
実際には、対応する記述方法が多数あり、より一般的なのはオブジェクト埋め込みです。
しかし、XP SP3 で使用していたとき、埋め込みタグは x-mplayer2 としてマークされていましたが、strechToFit は無効でした。とても憂鬱です〜
win7 では、埋め込みは x-mplayer2 としてマークされます。埋め込みに直接記述するのは無駄です。js、strechToFit、uiMode を使用してリセットする必要があります。
後で、XP SP3 での chrome wmp プラグインが win7 での wmp プラグインとは異なることがわかりました - -。
実際、非常に不思議な理由は、正式にリリースされた chrome wmp プラグイン API で記述されたサポートされているプラットフォームに xp sp3 が含まれていないためです。
要するに、多くの魔法のバグが存在します。対応する問題は次のように解決されます。
まず、コンピューターに Windows Media Player が必要です
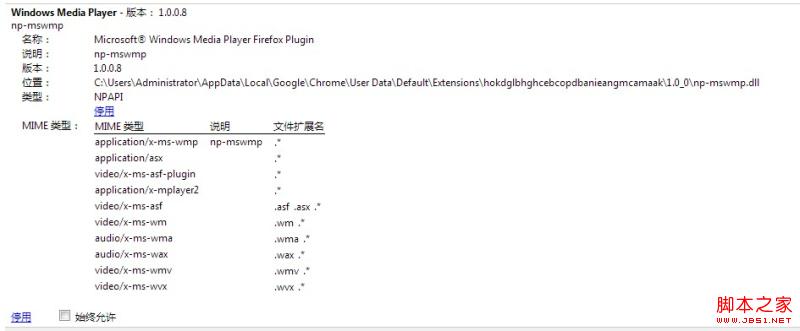
1. Chrome ブラウザーに chrome://plugins/ と入力して、wmp プラグインのバージョンを確認します。 in は内側です  そうであれば、そうです。
そうであれば、そうです。
そうでない場合は、まず無効にしてから、http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0 で np-mswmp.dll をダウンロードできます。
次に、この dll を Chrome の下の plugins フォルダーに追加します (plugins フォルダーがない場合は、自分で作成してください)。
通常は C:Program FilesGoogleChromeApplicationplugins にあります~~
次にブラウザを再起動します。正しくロードされているかどうかを確認してください。
2.html の記述は非常に簡単で、ブラウザごとに異なる HTML をロードするだけです