
This time I will bring you localstorage and sessionstorage usage records. What are the precautions for localstorage and sessionstorage usage records? The following is a practical case, let’s take a look.
After reading the usage analysis of web storage locastorage and sessionstorage by various experts, I tried it myself and left a note here.
In the project, if storage is used many times and a lot of data needs to be stored, it must be encapsulated into a function :
(This function is from an unknown master Written, if there is any infringement of originality, please contact me...)
function setStorage(key,value){
if(!window.localStorage){
alert("浏览器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
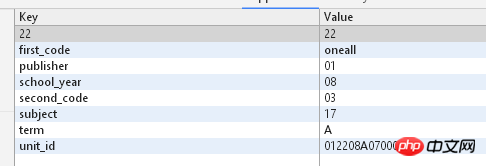
}setStorage is used to store data, key is the specified data name, you can choose it at will, but it must be String type , otherwise the browser automatically uses the value as the name of the key.

As shown in the figure, the first value is that the key is not specified as a string, that is, there are no double quotes.
If the value is a string type, remember to add double quotes.
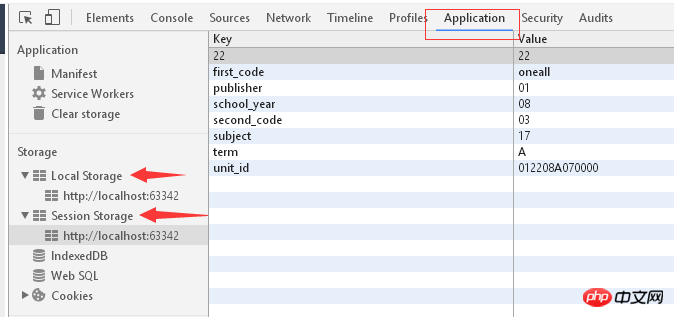
How to view storage in the browser?
For newer versions of chrome browsers, the viewing location is as shown in the figure:

If the same function that stores data is called multiple times in the project , the data will change in real time. If you need to clear all stored data:
localstorage.<a href="//m.sbmmt.com/wiki/917.html" target="_blank">clear</a>(); or sessionStorage.clear();
The principle used in the project is that which data needs to be stored, use that data to call the function that stores the data.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
##Dynamic matching of datalist input box and background database data
The above is the detailed content of localstorage and sessionstorage usage records. For more information, please follow other related articles on the PHP Chinese website!




