
1. Introduction
A website with dynamic effects will make the website appear more classy and attract more attention from netizens. With the development and progress of the times, more and more developers are beginning to work on the front-end Add dynamic effects to the interface.
So today we will organize and share the production methods of front-end dynamic effects, and give a brief explanation of Canvas.
2. Classification of dynamic effects
Let’s first take a brief look at what are the classifications of dynamic effects production?
3.GIF
First of all, the first one is our gif image, which is a very simple, but efficient How to make dynamic graphics.
GIF pictures are good at making detailed small animations and bitmaps. The advantage is that the "body size" is small, compressible, and low in production cost. It is suitable for various operating systems in the form of pictures, and there are no worries about compatibility. . There are many ways to create GIF animations, such as the familiar Photoshop timeline, or using Flash, AE to export animations into GIF format, etc.
GIF animation is most often used as loading navigation bar, popular small tags and other elements in H5 animation effects. It is necessary to control the size and accuracy of the image. balance, so it is generally used to animate small details.
The method of carrying GIF images on H5 pages is the most cost-effective and simple compared to other methods introduced below. Just reference it on the page as a background image/content image.
4. Frame-by-frame animation
Many friends reading this may feel that frame-by-frame animation and GIF should not be the same?
Frame-by-frame animation is to use an equally spaced animation to decompose frame-by-frame pictures, which is usually written by js script simulation.
The difference between frame-by-frame animation and GIF animation is that scripts can control the speed and pause of the frame-by-frame animation, while GIF animation cannot modify the animation rate and transparency through code in the later stage.
What is indispensable for making a frame-by-frame animation is an equally spaced "animation decomposition frame by frame". Frame picture.png", then we can complete a "frame-by-frame animation" by modifying the background-position.

Of course we can also achieve some special effects by setting special pictures.

5.CSS3 Animation
CSS3 should be a member of the animation family that will never be forgotten. Here we define it as being good at animation of plane layers. The flaw of CSS3 may be that some of its properties are not well supported by browsers.
The application and basic attributes of animation have been introduced before. If you have forgotten it, you can click the link below to review it again.
Let’s make a digression here, how to convey animation design to engineers with high quality and efficiency?
Tips: It is recommended to use the package of "Case Demo or Shot Script + Animation Attribute Breakdown Table + Material Cutout"!
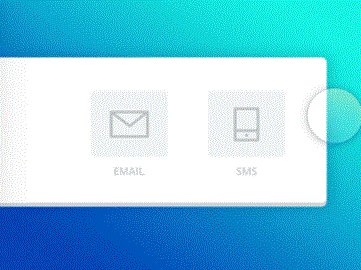
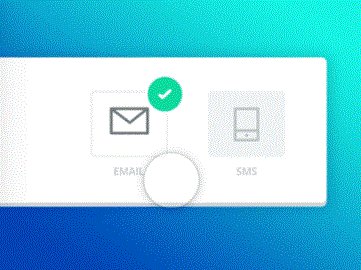
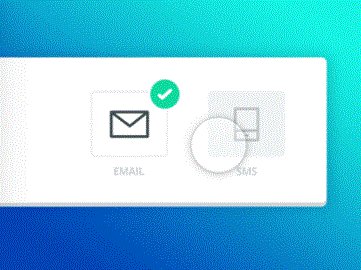
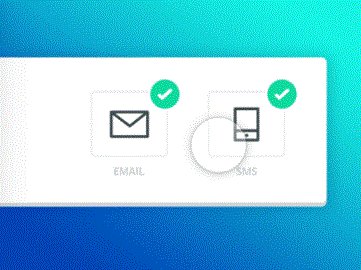
The following picture is an example: This is a small animation for click feedback. When a demo cannot be provided, we can use the "animation attribute decomposition table" method.

The animation attribute decomposition table allows engineers to write animations based on the values filled in the table, which is easier than communicating with engineers out of thin air. is more precise.
6.SVG
SVG is also a popular method that cannot be ignored in motion effect production. We define it as good at Regarding the animation of lines, the disadvantage is that IE8, Android4.2 and below do not support it well.
Look at some examples in the picture below. This kind of animation along the edge of the element sketch is usually made by SVG. Of course, it can also realize some complex animations, such as this expression picture. However, the implementation cost is not cost-effective.
Popularization of knowledge: SVG, Scalable Vector Graphics**, is an image saved in XML format. It has some special features:
can be used in a variety of ways Tools for reading and modifying (such as Notepad)
Smaller size and stronger compressibility
Vector
Pure XML
An SVG The graph is actually generated by connecting a bunch of anchor points. So it can be easily saved as a document format. The reference in the page can simply introduce this text.
The point that must be noted here is: if you want to make an SVG animation, please be sure to use AI tools to draw and output vector graphics to your engineering classmates.

If you are interested in learning more, you can click on the link below. This is a small tutorial I wrote before to teach you how to draw through SVG. A little fox came out.
7.Canvas
HTML5's new element
itself has no drawing ability. All drawing work must rely on JavaScript.
We define it as animation that is good at painting.
Drawing an animation effect of a large number of elements falling is what Canvas is good at.
##Canvas can be regarded as the cousin of SVG, most chart animations, They are all made of Canvas or SVG. The animation capabilities of the two are similar but there are the following differences: Canvas is a picture frame with its own fixed height and width, and svg is a vector that does not depend on resolution. , you can zoom in or out at will. Canvas can save images in .jpg format, svg saves images in text formatThe images drawn by canvas do not occupy DOM, while each image of svg is a DOM elementCanvas is suitable for image-intensive animations, while svg is not suitable for large-scale use, such as making falling snow. Canvas relies entirely on script drawing, while svg can be generated directly using vector dumps. 8.Flash To CanvasExcept for the above common techniques, the Flash to Canvas method is also a particularly popular form this year. Since we mentioned the once glorious Flash, the output products must be inseparable from the adjective cool: create complex and sophisticated animations through Flash cc, export them into Canvas files, and interact with the animations, relying on Create The .js script library is completed. Because the implementation cost of converting flash to Canvas is actually very high, we will not introduce it further here. 9.Video As a new tag in HTML 5, video has many very powerful functions. But correspondingly, it also has various constraints due to compatibility issues, but it is undeniable that Video is unmatched by other methods in terms of the way and cost of achieving dynamic effects. .
Sample code of how CSS implements hover dynamic effects
Discussion on Web dynamic effects
CSS implements image dynamic effects Introduction to related attributes
Let the WeChat applet login page have the dynamic effect of floating clouds
The dynamic effect of color block sliding implemented by javascript _javascript skills
The above is the detailed content of Several ways to create dynamic effects in HTML 5. For more information, please follow other related articles on the PHP Chinese website!
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the SEO keyword ranking tools?
What are the SEO keyword ranking tools?
 Three methods of gpu virtualization
Three methods of gpu virtualization
 How to make gif animation in ps
How to make gif animation in ps
 The difference between executeupdate and execute
The difference between executeupdate and execute
 What are the network file server tools?
What are the network file server tools?




