
H タグの使用法、特に h1 の使用法は常に物議を醸す問題であり、私たちが研究する価値のある問題でもあります。この記事は、これまでの経験を要約し、H タグについての私自身の理解と組み合わせて書きました。この記事が皆さんのお役に立てれば幸いです。
H タグとは何ですか?
W3C は、h1 ~ h6 タグでタイトルを定義できることを指摘しています。 h1 は最大の見出しを定義します。 h6 は最小の見出しを定義します。
h1、h2、h3、h4、h5、h6 をタイトル タグとして重要度の降順に並べます。ページの階層関係がより明確になり、検索エンジンがページの主題コンテンツなどをより適切にクロールおよび分析できるようにするために、この原則に従う必要があると思います。よりよく理解するために、以下のコードを見てください:
<span style="COLOR: #339933"><</span>body<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h1<span style="COLOR: #339933">></span>一级标题<span style="COLOR: #339933"></</span>h1<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>段落<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h2<span style="COLOR: #339933">></span>二级标题<span style="COLOR: #339933"></</span>h2<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h3<span style="COLOR: #339933">></span>三级标题<span style="COLOR: #339933"></</span>h3<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h4<span style="COLOR: #339933">></span>四级标题<span style="COLOR: #339933"></</span>h4<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>body<span style="COLOR: #339933">></span>ブラウザのデフォルトのスタイルも重要度の低下に基づいており、フォント サイズは h1 から h6 まで小さくなります。ブラウザごとにスタイルが異なる場合があるため、通常は CSS を使用してレイアウトを統一します。
どうやって使うの?
現在、多くの Web サイト (淘宝、新浪、捜狐、その他の有名な Web サイトを含む) は、図に示すように、ロゴに h1 を使用することを好みます。



誰もがこの方法で使用しており、実際、これには多くの利点があります。ページ全体のコンテンツが要約され、ロゴが本文のすぐ近くにあるため、検索エンジンがクロールしやすくなります。さらに、意味論的な観点から見ても、より正確です。
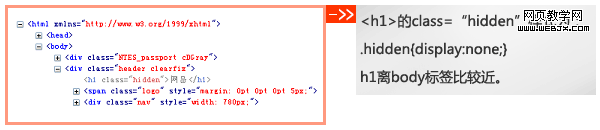
もちろん、すべての Web サイトがロゴに h1 を使用しているわけではありません。NetEase の使用法は特殊な例です。


NetEase は、h1 を非表示にするために、display:none スタイルを設定します。これにより、h1 をどこに配置すればよいかわからないという問題が解決されるだけでなく、SEO の最適化にも一石二鳥と言えます。 。
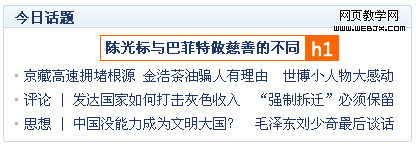
テンセントのホームページの h1 は、図に示すようにヘッドライン ニュースです:

上記の例から、主要な Web サイトでは h1 をどこに配置するかが異なることがわかります。これは常に物議を醸す質問ですが、どこに置くべきかについての絶対的な答えはないと思います。 Webページの位置付けや種類、ユーザーの検索傾向などを踏まえて総合的に考えるべきだと思います。たとえば、ニュース Web サイトの場合は見出しに h1 を配置できます。総合的なポータル Web サイトの場合はロゴに h1 を配置できます。ユーザーは一般的に企業を検索することが多いため、ロゴに h1 を配置することもできます。会社名。Web サイトのスローガンがある場合は、スローガンに h1 を付けることもできます。これも良い選択です。要するに、最も適切なものを選択するのが最善です。
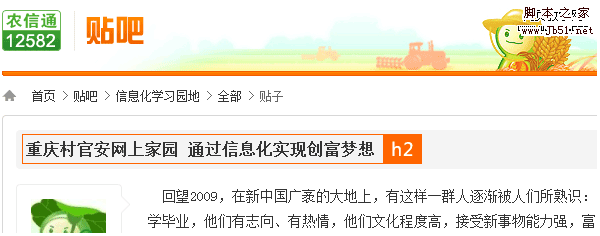
h2 については、次の図に示すように、通常、ホームページの大きな列で使用するのが好きです。

コンテンツ ページでは、図に示すように、記事タイトルに h2 を使用せず、列タイトルに h3 を使用することに慣れています。

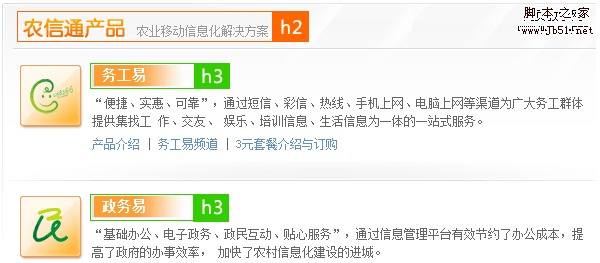
h3 は、図に示すように、主に列のタイトルに使用されます。

Rongxintong 製品のホームページで使用されている H タグは、明確な階層関係を持っているだけでなく、製品コンテンツの重要性を強調しており、検索エンジンにとっても非常に有益です。
図に示すように、次の例も非常に興味深いものです。

コラムタイトルはh2、ニュースタイトルはh1と階層関係上、順番が逆になっていますが、実際にHタグを使用する場合は重要度に応じて使い分けても問題ありません。内容は性別によって定義されます。したがって、基礎理論をマスターし、柔軟に使いこなしてこそ、その効果を最大限に発揮することができます。
上記の例から、H タグの使用法は非常に柔軟であり、これらの使用法に限定されないことがわかります。使用する場合は、重要度を下げる原則に従い、1 つの例から推論するだけで済みます。 、h4~h6 同様です。
いくつかのことをまとめました
参考資料、フロントエンド制作の専門家、有名な Web サイトなどによる H タグの理解と適用に基づいて、参考値を提供できればと思い、以下の仕様をまとめました。
h1 レベル 1 タイトル
は最優先事項を表し、その位置はページ内のキーワードと同じくらい重要です。これは通常、Web サイトのタイトルや見出しで使用され、ロゴでも使用されます。h1 コードは複数記述できますが、実際の意味は 1 つの Web サイトに 1 回だけ表示されるか、まったく表示されないのが最適です。ページ。
h2 二次タイトル
主にページのメインコンテンツの記事タイトルとコラムタイトルに表示されます。通常、3 列構造は中央に、2 列構造は一般的に重要な側に配置されます。 h3と組み合わせて使用できます。
h3 レベル 3 タイトル
通常はページのサイドバーに注目します。 h4 はその補助的なものであり、頻繁には現れません。
ページの階層関係が深すぎることはできないため、h4、h5、および h6 は一般に出現頻度が低くなります。