
Adobe Brackets は、HTML、CSS、JavaScript 用のオープンソースのシンプルで強力な統合開発環境です。現在利用可能なプラグインには、デバッグ、ブラウザーの追加のサポートが含まれています。特定の CSS プレフィックス、JSDoc アノテーションなど。以下のエディターでは、Brackets の使用と設定を簡単に紹介します。
1. プロジェクトの設定
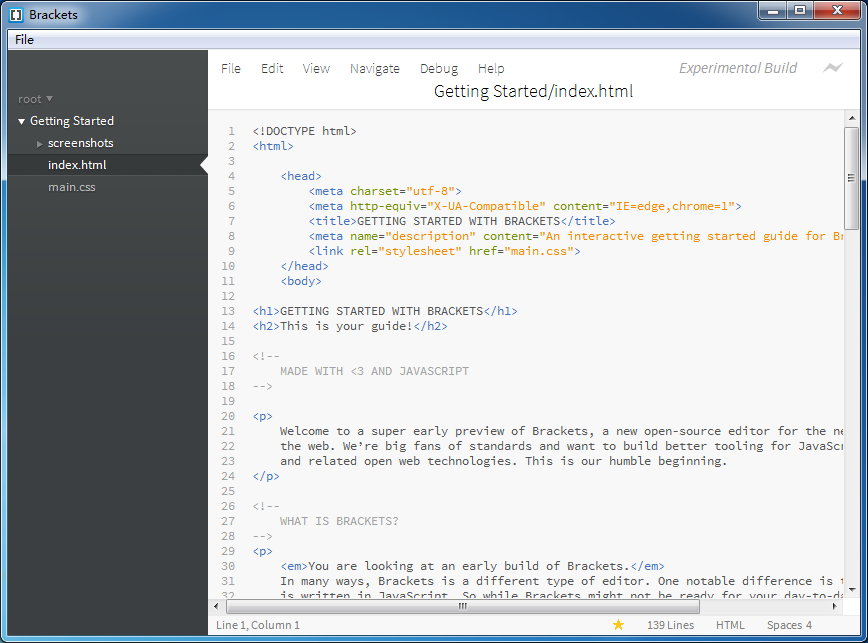
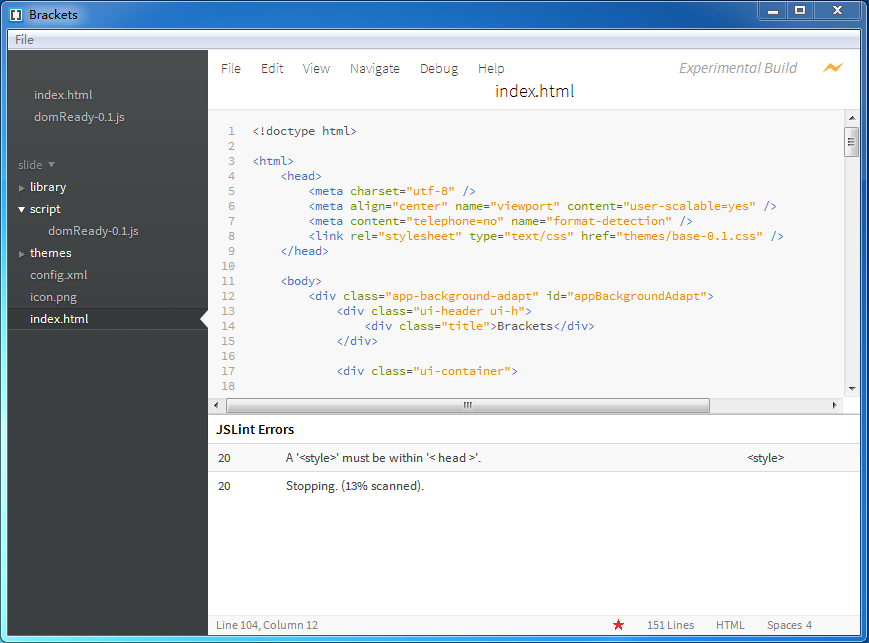
1. ブラケットを開きます。インターフェイス全体は非常にシンプルです。上部のメニュー バーには、エディタを終了するための [ファイル終了] 機能のみが用意されています。左側にはプロジェクト構成構造のファイル ツリーがあり、Ctrl/Cmd Shift H を使用してファイル ツリーを呼び出して閉じます。右側は編集領域、上部はツールバー、中央部はドキュメント領域、下部はプロンプト領域です。

