
以前このような記事を書きましたが、jsスクリプトを使用した利点はファイルパスを表示できることです。
パスが表示されず、カスタムボタンのみを表示する場合は、以下の方法があります。これは単なる CSS テクニックです。
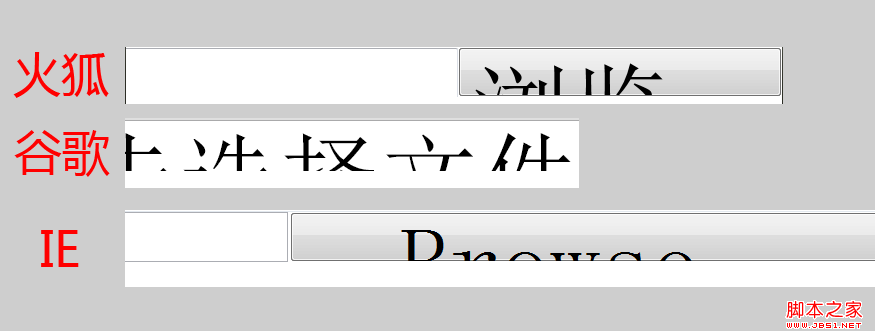
重要なのは、ファイルフィールドに font-size を指定し、以下に示すようにフォームの大文字と小文字が変わるように比較的大きな値を設定することです (ブラウザごとに外観は異なりますが、大文字と小文字は変わります)。
入力{font-size:100px;}
次に、位置と透明度を使用して、必要な効果を実現します。具体的なコードは次のとおりです:
デモ: