html:のimgタグはWebページ内に導入する画像を定義します。また、非常に興味深い usemap 属性もあります。
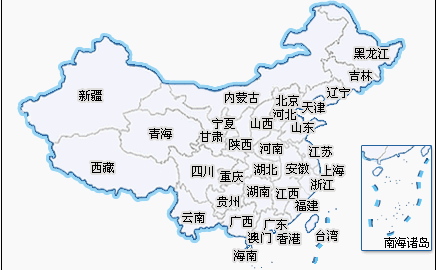
51dituのホームページにある地図を見ると、真ん中に中国の地図があります。右クリックしてダウンロードし、普通の写真を見てください。
しかし、地図上の州をクリックすると、さまざまなイベントがトリガーされる (または別のリンクが開く) 可能性があり、これは非常に興味深いものです。 usemap 属性が使用されていることがわかります。
もちろん、マップタグも定義する必要があります。コード全体は次のとおりです: