|
Set or return the new Detailed explanation of graphic code for HTML5 canvas drawing How to draw to an existing Detailed explanation of graphic code for HTML5 canvas drawing |
|
三.Canvas simple drawing
3.1canvas APIExercise
<!doctype html><html>
<head></head>
<body>
<canvas width="500" height="800" style="background:yellow" id="canvas">
您的浏览器当前版本不支持canvas标签
</canvas>
<script>
//获取画布DOM 还不可以操作
var canvas=document.getElementById('canvas');
//alert(canvas);
//设置绘图环境
var cxt=canvas.getContext('2d');
//alert(cxt);
//画一条线段。
//开启新路径
cxt.beginPath();
//设定画笔的宽度
cxt.lineWidth=10;
//设置画笔的颜色
cxt.strokeStyle="#ff9900";
//设定笔触的位置
cxt.moveTo(20,20);
//设置移动的方式
cxt.lineTo(100,20);
//画线
cxt.stroke();
//封闭路径
cxt.closePath();
//画一个空心圆形
凡是路径图形必须先开始路径,画完图之后必须结束路径
//开始新路径
cxt.beginPath();
//重新设置画笔
cxt.lineWidth=3;
cxt.strokeStyle="green";
cxt.arc(200,200,50,0,360,false);
cxt.stroke();
//封闭新路径
cxt.closePath();
//画一个实心圆形
cxt.beginPath();
//设置填充的颜色
cxt.fillStyle="rgb(255,0,0)";
cxt.arc(200,100,50,0,360,false);
cxt.fill();
cxt.stroke();
cxt.closePath();
//画一个矩形
cxt.beginPath();
cxt.rect(300,20,100,100);
cxt.stroke();
cxt.closePath();
//其他方法 建议使用此方式
cxt.strokeRect(300,150,100,100)
//实心矩形
cxt.beginPath();
cxt.rect(300,270,100,100);
cxt.fill();
cxt.closePath();
//其他方法 建议使用此方式
cxt.fillRect(300,390,100,100);
//设置文字
cxt.font="40px 宋体";//css font属性
cxt.fillText("jingwhale",20,300);
//将笔触设置为1像素
cxt.lineWidth=1;
cxt.strokeText("jingwhale",20,350);
//画图 把一幅图片画到画布中 注意webkit内核的浏览器 chrome和猎豹不支持
var img =new Image();
img.src="xiaomm.jpg";
cxt.drawImage(img,20,370,230,306);
//画一个三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,500);
cxt.lineTo(300,600);
cxt.lineTo(400,550);
cxt.closePath();//填充或者画路径需要先闭合路径再画
cxt.stroke();
//实心三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,600);
cxt.lineTo(300,700);
cxt.lineTo(400,650);
cxt.closePath();
cxt.fill();
//旋转图片 图片
//设置旋转环境
cxt.save();
//在异次元空间重置0,0点的位置
cxt.translate(20,20);
//图片/形状旋转
//设置旋转角度 参数是弧度 角度 0-360 弧度=角度*Math.PI/180
cxt.rotate(-30*Math.PI/180);
//旋转一个线段
cxt.lineWidth=10;
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(20,100);
cxt.stroke();
cxt.closePath();
//将旋转之后的元素放回原画布
cxt.restore();
//过程不可颠倒 先设置00点在旋转角度,然后画图
//旋转图片
cxt.save();
cxt.translate(20,370);
cxt.rotate(-10*Math.PI/180);
var img =new Image();
img.src="xiaomm.jpg";
cxt.drawImage(img,0,0,230,306);
cxt.restore();
</script>
</body></html>Copy after login
3.2Drawing process
1. Set and get the canvas DOM;
2. Set the drawing environment
var cxt=canvas.getContext('2d');
3. Open a new path
cxt.beginPath();
4.Set the width of the brush
cxt.lineWidth=10;
5.Set the color of the brush
cxt.strokeStyle= "#ff9900";
6. Draw according to API
7. Close the path
cxt.closePath();
3.3 canvas operation -Planet Movement
//获取canvas绘图环境
var context = document.getElementById('canvas').getContext('2d');
var time = 0;
//星球轨道
function drawTrack(){
for(var i = 0; i < 8; i++){
//开始路径
context.beginPath();
context.arc(500,500,(i+1)*50,0,360,false);
//关闭路径
context.closePath();
context.strokeStyle = '#fff';
context.stroke();
}
}
//执行以下此函数,画出各星球的轨道
drawTrack();
//星球 星球对象的构造方法 实例化后能画出所有的星球
function Star(x,y,radius,sColor,eColor,cycle){
//星球需要的哪些属性
//星球的坐标点
this.x = x;
this.y = y;
//星球的半径
this.radius = radius;
//星球的颜色
this.sColor = sColor;
