このセクションでは、HTML のリスト要素について説明します。リスト フォームは Web サイトのデザインにおいて重要な役割を果たし、表示される情報は非常にわかりやすく、ユーザーにとって理解しやすいものになります。次の CSS スタイルの学習では、リスト要素の高度な機能を多用します。
データを整理するためのリスト
Web ページの表示を制御する多くの HTML タグを学習した後、読者は最初に純粋な記事ページを作成できるようになります。このセクションでは、HTML のリスト要素について説明します。リスト フォームは Web サイトのデザインにおいて重要な役割を果たし、表示される情報は非常にわかりやすく、ユーザーにとって理解しやすいものになります。次の CSS スタイルの学習では、リスト要素の高度な機能を多用します。
 4.4.1 リストの構造構成
4.4.1 リストの構造構成
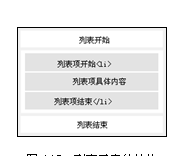
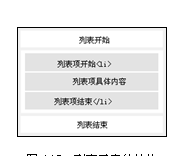
HTML リスト要素は list タグで囲まれた構造であり、含まれるリスト項目は
で構成されます。具体的な構造を図 4.17 に示します。
4.4.2 順序なしリストの作成
名前が示すように、順序なしリストは、リスト構造内のリスト項目が順序どおりに並んでいないリストです。 Web アプリケーションのほとんどのリストは順序なしリストを使用しており、そのリスト タグには が使用されます。 記述方法は次のとおりです。
- 項目 1 をリストします
- 項目 2 をリストします
- 項目 3 をリストします
- 項目 4 をリストします
- 項目 5 をリストします
 4.4.3 順序付きリストの作成
4.4.3 順序付きリストの作成
名前が示すように、順序付きリストは、リスト構造内のリスト項目が上から下に、1、2、3 または a、b などの順序で並んでいるリストです。 cなど。 D:web ディレクトリに Web ページ ファイルを作成し、ul_ol.htm という名前を付け、コード 4.17 に示すようにコードを記述します。
コード 4.17 リスト設定: ul_ol.htm
リスト設定
ウェブフロントエンドテクノロジー
- HTML
- CSS
- JavaScript
- フラッシュ
Web バックエンドについて学ぶ
- ASP
- ASP.net
- PHP
- CGI
- ルビー
- Python
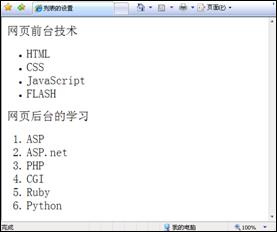
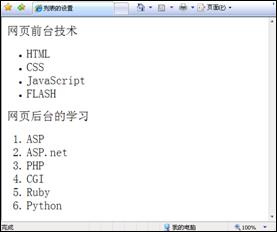
ブラウザのアドレスバーに http://localhost/ul_ol.htm と入力すると、ブラウジング効果は図 4.18 のようになります。

図4.18 リストの設定


 4.4.3 順序付きリストの作成
4.4.3 順序付きリストの作成