登録機能(1)
注意深い学生であれば、多くの Web サイトのログイン ページのログイン ボタンの近くに新規ユーザー登録用の登録ボタンがあることに気づくでしょうが、私たちのテンプレートにはそれがありません。
バックエンド管理者は登録を許可されていないためです。想像してみてください。Web サイトを開発すると、誰もが管理者として登録したり、データベースを削除したり、ホット チキンの情報を追加したりできます。Web サイトはどうなりますか? 少なくとも破棄されるか、最悪の場合は投獄されるでしょう。 (わいせつな情報を広める)待ってください)。ただし、ここで重要なのは技術を学ぶことであり、Web サイトを作成してオンラインにすることではありません。そのため、ログイン ページを自分で変更し、登録機能を追加しました。フロントエンドの登録については説明しません。
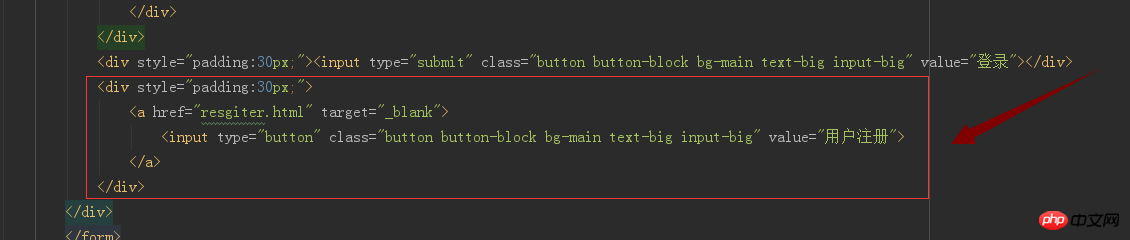
さて、変更方法を見てみましょう。実はとても簡単で、ログインボタンのコードをコピーしてログインボタンの後ろに置くだけです。ただし、登録ボタンの価格をリンクして登録ページに飛ぶ必要があります。









![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
