
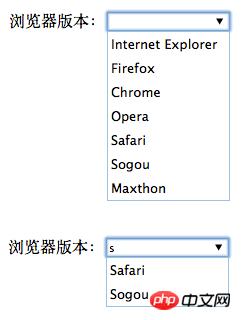
In the past, I needed to write an auto-complete component (Suggest) using JS, which was very laborious. In the HTML5 era, there is no need to use the datalist tag directly, which directly reduces the workload. As shown below
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist provides a predefined list, which is associated with the input through id. When typing in the input, there will be an autocomplete function, and the user will see a drop-down list for its choice.

Chrome/Firefox/Opera and IE10 are all supported, Safari still does not support it until version 7.
Related articles:
HTML5 daily practice: the use of automatic completion of datalist tags
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the python artificial intelligence libraries?
What are the python artificial intelligence libraries?
 What software is unity?
What software is unity?
 What should I do if the Chinese restart setting of vscode does not take effect?
What should I do if the Chinese restart setting of vscode does not take effect?
 Undervalued coins to hoard in 2024
Undervalued coins to hoard in 2024
 ingress
ingress
 How to use value function
How to use value function




