オブジェクト上にマウスを置いたときのプロンプト内容(title属性の内容)の行折り返しと組版方法、htmlタイトル行の折り返し方法のまとめ。
HTML の title 属性はデフォルトで 1 行表示されます。行を折り返すにはどうすればよいですか? ここでは、DIVCSS5 が共有して使用できる 2 つの行の折り返し方法をまとめて紹介します。
1. タイトル内容を直接改行する
タイトル内容を直接入力する場合は、「Enter」を押して改行します。
< a href='http://www.jb51.net' target=' _ablank'
title='タイトル: DIVCSS5
作成者: DIVCSS5
更新日時: 2013-05-17
推奨レベル: なし
キーワード: タイトル改行
ページング方法: ページネーションなし
読み取りレベル: 通常'>html タイトル属性行折り返し
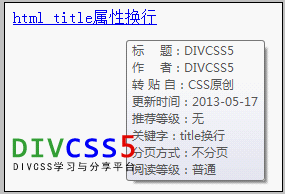
ブラウザ効果のスクリーンショット:

マウスをリンク テキストの上に移動します。 プロンプト コンテンツの行折り返し効果のスクリーンショット
2. HTML タイトル行折り返しコードを使用します HTMLタグ内のタイトル内容を表示する際に行折り返しを実現できるコードの行折り返しには2種類あります。
1. 改行コード:
「
」および「
」のスペル:
(および記号、キーボードの数字キー 7 と &) # (ポンド記号) 10 (アラビア数字の 10) ; (小文字のセミコロン)
"
" スペル:
& (および記号、キーボードの数字キー 7 と &) # (シャープ記号) 13 (アラビア数字 13) ; (小文字のセミコロン)
上記の数値入力はすべて英語の半角モードで入力する必要があります。使用する場合は、改行が必要な箇所の改行記号コードの種類(グループ)を選択するだけです。
2. サンプルコードは次のとおりです。
title="1 行目
2 行目
3 行目">タイトル折り返し 1 title="説明 1
説明 2
説明 3">タイトル改行2< ;/a>
3.

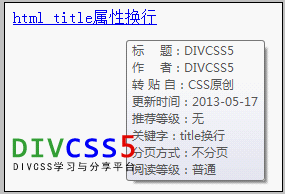
コード例のスクリーンショット

マウスをハイパーリンクに移動したときにタイトル属性の内容を表示します。行折り返し表示効果図


 コード例のスクリーンショット
コード例のスクリーンショット マウスをハイパーリンクに移動したときにタイトル属性の内容を表示します。行折り返し表示効果図
マウスをハイパーリンクに移動したときにタイトル属性の内容を表示します。行折り返し表示効果図