ログイン機能(1)
バックエンドには複数の管理者が存在する可能性があるため、バックエンドには管理者がログインするためのログイン機能が必要です。もちろん、フロントエンド ページも必要です。バックエンドのログインを学習すると、フロントエンドログイン機能が利用可能になります。
まず第一に、通常のログイン ページに何が含まれているかを知る必要があります。ユーザー名、パスワード、および確認コードが必要です。いくつかの Web サイトには他のものがある可能性があります。私たちはほとんどのケースのみを調査しています。
ログイン HTML ページはバックグラウンド テンプレートで利用できるため、自分で記述する必要はなく、コンテンツを手動で変更するだけで済みます。
しかし、最初のタスクはログイン関数を記述することではなく、新しいデータベースを作成し、ログイン時に使用するためにユーザー名とパスワードをデータベースに保存することです。
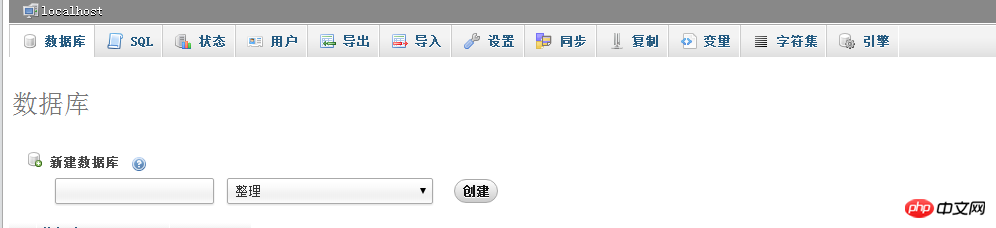
新しいデータベースを作成するには 2 つの方法があります。1 つはデータベース作成ステートメントを使用し、コマンド ボックスにデータベース作成ステートメントを書き込む方法です。もう 1 つはデータベースを開いて直接作成する方法です。
ログイン データベース ページ

上のナビゲーション バーでデータベースをクリックしてデータベースを作成し、joker という名前を付けます。長い時間をかけて勉強すれば、誰でもデータベースを構築できるようになると思います。
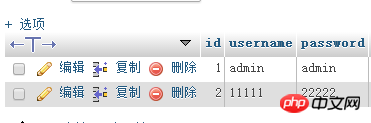
ユーザー名とパスワードを保存するために、login という名前の別のデータ テーブルを作成します。データベースには、id、ユーザー名、パスワードの 3 つのフィールドがあります。







![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