2. プロジェクトを開きます。 [ファイル] > [フォルダーを開く] コマンドを使用して、プロジェクト フォルダーを開きます。左側のファイル ツリーのプロジェクト名がプロジェクト フォルダー名に更新され、ファイル ツリーがプロジェクト フォルダーのファイル ツリーに更新されます。現在のプロジェクト。

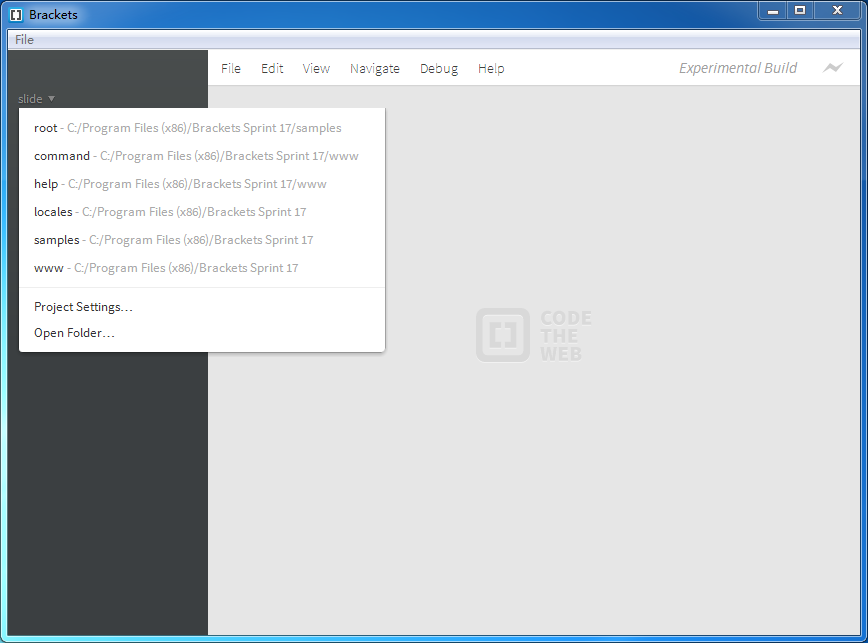
プロジェクト名を左クリックすると、プロジェクト編集メニューが表示され、編集メニューには履歴プロジェクトとプロジェクト編集コマンドが表示されます。

