
This article mainly shares with you 12 HTML5 design tips that are not well known to everyone. I believe you will definitely gain something. Interested friends can refer to it. 12 HTML5 design tips that are not well known to everyone, the content is as follows
1. In terms of interaction, use the right sliding operation method with caution.
Such as: Scratching music Smear effect, slide left and right to turn pages, etc.
Reason: On Apple phones, sliding to the right can easily trigger the effect of returning to the "previous page".

#2. In terms of interaction, use horizontal screen display with caution.
Reason: In terms of experience, the user device needs to turn on the screen rotation function for normal viewing, and the user operation cost is high. For mobile phones with different screens, the aspect ratio is different, making it difficult to display the best visual effects.

3. Visually, the functions buttons, etc., are far away from the bottom of the page (about 128px, this size is not a fixed Z value), see for details What adaptation method is used for reconstruction (for reference only: 640*1136 px, calculated from top to bottom, the main content is within 1008px).
Reason: Better equipment for mobile phones with various screens to avoid buttons being blocked.

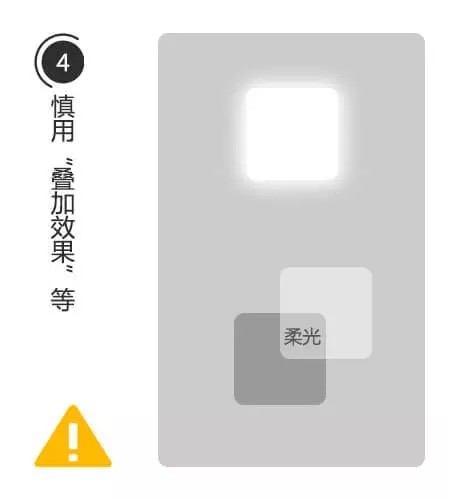
#4. Visually, use the "Light Overlay Effect" or the "Layer Style" effect in PS with caution.
For example: add a "soft light", "screen color", "hue" and other effects to the layer, unless the visual elements can be merged into one.
Reason: Digging holes for reconstruction, making it difficult to cut pictures and unable to restore visual effects.

5. Visually, vector graphics? Want to make a simple animation? Try exporting to SVG format!
Reason: Why refuse something that can reduce the size...

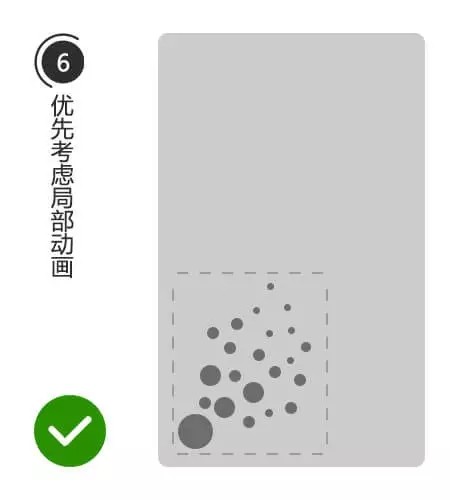
6. In terms of animation, try to avoid full-screen animation. Prioritize local animation methods.
Such as: various particle effects floating across the screen, etc.
Reason: If the visual effects presented cannot be realized by code, it means that full-screen size sequence frames must be used to process them, and the volume will soar, affecting the loading experience.

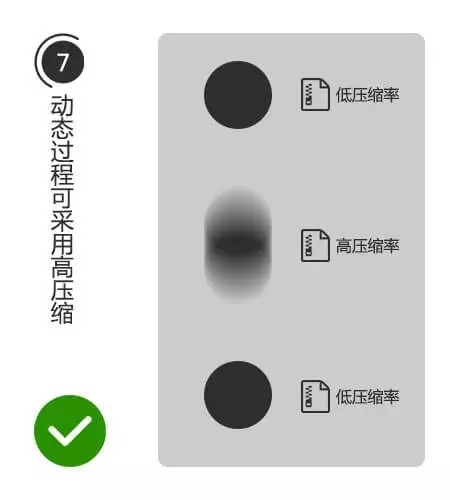
#7. For animations, tips on sequence frame compression, static pictures, save higher quality. For the blurry state of motion in the middle, boldly lower the picture quality.
Reason: Compressed volume, even if the motion state is jagged, it is not obvious.

#8. For reconstruction, please upload the picture to "tinypng.com" and compress it to effectively reduce the size.
Reason: Um, do you need to give a reason for this? Well, let me tell you secretly that now this website can not only compress PNGs, but also JPGs, and more importantly... it supports batch downloads!

#9. For reconstruction, please compress the music, which can greatly reduce the overall size.
Tips: If there are no special requirements, you can consider making it a mono audio file with a bit rate of 48 or lower.

#10. In terms of reconstruction, Android does not support the simultaneous playback of multiple audios... which means that background music and sound effects cannot be played at the same time! (There is no problem with Apple computers)

#11. Refactoring, Video cannot be played automatically, and the user needs to click to play it for the first time trigger.
(What format should the video be used in? It is recommended to use mp4 format and use H.264 encoder)

12. In terms of reconstruction, please pay more attention to "Meizu" mobile phones and Huawei P6/P7 when testing, mobile phones with virtual buttons at the bottom of the screen. Equipment is prone to problems.
Having said that, here are a few more tidbits:
◆What browser kernel does WeChat use? Well, this question is really difficult to explain clearly.
Android:
WeChat version 5.4-6.1, if QQ browser is installed, use the kernel of QQ browser. Otherwise, use the one that comes with the mobile phone system.
After WeChat version 6.1, the core of QQ browser is embedded.
QQ Browser: Version 6.2 and later use the blink kernel. I used webkit kernel before.
Apple:
It has always been built into the system...
◆ When sliding up to turn pages, the visual guidance arrow should be upward, not downward; unless you click on the page turning effect, Just use the down arrow.
◆ Fingerprint scan? Pro screen triggers interaction? Blow your breath to detect gas composition?
These are all pseudo-techniques, just have fun playing with them, haha.
But like multi-screen interaction, audio analysis, etc., providing technical support through various interfaces and realizing some interactive operations are the future trends!

The above is the detailed content of Detailed introduction to HTML5 12 design tips (pictures and texts). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Windows checks port occupancy status
Windows checks port occupancy status
 Yiou Exchange app official website download address
Yiou Exchange app official website download address
 Computer screen shows no signal
Computer screen shows no signal
 The difference between Java and Java
The difference between Java and Java
 What file is windows.old?
What file is windows.old?
 Why does the computer automatically restart?
Why does the computer automatically restart?




