
This time I will show you how to add a prompt icon to the right side of the select drop-down box. What are theprecautions for adding a prompt icon to the right side of the select drop-down box? The following is a practical case, let's take a look.
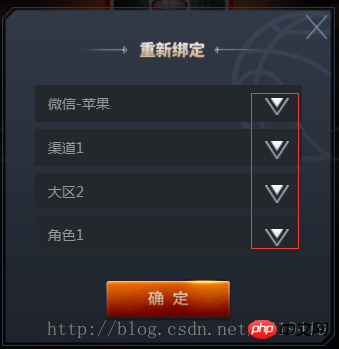
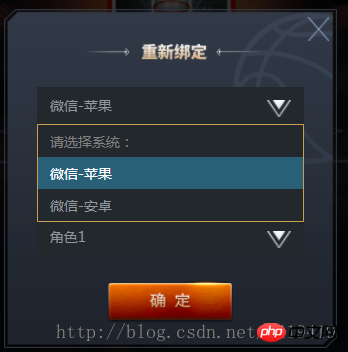
This article will tell you about h5, adding icons to the right side of the select drop-down box, and in-depth beautification of the page to enhance user experience. 1. So let’s take a look at the effect first!

![How to add a prompt icon to the right of the select drop-down box]()
![How to add a prompt icon to the right of the select drop-down box]()
![How to add a prompt icon to the right of the select drop-down box]()
![How to add a prompt icon to the right of the select drop-down box]()
单个帐号只能领取一次奖励
@function REM($n){ @return $n/$REM*1rem; } #login-p{ background: url(../ossweb-img/kuang1.png)0 0 no-repeat; background-size: 100% 100%; width: REM(564); height: REM(531); margin-left: REM(38); .select-wrapper{ position: relative; display: flex; justify-content: center; align-items: center; height: REM(50); margin: REM(10) auto; padding-top: REM(15); &>select{ width: REM(458); height: REM(63); padding-left: REM(20); border: 1px solid #23282d; background: #23282d; -webkit-appearance: none; color: #92989f; font-size: REM(24); margin-top: REM(75); border-radius: 0; z-index:10; } .arrow{ position: absolute; width: REM(41); height: REM(30); top: REM(65); right: REM(80); pointer-events: none; z-index:11; } } #notice{ font-size: REM(20); color: #92989f; text-align: center; margin-top: REM(75); } #comfire1{ width: REM(220); height: REM(78); margin-top: REM(20); margin-left: REM(174); } }
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
H5 implements desktop notification
The above is the detailed content of How to add a prompt icon to the right of the select drop-down box. For more information, please follow other related articles on the PHP Chinese website!




