グローバル変数と段落変数を構成する
1、構成ファイルから共通変数を読み取ります
configs フォルダーに新しい Smarty.conf ファイルを作成します
内部に変数を書き込みます:
pageTitle = "This is mine" bodyBgColor = "#eeeeee"
テンプレート ファイルを導入します:

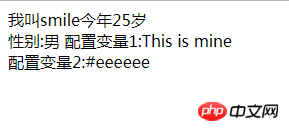
実行結果は次のとおりです:

##2、段落変数の使用:
Smarty.conf ファイル:
#注释 pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" #段落变量 [firstStyle] color='#00f' width='200px' height='300px' [.secondStyle] color='#eee' width='400px' height='500px' [other] other='这是其他'
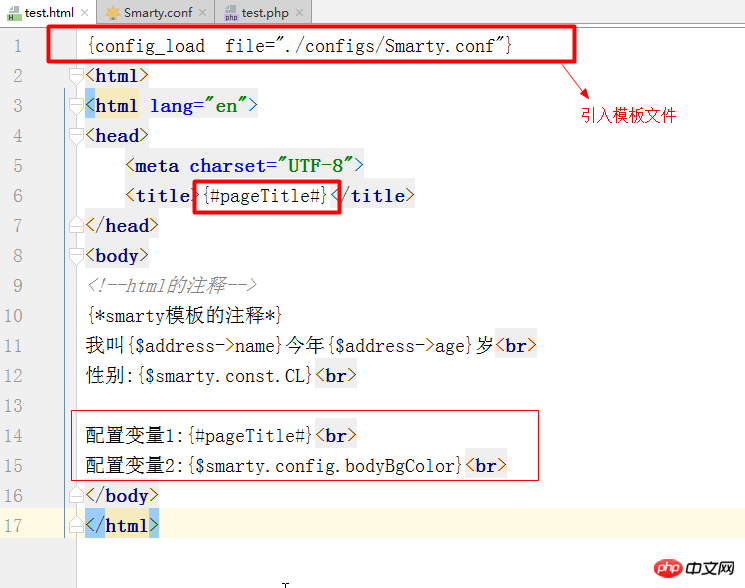
test.html:
{* 加上section *}
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{#pageTitle#}</title>
</head>
<body>
<!--html的注释-->
{*smarty模板的注释*}
我叫{$address->name}今年{$address->age}岁<br>
性别:{$smarty.const.CL}<br>
配置变量1:{#color#}<br>
配置变量2:{$smarty.config.width}<br>
配置变量3:{$smarty.config.height}<br>
配置变量4:{$smarty.config.other}<br>
</body>
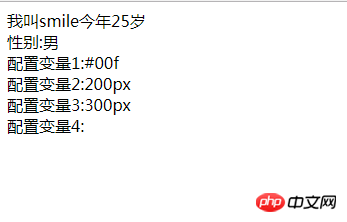
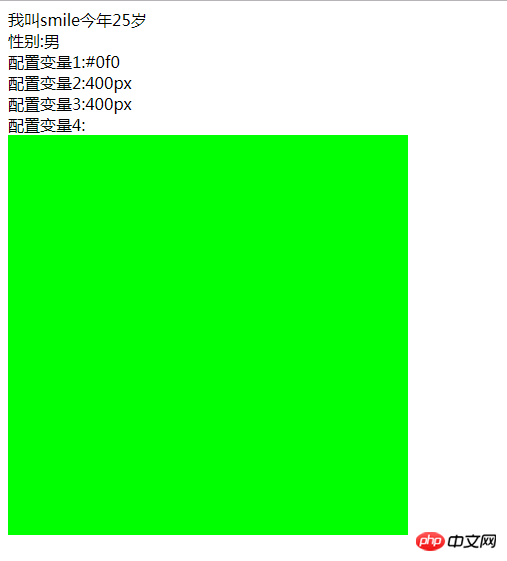
</html>実行結果:

注:
## 1. グローバルの場合変数の変数名がロードされた段落変数と同じである場合、段落名の値がグローバル変数の値を上書きします。
2. 段落変数に同じ変数名が含まれている場合、最後の変数の値で前の値が上書きされます。
3.smarty.conf ファイル全体で、ドット (.) は比較的高い権限を持っています。ドットの機能は変数または段落全体を非表示にすることなので、使用できません。
3、段落変数の簡単な適用: (div のスタイルを変更するのに便利)
#test.html:{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
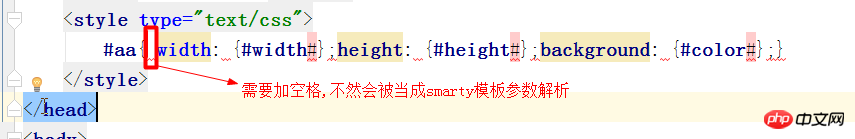
<style type="text/css">
#aa{ width: {#width#};height: {#height#};background: {#color#};}
</style>
</head>
<body>
<div id='aa'>
这是一个div<br/><br/>
{#content#}
</div>
</body>#Smarty テンプレートでは、{} 数値がデフォルトで解析されることに注意してください
##Smarty.conf:
#段落变量 #第一种颜色风格 [firstStyle] color='#00f' width='300px' height='300px' content='第一种风格' #第二种颜色风格 [secondStyle] color='#0f0' width='500px' height='500px' content='第二种风格'#firstStyle 表示:
#
秒スタイル表示:

# #






![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
