1.HTMLのフォントカラー設定
HTML では、フォント タグを使用してフォント コンテンツの色を設定します。
1. フォント構文:
;/ p
私は赤いフォントです
こんにちは
|
🎜>
まず、font は通常のタグのペアであり、フォントのテキストの内容を font タグ内の色の値に対応する色を設定して、フォント内のフォントの色を設定します。タグオブジェクト。
2. HTMLフォントの文字色の設定例
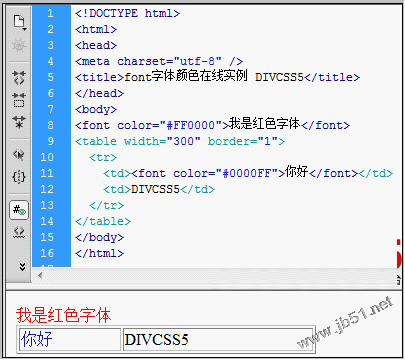
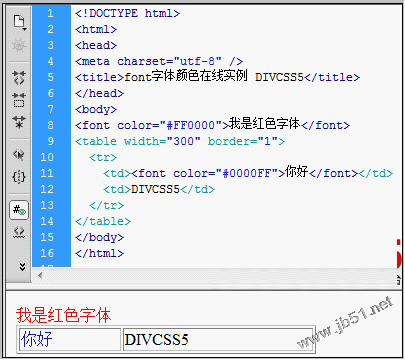
2-1. HTML フォント色の例の完全なコード:
コードをコピー
私のフォントは青です
2-2. 文字色の例のスクリーンショット
HTML フォントの色設定ケースのスクリーンショット
2-3. オンラインデモ: 事例を見る
フォントの色を変更するには、色の値を変更するだけです。
2. HTML PCCSのフォントカラー設定
HTML の CSS スタイルを通じてフォントの色を設定します。
CSS を使用して HTML のフォントの色を設定するには 2 つの方法があります。1 つはタグ内の CSS で、もう 1 つは外部 CSS です。
1.基礎知識の紹介
外部 CSS を使用するには、CSS コードを CSS ファイルに個別に配置し、HTML リンクを使用して CSS を導入するか (HTML で CSS を導入)、HTML で
の .div オブジェクトのハイパーリンクのフォントの色を設定します。 > テスト内容は一律青色cSS
🎜> HTML でフォントの色を設定するには、