
新しいプロジェクトはほぼ完了し、フロントエンドとバックエンドの分離が完了するのは初めてです。当然ながら、多くの落とし穴があります。
初日に遭遇した落とし穴の 1 つについて話しましょう。
——ダウンロードの問題について。 。 。
以前は、誰もが タグを使用するのが好きでした。最初は、画像のアドレスに a タグと href 属性を使用して、ダウンロード機能をシミュレートしました。この幽霊のものをクリックすると、ダウンロードではなく、新しい画像が直接開かれることがわかりました。
その後、ある記事を読み、赤ちゃんの新しい世界への扉を開けました。
ダウンロード属性
タグには href 属性が必要です。 ブラウザは自動的に正しいファイル拡張子を検出し、ファイルに追加します (.img、.pdf、.txt、.html など)。
例を挙げてください:
実際、ダウンロードしたファイル名をカスタマイズすることもできます
しかし実際には、この方法には大きな制限もあります。
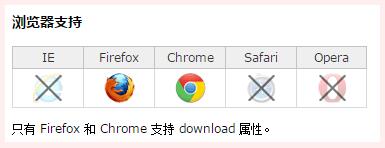
W3C が提供するデータによると、その 1 つは互換性です。

このように、この属性の一時的な実用性は実際には平均的であると思われます。
まだ踏み込んでいない別の落とし穴があります。それは、クロスドメインの問題です。踏み込んだら更新します。 。
結論から言うと、このダウンロードは良いことですが、サポートは良くないと思われます その後の展開はわかりません。 a タグの新しい属性についてはまだ様子を見てみましょう。少なくともそのようなものが存在することを知っていれば十分です。
上記のhtmlのダウンロード機能の詳細な説明は、編集者が共有した内容であり、皆様のご参考になれば幸いです。また、皆様にもScript Homeをご支援いただければ幸いです。
元のアドレス: http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html