
This article mainly introduces the relevant information about HTML5 local storage to implement the shopping cart function. Friends who need it can refer to it
I was taking paternity leave at home, bored, looking at my previous projects, and suddenly found what I wrote before Shopping carts are all implemented using databases. In principle, there is no problem with database implementation of shopping carts, but it requires interaction with the database, which unintentionally reduces the efficiency of the program. Today I had a whim, if it could be implemented using HTML5 local storage, it would greatly increase program efficiency. Of course, HTML5 local storage involves the compatibility of various browsers, the size of stored data (NKB) and other issues. What needs to be explained here is: If you are doing a small or medium-sized micro mall project, then you can try to use HTML5 local stored procedures to implement a shopping cart!
This section will discuss with you how HTML5 local storage implements the shopping cart function!
It should be noted that the previous article forwarded someone else’s blog: HTML5 local storage usage. This section uses the knowledge from the previous section to implement a shopping cart!
First explain the general idea:
In a product table, the product IDs are different. Here, we use the product ID as the key value of JSON , to store shopping cart data.
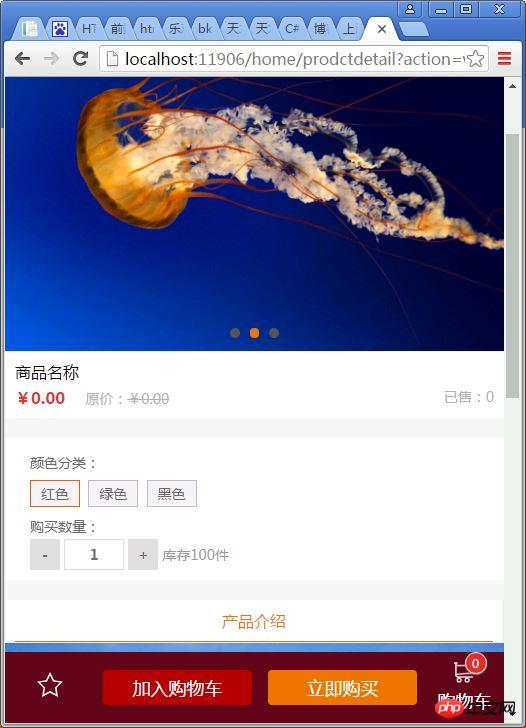
The specific example is as follows:

When you click 'Add to Cart', the execution code is as follows:
var pid = $("#hidpid").val();
var color = $("#Procolor").val();
var num2 = $("#spanNum").html(); //����
var bat = { "num": num2, "pid": pid, "pcolor": color };
var batString = JSON.stringify(bat);
var keyName = "bat" + pid;
for (var i = 0; i < localStorage.length; i++) {
if (localStorage.key(i) == keyName) {
localStorage.removeItem(keyName);
}
}
localStorage.setItem("bat"+pid, batString);A rough explanation:
Pid: Product ID
color: Product color
num2: Product quantity
bat: Json object
batString: The string converted from the Json object
FOr loop: traverse all current local storage, delete the existing local storage, and re-establish the latest local storage. Of course, it is not necessary Delete, because of the Key value with the same name, the new one will overwrite the old one.
Finally, dynamic storage, the so-called dynamic, is the combination of the locally stored Key value and the product ID. That is to say: different products will be stored as different Key values, and N products will be stored as N Json strings. In the end, we just need to parse these N different strings and get a complete shopping cart!
Heehee, keep it simple!
