
優れた HTML コード は、美しい Web サイトの基礎です。私が人に CSS を教えるときは、いつも「良い CSS は良い HTML マークアップに基づいてのみ存在する」と伝えることから始めます。家にはしっかりした基礎が必要なのと同じですよね? クリーンでセマンティックな HTML マークアップには多くの利点がありますが、不親切なマークアップ記述方法を使用する Web サイトが依然として多くあります。
不親切な HTML タグ をいくつか見て、これらの問題について議論して、きちんとした標準化された HTML タグの書き方を学びましょう。
Script House Note: Chris Cyier は、この記事のコードを説明するためにここで 2 つの文書を使用しました: 悪いコード と 良いコード。勉強する際にはこの2つの資料を参考にしてください。
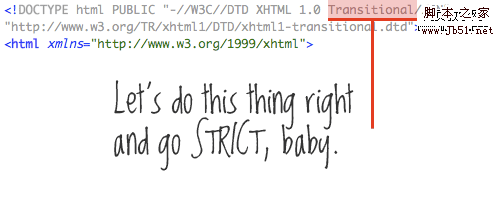
これを行うには、HTML 4.01 と XHTML 1.0 のどちらを使用するかを議論する必要はありません。両方の厳密な要件が適用されます。私たちは正しいコードを書くのです。

ただし、いずれにしても、コードではレイアウトに Tables テーブルを使用すべきではないため、Transitional DOCTYPE を使用する必要はありません。
関連リソース:
W3C 推奨 DTD (文書タイプ宣言)
サイトを修正する正しい DOCTYPE について! スクリプト ホームからのメモ
。現在、最もよく使用されているのは TRANSITIONAL です。たとえば、このサイトでは現在 XHTML 1.0 TRANSITIONAL を使用しています。 HTML コードが適切に記述されている場合は、既存の TRANSITIONAL を STRICT に変換する方が便利です。逆に、焦って切り替える必要はありません。個人的にはSTRICTの方が厳密だと思いますが、TRANSITIONALを使用してもあまり影響はありません。
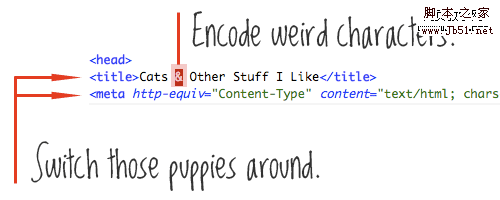
、 の文字セット宣言の位置に加えて、 関連リソース:
Wikipedia: UTF-8
文字コードに関するチュートリアル
拡張 ASCII テーブル
3. コードを記述するとき、インデントは Web ページの外観には影響しませんが、適切なインデントを使用すると、新しい要素を 1 つ (または複数のスペース) 開始するときにインデントすることでコードが読みやすくなります。 。また、終了要素のタグは開始タグと揃えられることに注意してください。
: コードを書くときにインデントするのが面倒だと感じる人もいますが、このコードを読んでいるのがあなただけであれば、問題ないかもしれません。ご質問はお気軽にどうぞ。ただし、コラボレーションの場合、または作品が公開され共有される場合は、より読みやすい美しいコードを記述する必要があります。
HTML TIDY を使用して Web ページをクリーンアップする

: もちろん、この問題はそれほど深刻ではない可能性があります。たとえば、WordPress テーマの場合、
ウェブサイトのタイトルでは、
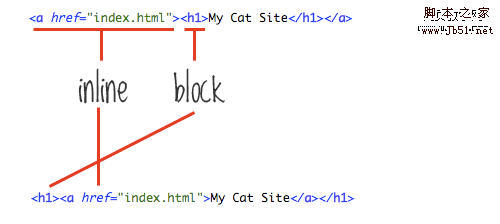
ウェブサイトのタイトルタグとしてはこれが最適です。そして、ホームページへのリンクを追加しましたが、リンクがの外側に配置され、リンクがで囲まれていたのが間違いでした。この単純なネスト エラーはほとんどのブラウザで適切に処理されますが、技術的には不可能です。
 アンカーリンクはインライン要素ですが、
アンカーリンクはインライン要素ですが、

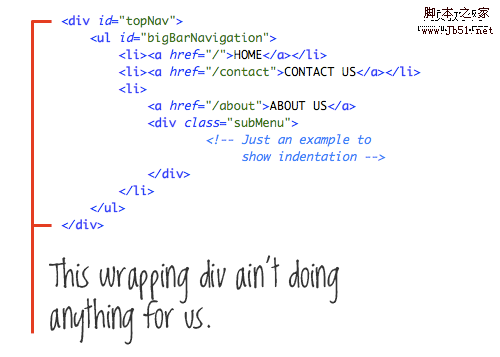
誰が最初に発明したのかは知りませんが、私はこれが「哀れ」で好きですこれは、HTML タグ での ps の過度の使用を指します。 Web デザインを学習する特定の段階では、誰もが DIV を使用して他の多くの要素をラップし、便利なレイアウトとスタイルを実現する方法を学びます。これにより、DIV 要素が必要な場合に使用されるだけでなく、まったく不必要な場合にも使用されます。

上の例では、UL リスト (”bigBarNavigation”) を含めるために p (”topNav”) を使用していますが、これはブロックです。したがって、DIV を使用して UL 要素をラップする必要はありません。
関連リソース:
子宮頸部炎: その正体とその治療法。
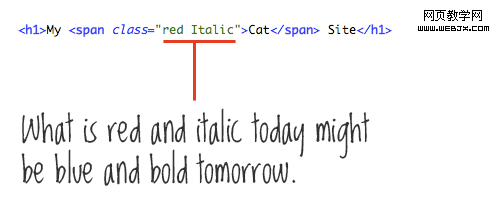
次に、前の記事で説明した例では、ID 名「bigBarNavigation」を使用します。 「」はブロックの内容をうまく説明していますが、「大きい」と「バー」は内容ではなくデザインを説明しています。このメニューは大きなツールバーであると言えます。しかし、このメニューのデザインが縦長になると、その場合、名前は紛らわしく、無関係に見えます。

“mainNav、” “subNav、” “footer、” ” 不正なクラス名と ID 名は、”bigBoldHeader、“leftSidebar”、“roundedBox;などを記述します。
Script House からのメモ: Chris は、名前をコンテンツに基づいて付けるかデザインに基づいて付けるかを強調しました。個人的な追加: ID とクラス名は大文字または小文字である必要があります 、、または単語の最初の文字が大文字である 。まず、完全に大文字で始まる単語は読みにくいため、除外します。すべて小文字を使用するか、単語の最初の文字を大文字にするかは、個人の好みによって異なります。 重要な点は、どのルールを使用する場合でも、一貫性がある必要があるということです 。ある瞬間にはすべて小文字を使用し、次の瞬間には最初の文字を大文字にすることは避けてください。
また、長い名前の場合、アンダースコア「_」を付けるか、ハイフン「-」を付けるか、付けないで個人的に迷っています。あるいは、複雑すぎると思うかもしれません。どちらを使用しても問題ありませんが、一貫性を保つようにしてください。