
このタイプのエラーに対処する 1 つの方法は、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。
Web ページ を作成して装飾することほど面倒なことはありません。完璧だと思っていても、テストすると未知のエラーがいくつか表示されるだけで、簡単ではありません。それらを修正します。このタイプのエラーに対処する 1 つの方法は、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。これらの使いやすいツールを使用すると、訪問者が見ているものが表示したいものであることを確信できます。
オンライン ツールや Firefox プラグインを含む 14 個のツールを集めました。あなたのニーズを満たすものが必ずあるはずです。
Firefox プラグイン
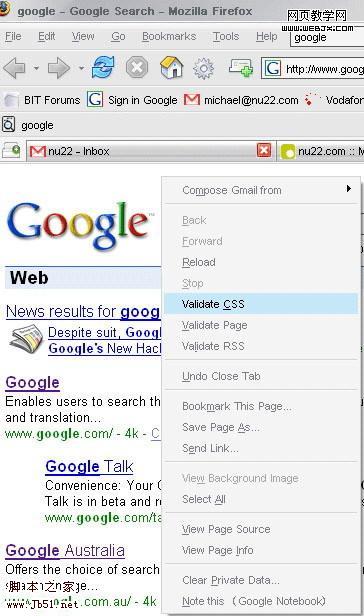
CSS バリデータ: W3C CSS バリデータへの使いやすいリンクを提供します。右クリックのコンテキスト メニューまたはツール メニューからアクセスできます。 
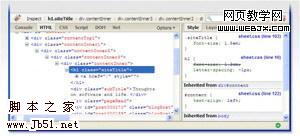
Firebug: Firebug はフル機能のデバッガーおよびエディターであり、これを使用すると、単一ページの HTML、JavaScript、CSS、DOM などを開発できます。また、そのプラグインを使用して、JavaScript、CSS、XML をリアルタイムで監視し、発生する可能性のあるエラーを見つけて、それらを修正する方法を学ぶこともできます。すべてのデザイナーのツール リポジトリの重要なメンバーとして、Firebug はますます多用途になり、独自のプラグイン (SitePoint の CodeBurner リファレンス ツールなど) も持ち始めています。 
このタイプのエラーに対処するコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。
HTML バリデーター: Tidy と OpenSP に基づいた HTML バリデーターは、アクセスしたページを検証し、シンプルなアイコン通知を提供します。ツールを使用すると詳細情報が得られ、ページのソース コードを表示すると検証エラーが強調表示されます。さらに良いことに、エラーが見つからない場合でも、プラグインがいくつかのヒントを提供します。 
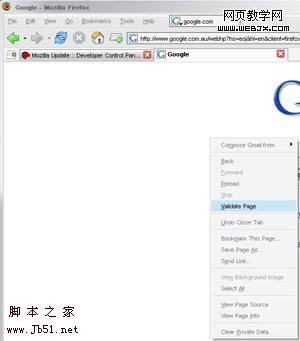
ページ バリデーター: 右クリックしてコンテキスト メニューを開くか、ツール メニューから [ページの検証] を選択すると、ページ バリデーターによって新しいタブ ページが開き、W3C が表示されます。オンライン検証ツールの検証結果。 
このタイプのエラーに対処するコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。
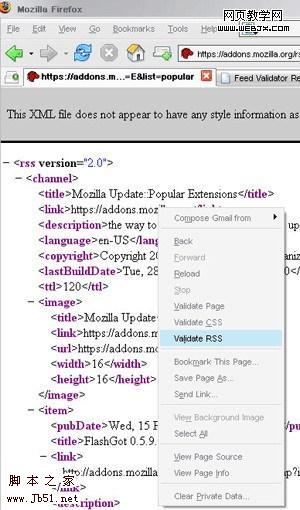
RSS 検証ツール: RSS 検証ツールを使用すると、コンテキスト メニューを右クリックするか、[ツール] メニュー項目を選択することで、RSS フィードを簡単にチェックできます。新しいタブ ページに移動して、結果と潜在的なエラーを表示します。 
Total Validator: Total Validator は、便利なプラグインを通じて多数のツールを提供します。見たいページを参照し、「TV」アイコンを選択すると、HTML のさまざまなバージョンを確認したり、スペル チェックを行ったり、スクリーンショットを撮ったりすることができます。 
検証: 検証はツールバーにボタンを追加しますが、ページの閲覧中にこのボタンをクリックすると、簡潔な視覚的な検証結果が表示されます。 
このタイプのエラーに対処するコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。
Web ベースのバリデーター
validator.w3.org: W3C (World Wide Web Consortium) は、Web テクノロジー標準を開発するグループです。もちろん、彼らはあなたをチェックするためのバリデーターを持っています。 HTMLは正しいです。チェックされるファイルはオンラインまたは直接アップロードでき、バリデーターには、追加の推奨事項、概要形式、追加の推奨事項 (重複?) など、検証レポートを表示するための複数の形式があります。ラベルを確認したい場合は、ラベルの仕組みを指定している人に問い合わせれば間違いありません。 
jigsaw.w3.org: W3C は、タグに潜在的なエラーや警告がないかチェックできる CSS 検証ツールも提供しています。同様に、さまざまな CSS プロファイルを設定し、どのメディア スタイルシートを作成するかを指定し、レポートに表示される情報を制御するオプションもあります。 
一個對付這類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。
FeedValidator.org:FeedValidator首先確認你給它的RSS來源是否有效,然後檢查你最新的內容條目,給出問題的概述,高亮標示出存在問題的行。非常方便的確保你的RSS來源在各種閱讀器中正確的顯示。 
Relaxed.vse.cz:Relaxed沒有使用官方的W3C規範進行驗證,而是使用自己的一些規則來驗證你的文件。你可以選擇你所使用的HTML的版本,選擇是否顯示原始碼,是否使用一個”髒“瀏覽器,以及幾個其它選項。它也可以作為一個Firefox插件,直接在你的瀏覽器中增加這些服務。 
一個對付此類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。
Validome.org:Validome就像是驗證器的一站式商店。這個網站提供各種工具,來檢查你的HTML,XML,DTD-Schema,RSS,以及Google Sitemaps。每個工具都大量的選項,調整它們來滿足你的需求。 
VirtualPromote.com:VirtualPromote為開發者提供大量的工具來應對不同的任務,但對於前台開發者來講,最重要的三項就是HTML,CSS和XML的驗證器。 
一個對付此類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。
xhtml-css.com:xhtml- css.com可以快速的瀏覽一個站點,來驗證HTML和CSS。其提供的服務包括列出所有錯誤以及你需要關注的可疑告警,以及關於問題性質的詳細描述。你也可以使用一些更進階的選項來設定HTML編碼,設定CSS的場景和適用的媒體。該網站還提供一個名為BeValid的Firefox插件,它可以更快的幫你驗證正在訪問的URL。 