゴリをまったく指定しない場合は、カテゴリの処理にかかる労力 (およびコード) を大幅に節約でき、同時にコンテンツのセマンティクスをより合理的にすることができます。これらのサイドバー リンクを選択し、必要に応じてスタイルを指定します。
マークアップの内容は方法 B とまったく同じで、サイドバー リンクの設定に必要な CSS は次のようになります:
#sidebar li a:link {
color: red;
}
基本的に、これは「タグのみ」を意味します。 "sidebar"> href 属性を使用します。アンカー タグは引き続き赤色で表示されます。
現時点では、短くて柔軟なマークアップ コンテンツが維持されており、将来の更新では、リンクを赤色にするかどうかに関係なく、CSS の使用のみが必要になります。 、緑、太字、斜体でも問題ありません。
次に、タグを簡素化する別の方法を見てみましょう。不要なタグを削除し、既存のブロックレベルのタグを直接使用します。
#p# 不要な
スタイルの指定に必要な分類属性を減らすことに加えて、タグを合理化する別の簡単な方法があります。つまり、タグ内にブロックレベルの要素がある場合、< を置き換えます。 p>それを削除して、次にこれら 2 つの例を見てください。 方法 A:
これは、順序のないリストのみで構成される非常に小さなナビゲーション バーです。リストのは nav を id として指定します。
しかしは
のようなブロックレベルの要素なので、メソッド B を見てみましょう。 方法 B: 削除
- 概要
方法 B は、ul を直接使用でき、冗長なはすべて < に割り当てられることを示しています。 ul> は、
に割り当てるだけなので、アウトソーシング タグを破棄する代わりに、タグのソース コードの一部を確認できます。
このメソッドは使用されるだけです。ナビゲーションに以外のものが含まれていない場合、たとえば、冗長な段落、
または同様に、Web サイトのフッターに 1 つの段落しか含まれていない場合、次のように書くことに加えて:
Copyright 1999-2004 Dan Cederholm
は次のように書くこともできます:
もちろん、この変更は、ページのフッターに 1 つの段落しか含まれていない場合にのみ実行できます。
#p# 要約すると、
タグ コードを合理化する 2 つの簡単な方法を検討しました。1 つ目は、カテゴリ属性を控えめに使用し、継承されたセレクターでスタイルを設定することです。2 つ目は、冗長な要素を使用せずに、既存の単一のブロック レベル要素の ID を直接指定することです。 < ;p>アウトソーシングします。
これらの方法は、取るに足らないサイズの節約にしか思えないかもしれませんが、Web サイト全体に実装し始めると、合理化された構造化されたコードが徐々に明確になり、コンテンツに準拠した記述が可能になります。
「テクニック拡張」では、継承されたセレクターの機能をさらに活用し、ネストされたリストのスタイルを指定し、それをサイト マップにする方法を見てみましょう。 スキル拡張
この単元では、継承セレクターを使用して、ネストされたリストのさまざまなレベルに特別なスタイルを作成する方法を見てみましょう。これは、保持するための非常に基本的なものであることがわかります。マークアップ コードは、追加の分類属性を追加せずに、各レベルのスタイルを指定できます。
まず、マークアップ コードを見てみましょう。 元の
タグは、アウトラインのようなもの (この場合はもちろんサイトマップ) の最も基本的な階層構造を提供する、ネストされたスタイルのないリストです。構造は正しく表示され、後で CSS を使用して簡単にスタイル設定できます。
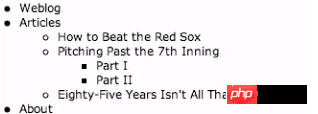
小さなサイト マップのマークアップ コードは次のようになります。gt;
- ブログ
- 記事
- レッドソックスに勝つ方法
- 7 回以降の投球
- パート I
- パート II
/ul>
- 85 年ってそんなに長くないですよ、本当に

図 9-1 まだスタイル設定されていないネストされたリスト スタイルの追加
サイト マップの特定のレイヤーにスタイル定義を追加するとします。実際には、このリストを他のもので指定できるように、マークアップ コードに何かを追加する必要があります。ページ上の部分リストには、他のマークアップ コンテンツを追加せずに、さまざまなスタイルが適用されます。id="sitemap">
;/li>
記事
- レッドソックスに勝つ方法
- 7回裏のピッチング
- パート I
- パート II
- 85 年はそれほど長くはありません、本当に
について
継承セレクターを使用すると、リストの各レベルに固有のスタイルを作成できます。たとえば、最も外側のフォント メソッドを太字にしたい場合は、オレンジを使用します。内側のレイヤーが徐々に縮小する場合は、最初にリスト全体のサイズ、厚さ、色を指定できます。
#sitemap {
font-size: 140%;
font -重み: 太字;
カラー: #f63;
}
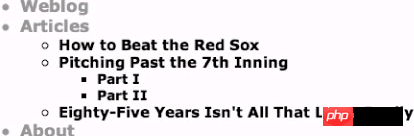
これにより、リスト全体が大きなフォントとオレンジ色の太字フォントに変更されます。次に、ネストされた構造の任意のレベルに対して
#sitemap {
font-size: 140%;
font-weight: 太字;
color: #f63;
}
#sitemap li ul {
フォント サイズ: 90%;
色: #000;
}
前の CSS では、すべてのトップレベル項目が大きなオレンジ色の太字フォントで表示され、内側のネストされたリストは黒色の 90% フォント (この場合は 140% の 90%) で表示されます。結果は図 9-2 を参照してください。
図 9-2 最上位リスト項目のスタイルの指定
3 番目のレイヤーに小さいフォントを指定する必要はありません。 90 % の 90% を自動的に使用します (少しわかりにくいですが、機能します!)
リストの各レベルのフォント サイズが自動的に縮小され、その後にいくつかのドットが表示されます。
ドット記号
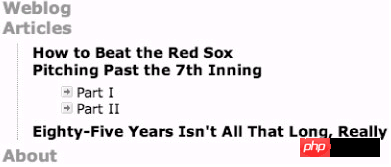
をカスタマイズしてデフォルトのスタイルを削除し、背景属性を使用して第 3 レベルの項目に装飾的なドット記号を追加します。次に、すべての
color: #f63;
}
#sitemap li {
list -style: none; /* 箇条書きをオフにします */
}#sitemap li ul {
font-size: 90%; color: #000 ; }
/* 3 番目のレイヤー*/
#sitemap li ul li ul li {
font-weight :normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
図 9-3 は、3 番目のレイヤーのタグにカスタム ドット シンボルと通常のフォントを使用した、完成した Web サイト マップです。装飾的なドット画像 (また、余分な空白を残します) また、左側の 0 ピクセルと上の 50% のピクセルから画像の表示を開始するようにブラウザーに指示します。これにより、基本的に画像の左側が中央の線に揃えられます。ここではテキストの垂直方向の配置をピクセル単位で指定できますが、パーセントで指定すると、テキスト サイズが変更された場合でもドット イメージは正しい配置を維持できます。プロジェクトとカスタムドット絵 境界線を追加します 次に、第 2 レベルのリストの左側に点線の境界線を追加して、サイト マップを完成させます。これにより、最上位のプロジェクトにサブプロジェクトが属していることを読者にさらに知らせることができます。第 2 レベルのリストのみを表示するには、この効果を実現するために、次のルールが追加されます:
#sitemap {
font-size: 140%;
font-weight: 太字;
color: #f63;
}
#sitemap li {
list-style: none; /* 箇条書きをオフにする */
}
#sitemap li ul {
margin: 6px 15px;
padding: 0 15px;
font-size: 90%;
color: #000;
border-left: 1px 点線 #999;
}
/* 3 番目-level */
#sitemap li ul li ul {
border: none;
}
#sitemap li ul li ul li {
font-weight:normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
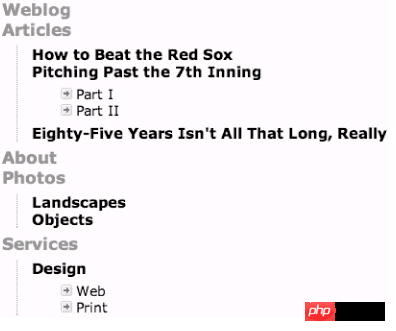
2 番目のレイヤーの外側のパッチを少し調整し、点線の境界線を追加しました。
図 9-4 は、変更された Good フォントです。 、境界線と画像リストの効果。
図 9-4 2 番目のレイヤーに点線のエッジが追加された完成したリスト スタイル
アウトラインなどのリストをデザインする場合、

タグを破棄する方法です。
統合されたセレクターには、冗長な分類属性を使用すると、マークされたソース コードが読みにくくなりやすくなりますが、固有のブロック レベルの要素を直接含む
タグを削除すると、バイト数をできるだけ節約でき、ソースのビルドも容易になります。複雑なレイアウトのコード。
これらの方法を使用すると、数バイトしか節約できないように見えますが、これらの方法を Web サイト全体に適用し始めると、節約量が蓄積され始めます。これを別のコードの作成方法と考えることができます。柔軟で構造化されたマークアップ。
タグのソース コードを合理化することに加えて、アウトラインの各レベルに独自のスタイルを指定できる、ネストされたリストを使用した継承セレクターの使用方法も検討しました。追加の分類属性を使用すると、再び数バイトが節約され、今後の更新や再設計作業が容易になります。
合理化されたタグ コード万歳!
この本の「タグ構文から始めるパート」はすべて終わりました。これらの簡単な言葉があなたにインスピレーションを与えることを願っています