
The following editor will bring you a simple example of using HTML5 to design different animations for the button background. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to see how to use HTML5 to design different animation special effects for button backgrounds. In this special effect, when the mouse slides over the button, CSS3
animationis used to animate background-size and background-position property to achieve various background animation effects.
Let’s take a look at the overall rendering:

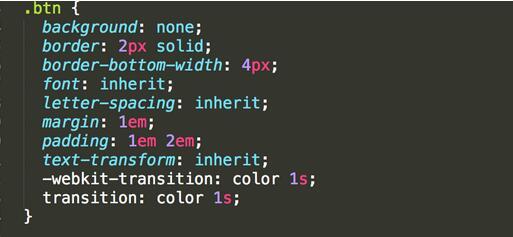
1. CSS styleFirst set a common style for the button. Remove the button's background, set a solid border of 2 pixels, and set the bottom border to 4 pixels. Use
paddingto set the size of the button and set a smooth animation transition effect for the text color of the button.

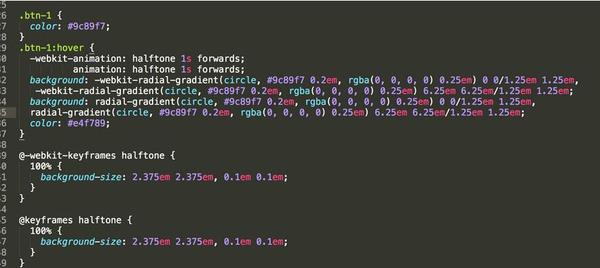
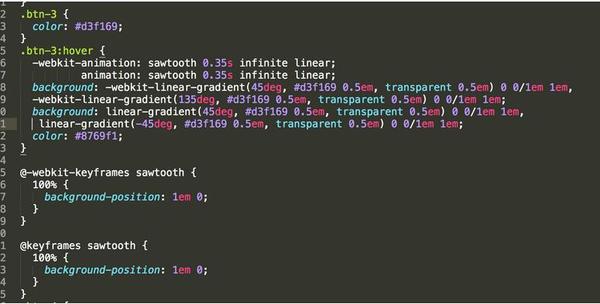
The first button background animation: In the first button background animation, the button The background was created using 2 gradient layers. When the mouse slides over the button, a halftone frame animation is performed, which modifies the background-size property of the button. It reduces the size of the background image so that all the dots are connected.

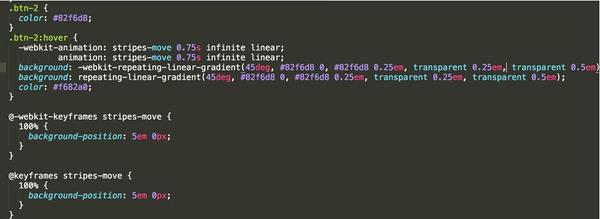
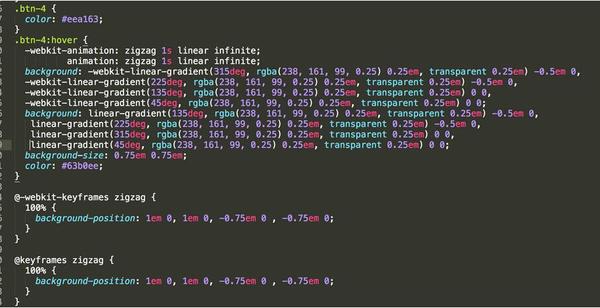
The second button background animation: In the second button background animation, use linear The gradient serves as the button's
background image. When the mouse slides over the button, by modifying the background-position attribute of the button, the background position continuously changes, forming a zebra crossing movement effect.

The third button background animation: Among the three button background animations, dot gradient is used as the background image of the button. When the mouse slides over the button, by modifying the background-position attribute of the button, the background position continuously changes, forming a point motion effect.

The fourth button background animation: In the fourth button background animation, use waves Becomes the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a wavy dynamic motion effect.

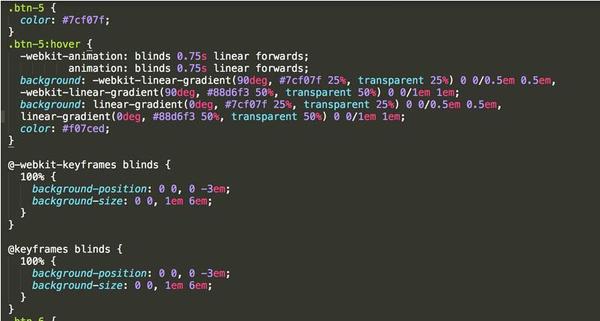
The fifth button background animation: In the fifth button background animation, use oblique The line becomes the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a diagonal motion effect.

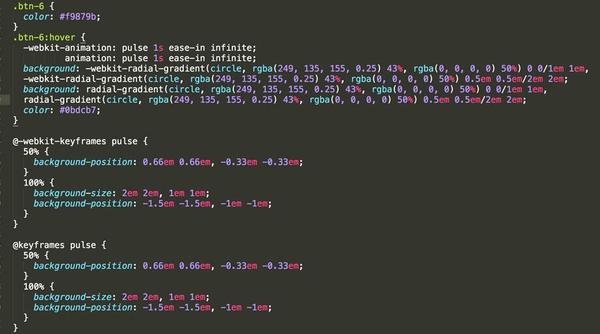
The sixth button background animation: In the sixth button background animation, use a circle A flashing gradient as the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a circular flashing effect.
 This is the effect and code for each of the six buttons. In addition to this css style, you can also use some standard components to make it.
This is the effect and code for each of the six buttons. In addition to this css style, you can also use some standard components to make it.
The above is the detailed content of A simple example of using HTML5 to design different animations for button backgrounds (pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to use unlocker
How to use unlocker
 A complete list of CAD shortcut key commands
A complete list of CAD shortcut key commands
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 What does uplink port mean?
What does uplink port mean?
 What is a browser plug-in
What is a browser plug-in
 Why can't I open pinterest?
Why can't I open pinterest?