So how can we traverse these N JSON strings? As follows:
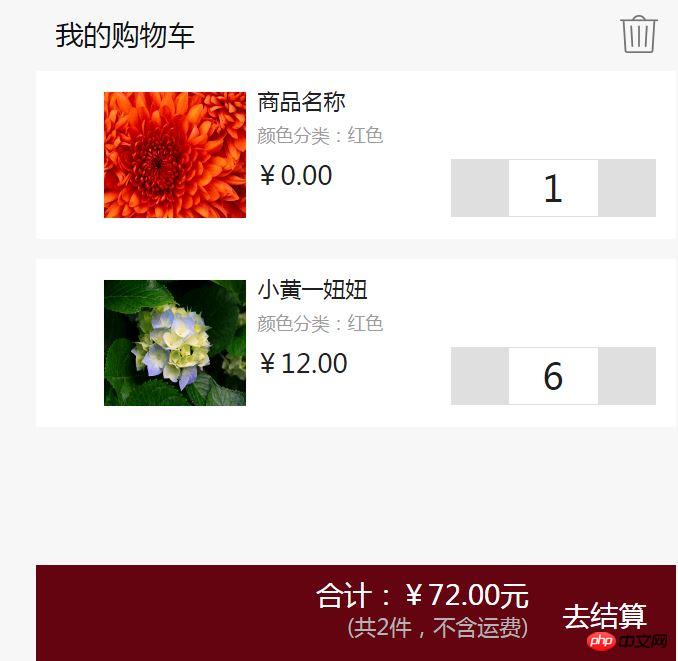
Shopping cart loading page:
$(function () {
for (var i = 0; i < localStorage.length; i++) {
var localValue = localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
var pid = obj.pid;
var num = obj.num;
var color = obj.pcolor;
console.log("商品ID:"+pid + "商品数量:" + num + "商品颜色:" + color);
}
}
});General explanation:
Traverse all local storage, requiring the key value to contain the bat sub-character It is completely different from the local storage of bat.
Convert the Json string into a Json object
and enter the product ID, product quantity, and product color .
With the product ID, product color, and product quantity, we can use JS or AJax to load our locally stored shopping cart. The specific loading method is as follows:
$.ajax(".......")
or:
JS Splicing HTML
Here: no demonstration.
OK, as of now, the entire HTML5 local storage implementation shopping cart is finished. If it is still OK, please give it a like!
Continue to improve this blog
It is mentioned above that Ajax or JS splicing is needed to complete the loading function. Now I will post the AJAX I wrote!
The JS code is as follows:
$(function () {
var carAry=new Array();
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var localValue = localStorage.getItem(key);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
//var pid = obj.pid;
//var num = obj.num;
//var color = obj.pcolor;
//console.log("商品ID:" + pid + "商品数量:" + num + "商品颜色:" + color);
carAry.push(obj);
}
}
//alert(carAry.length);
var bat = { "carAry": carAry };
$.post("/home/GetCarInfo", bat, function (data) {
$("#buycar").html(data);
});
$.post("/home/GetCarInfo2", bat, function (data) {
var AryStr = new Array();
AryStr = data.split('_');
$("#tops").html('<p>合计:¥' + AryStr[0] + '元</p><span>(共' + AryStr[1] + '件,不含运费)</span>')
});
});Controller part:
##
[HttpPost]
public string GetCarInfo(Dictionary<string,string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry);
}
[HttpPost]
public string GetCarInfo2(Dictionary<string, string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry,1);
} public string GetCarInfo(Dictionary<string, string>[] carAry,int i=0)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("");
double sum = 0.00;
if (i == 0)
{
//加载购物车
if (carAry != null && carAry.Length > 0)
{
sb.Append("<ul>");
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
string pcolor = item["pcolor"];
productMol = bll.GetModel(Convert.ToInt32(pid));
string picPath = getMainpic(productMol.mainPicNum);
sb.Append(@"<li class='clear-both'>
<p class='proInfo'>
<p class='thumb'>
<img src='" + picPath + @"' /></p>
<p class='desc clear-both'>
<p>" + productMol.productName + @"</p>
<small>颜色分类:" + pcolor + @"</small>
<span>¥" + Convert.ToDouble(productMol.shopprice).ToString("0.00") + @"</span>
<p class='ctrl-p'>
<p class='jian'></p>
<p class='num'>" + num + @"</p>
<p class='jia'></p>
</p>
</p>
</p>
</li>");
}
sb.Append("</ul>");
}
else
{
sb.Append("<ul><li onclick='gobuy2()'>请选择所需购买的商品</li><br/></ul>");
}
}
else
{
//计算总金额和商品数量
if (carAry != null && carAry.Length > 0)
{
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
productMol = bll.GetModel(Convert.ToInt32(pid));
sum += Convert.ToDouble(productMol.shopprice) * Convert.ToDouble(num);
}
}
sb.Append(sum.ToString("0.00") + "_" + carAry.Length);
}
return sb.ToString();
}
The above is the detailed content of HTML5 implements local storage function of shopping cart. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 Common color hexadecimal codes
Common color hexadecimal codes
 The meaning of where in sql
The meaning of where in sql
 http 400 Bad Request
http 400 Bad Request
 What is the difference between database views and tables
What is the difference between database views and tables




