
HTML固定タイトルカラムとタイトルテーブル固有の実装コード_HTML/Xhtml_Webページ制作

コードをコピーします
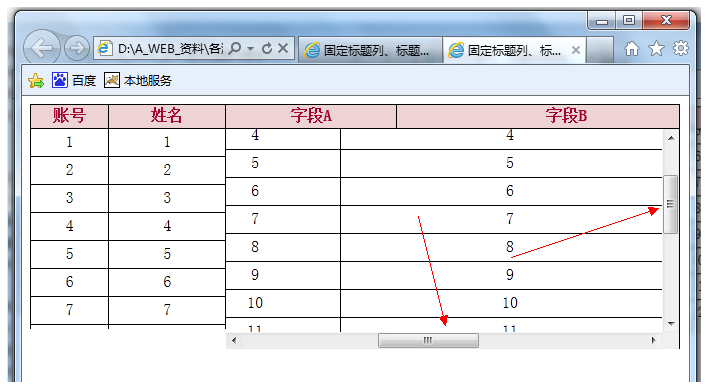
コードは次のとおりです:<script> <br>function aa(){ <br>var a=document.getElementById("t_r_content").scrollTop; <br>var b=document.getElementById("t_r_content").scrollLeft; <br>document.getElementById("cl_freeze").scrollTop=a; <br>document.getElementById("t_r_t").scrollLeft=b; <br>} <br></script>
| 账号 | 姓名 |
|---|
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| 4 | 4 |
| 5 | 5 |
| 6 | 6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
| 10 | 10 |
| 11 | 11 |
| 12 | 12 |
| 13 | 13 |
| 14 | 14 |
| 15 | 15 |
| 16 | 16 |
| 17 | 17 |
| 18 | 18 |
| 19 | 19 |
| 20 | 20 |
| 字段A | 字段B | 字段C | 字段D | 字段E | 字段F |
|---|
関連ラベル:
ソース:php.cn
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新の問題
mysqlでネストされた関連値を取得する
データベース内の複数のエントリに基づいて関連する値を取得しようとしています。私は JOIN などの使用に関して MySQL を初めて使用するため、不必要に PHP に関与することを...
から 2024-04-04 17:29:06
0
2
365
特定のクリック イベントをリッスンし、他のクリック イベントを抑制するにはどうすればよいですか?
私の Web アプリケーションには、各行が特定の URL にリンクする HTML テーブルが含まれています: <table><trdata-url="h...
から 2024-04-04 16:55:27
0
1
317
表のタイトルを垂直方向に回転、中央 + 下揃え、クロスブラウザー
ヘッダーが回転されたテーブルがありますが、これは Chrome では期待どおりに表示されますが、Firefox では期待どおりに表示されません。 Chromev108 (垂直下、水...
から 2024-04-04 16:45:25
0
1
330
固定ヘッダーと回転列ヘッダーを備えた表
固定ヘッダーと固定最初の列を持つテーブルがあります。また、列ヘッダーを 45 度回転したいと考えています。固定タイトルには背景色を設定する必要があります。ただし、次の列の背景が前の...
から 2024-04-03 08:50:32
0
1
362






























![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