フォルダーを開くコマンド: 新しいプロジェクトを開きます。
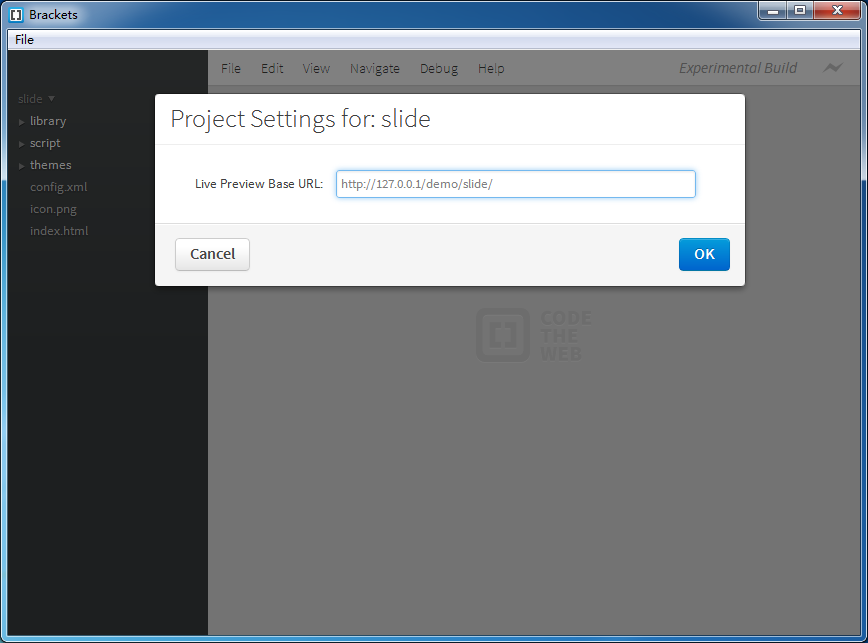
プロジェクト設定コマンド: ページのデバッグおよびプレビュー中に使用される現在のプロジェクトの Web アドレスを設定します。
設定要件: http:// で始まる Web アドレスである必要があります。

上の図に示すように、http://127.0.0.1/demo/slide に設定すると、ブラウザーのプレビュー中に Web アドレスを通じて対応するページが開きます。

設定がない場合は、ファイルのドライブレターアドレスでページが開きます。

2. ファイル編集
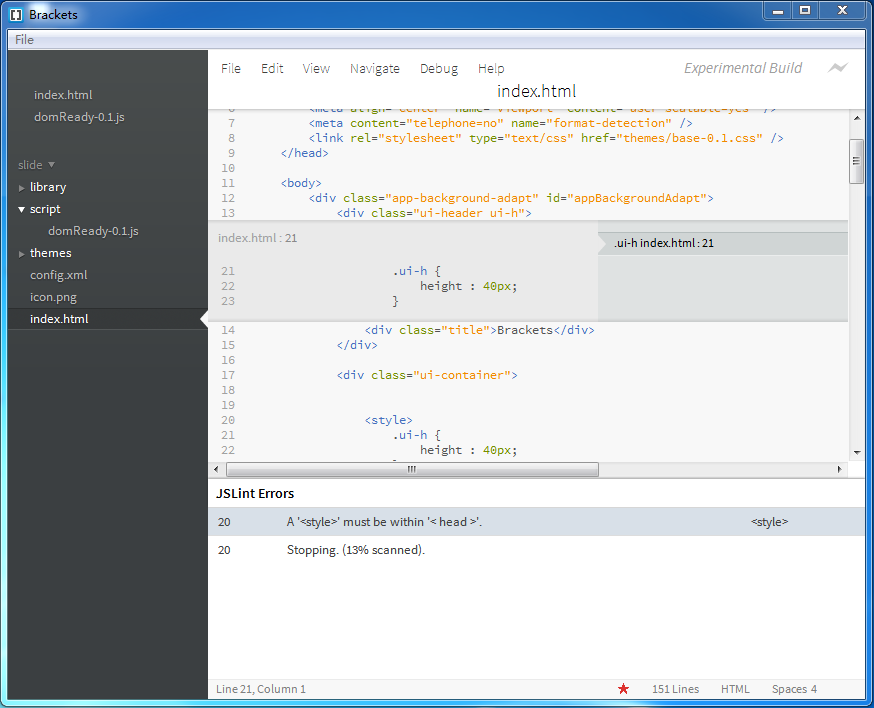
ファイル ツリーで [index.html] をクリックし、メイン領域で [index.html] ドキュメントを開きます。