this.eColor = eColor;
//公转周期
this.cycle = cycle;
//绘画出星球
this.draw = function(){ //异次元空间进行绘画
context.save();
//重设0,0坐标点
context.translate(500,500);
//设置旋转角度
context.rotate(time*360/this.cycle*Math.PI/180);
context.beginPath();
context.arc(this.x,this.y,this.radius,0,360,false);
context.closePath();
//星球的填充色(径向渐变 开始色和结束色)
this.color = context.createRadialGradient(this.x,this.y,0,this.x,this.y,this.radius);
this.color.addColorStop(0,this.sColor);
this.color.addColorStop(1,this.eColor);
context.fillStyle = this.color;
context.fill();
context.restore();
time +=1;
}
}
//各星球构造方法 从star中继承
function Sun(){
Star.call(this,0,0,20,'#f00','#f90',0);
}
function Mercury(){
Star.call(this,0,-50,10,'#A69697','#5C3E40',87.70);
}
function Venus(){
Star.call(this,0,-100,10,'#C4BBAC','#1F1315',224.701);
}
function Earth(){
Star.call(this,0,-150,10,'#78B1E8','#050C12',365.2422);
}
function Mars(){
Star.call(this,0,-200,10,'#CEC9B6','#76422D',686.98);
}
function Jupiter(){
Star.call(this,0,-250,10,'#C0A48E','#322222',4332.589);
}
function Saturn(){
Star.call(this,0,-300,10,'#F7F9E3','#5C4533',10759.5);
}
function Uranus(){
Star.call(this,0,-350,10,'#A7E1E5','#19243A',30799.095);
}
function Neptune(){
Star.call(this,0,-400,10,'#0661B2','#1E3B73',164.8*365);
}
//各星球对象的实例化
var sun = new Sun();
var water = new Mercury();
var gold = new Venus();
var diqiu = new Earth();
var fire = new Mars();
var wood = new Jupiter();
var soil = new Saturn();
var sky = new Uranus();
var sea = new Neptune();
function move(){
//清除画布
context.clearRect(0,0,1000,1000);
//重新绘制一遍轨道
drawTrack();
sun.draw();
water.draw();
gold.draw();
diqiu.draw();
fire.draw();
wood.draw();
soil.draw();
sky.draw();
sea.draw();
}
//星球围绕太阳运动起来
setInterval(move,100);Copy after login
Demonstration
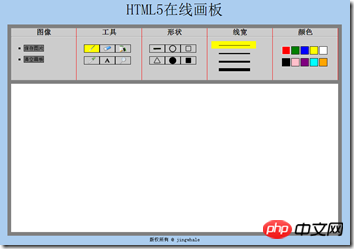
IV. Canvas Drawing Example-Webpage Drawing

1. Drawing board function analysis
Ritual area (save, clear)
Tool area (shapes and tools)
Attribute setting area (color and line Width)
Drawing area (canvas tag)
2. Technical requirements analysis
Page layout-> ;HTML5 tag
Page beautification->CSS2
Function settings->Javascript programming
Canvas API->Attribute settings, line drawing, writing, drawing, canvas operations (clearing, obtaining canvas information),
Download->php download (JS cannot operate local files)
3. Draw a simple canvas
Mouse click When
Prepare the starting point moveTo(), set the flag
When the mouse moves
Judge the flag, the value is true to draw the picture, false does not draw the picture
Specify the path lineTo() when moving, and draw the stroke ()
Leave or raise the mouse
Clear the flag
4. Complex online drawing board
Get the corresponding element object
Set click state
Set trigger function
Color attribute settings
Line width attribute settings
Drawing shape settings
Tool specification
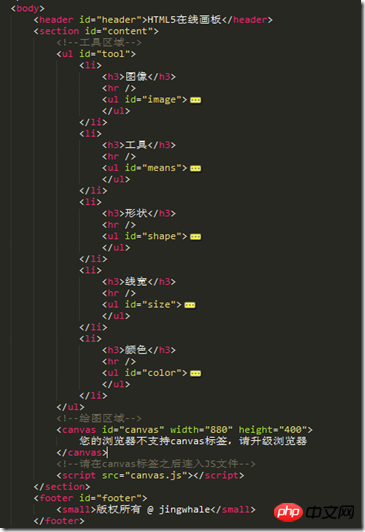
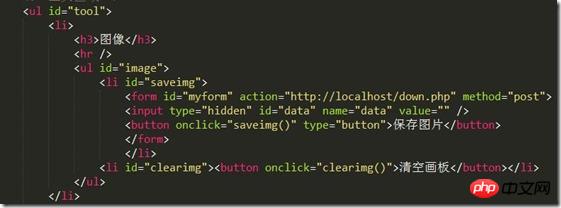
5.html Structural part:


6. Drawing technical points:
Entire drawing Controlled by mouseevent
Mouse down event-》mousedown
Mouse move event-》mousemove
Mouse up event-》 mouseup
//鼠标按下的时候-》设置开始点canvas.onmousedown=function(evt){Copy after login
//鼠标移动的时候-》不同的绘图(获取鼠标的位置)canvas.onmousemove=function(evt){}Copy after login
//鼠标抬起的时候结束绘图canvas.onmouseup=function(){Copy after login





