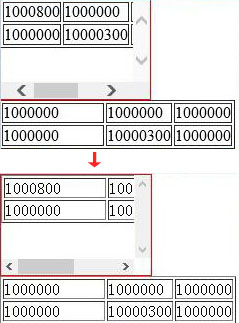
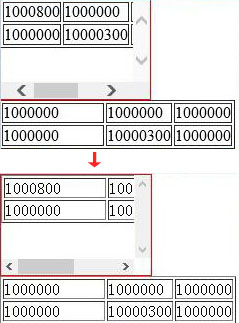
テーブルページを作成する場合、td の幅は内部コンテンツによって常に引き伸ばされることがありますが、幅を直接設定することは無効です。この例を詳しく見てみましょう。 :
>
1000000 | >
/td>
🎜>.div1 {位置: 相対; 幅: 150px; 高さ: 100px; オーバーフロー: スクロール; 境界線: 1px ソリッドレッド;}
クラス div1 のセルには幅が設定されていますが、これは無効です。セルの内容は常に内容によって決まります。セルの内容は内容によって決まるため、「内容」によってセルを拡張する方法を見つけなければなりません。それだけです。
td に div を追加して、div の幅を設定できます。試してみましょう:
クラス div1 のコードの一部を変更します:

コードをコピーします
コードは次のとおりです:
コードをコピーします
コードは次のとおりです。
コードをコピーします
コードは次のとおりです:
クラス div1 のセルの幅が次のようになっていることがわかります。発効しました。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
|