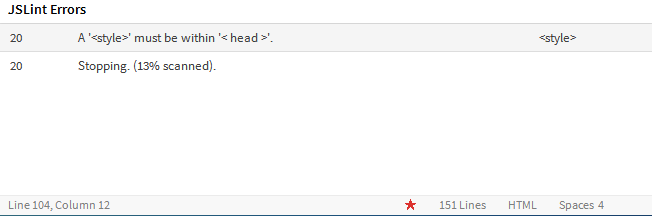
1. Brackest は、ドキュメントが HTML 仕様に準拠しているかどうかを検出します。下の図に示すように、20 行目にヘッド ノードに配置する必要があるスタイル ブロックがあります。

2. クラスまたは ID 属性のラベル名にカーソルを置き、Ctrl/Cmd E (「編集」) を押すか、編集を終了します。 Brackets は、プロジェクト内のすべての CSS ファイルを検索し、HTML ファイルに埋め込まれた埋め込みエディターを開くことで、CSS コードをすばやく変更できるようにします。

現在の class/id タグに複数のスタイル定義がある場合、編集ウィンドウには表示スタイルを切り替えるための切り替えボタンが表示されます。Alt 上/下矢印キーを使用して切り替えることもできます。
Brackets は、現在の HTML ドキュメントで参照されていない CSS ファイルがある場合でも、クラス/ID スタイルを見つけるために現在の HTML ドキュメントとプロジェクト内のすべての CSS ファイルを検出することに注意してください。
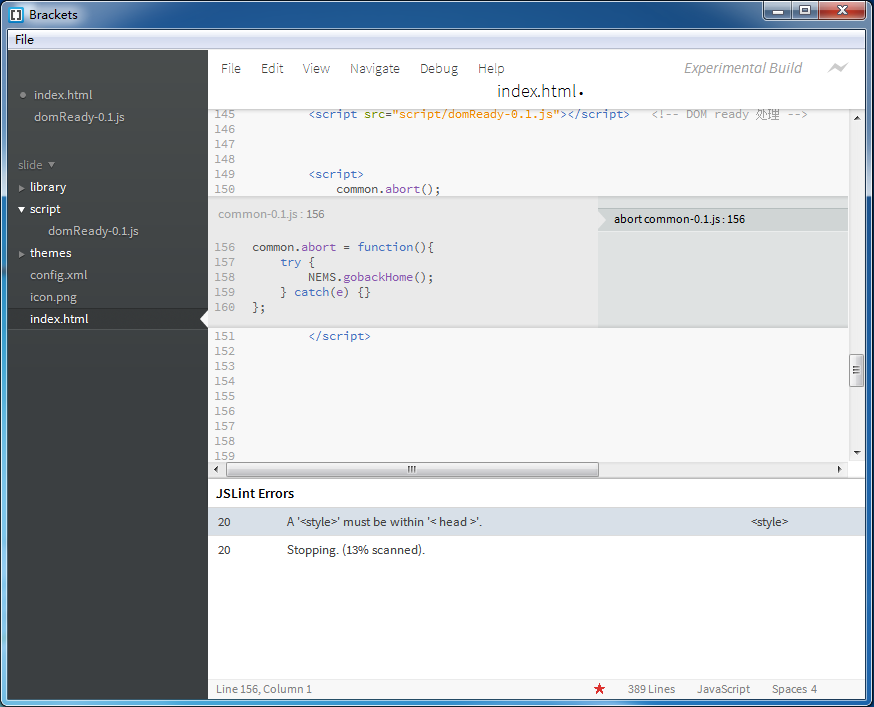
3. Brackets は、JS オブジェクト定義のクイック プレビュー/編集もサポートしており、カーソルを js 関数名に置き、Ctrl/Cmd E (「編集」) を押すか、編集を終了します。

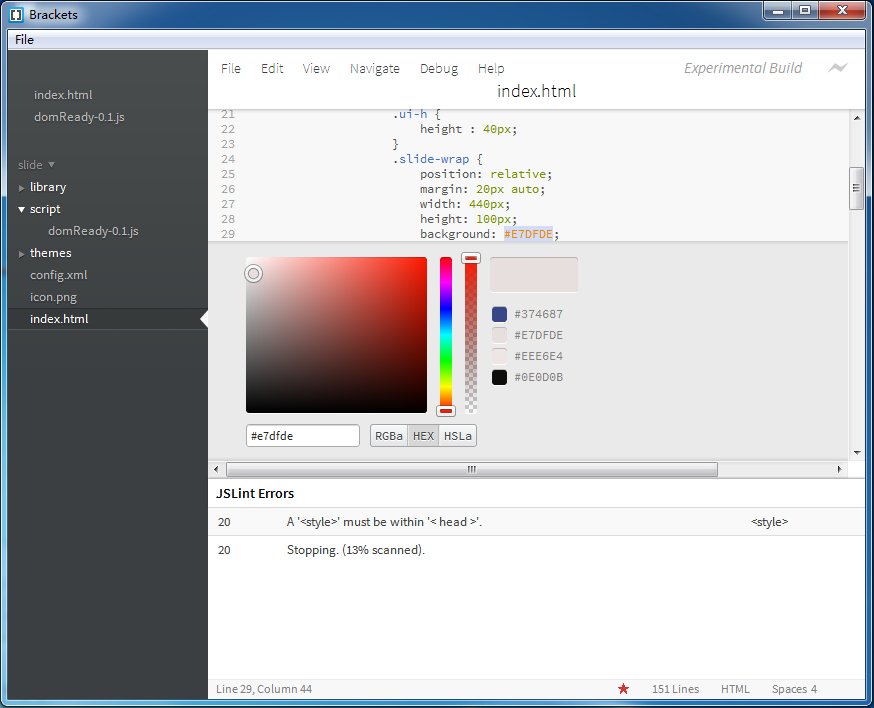
4. Brackets にはカラーピッカーが組み込まれており、RGBa、HEX、HSLa のカラーコーディング形式を提供します。カラー コード上にカーソルを置き、Ctrl/Cmd E (「編集」) を押して、カラー ピッカー ウィンドウを終了します。Esc キーを使用します。

3. インスタントプレビュー
Brackets は、Web ページのリアルタイム プレビューを提供します。この機能を使用すると、Brackets は Chrome ブラウザを呼び出して現在のページを開きます。その後、HTML、CSS、JavaScript を変更して保存すると、変更した内容がブラウザのページに即座に応答されます。ページを手動で更新してください。これは、Brackets の最大のハイライトの 1 つです。Brackets と Chrome は分割画面モードで表示できるため、エディターやブラウザーを切り替えたり、ページを更新したりする必要がなく、すぐに変更をプレビューできます。
現在のインスタント プレビュー機能のいくつかの制限:
ターゲットブラウザとしてChromeブラウザでのみ動作します。Chromeがインストールされている必要があります。
これは、コマンド ライン フラグで有効になる Chrome のリモート デバッグ機能に依存しています。 Mac で、すでに Chrome を使用していてインスタント プレビューを起動すると、Brackets はリモート デバッグを有効にするために Chrome を再起動するかどうかを尋ねます。
同時にプレビューできる HTML ファイルは 1 つだけです。別の HTML ファイルに切り替えると、Brackets は元のプレビューを閉じます。
4. いくつかのショートカットキー
Ctrl/Cmd Shift H でファイルツリーを呼び出して閉じることができます
Ctrl/Cmd E クイックプレビュー/CSS スタイル/JavaScript 関数の編集
Ctrl/Cmd /- 編集エリアのフォントサイズを拡大または縮小します
Ctrl/Cmd 0 編集エリアのフォントサイズをリセット
Ctrl/Cmd Alt P でインスタントプレビュー機能が開きます
Ctrl/Cmd / 行コメント
Ctrl/Cmd Alt / コメントブロック
注: CSS コードと HTML コードにコメントする場合は、ブロック コメントのショートカット キーのみを使用できます