This article was originally written by MaNong.com - Xiaofeng. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan!
HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects.
1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation
HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery was introduced before and uses multiple multi-view pictures to play. Realized, and the HTML5 3D rotation animation shared today is realized using pure HTML5 technology. This animation realizes the effect of HTML5 Logo rotation.

Online demo Source code download
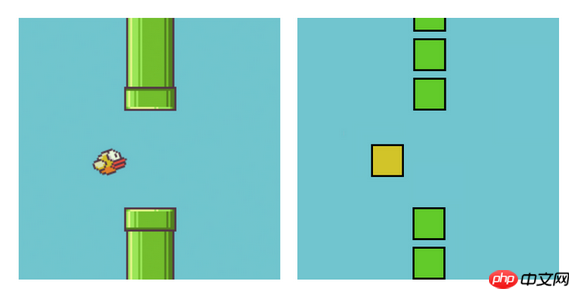
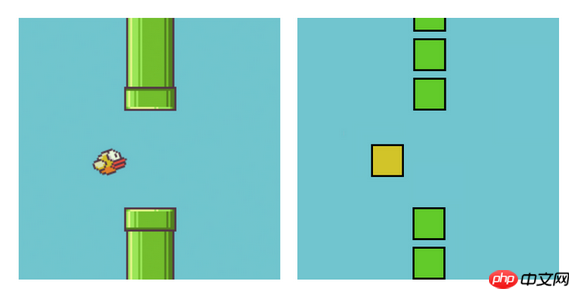
2. The HTML5 version of Flappy Bird game has only 65 lines of Javascript code
Flappy Bird I believe everyone is familiar with it , one of the most popular mobile games in 2014. Flappy Bird is a game developed by Nguyen Ha Dong, an independent game developer from Hanoi, Vietnam. It is a simple but extremely difficult casual game that is very addictive. Today we use HTML5 to rewrite the Flappy Bird game. It is worth noting that using the Phaser framework, only 65 lines of Javascript code can be used to implement the HTML5 version of the Flappy Bird game. Press the space bar to control the bird, give it a try.

##Online demonstration Source code download
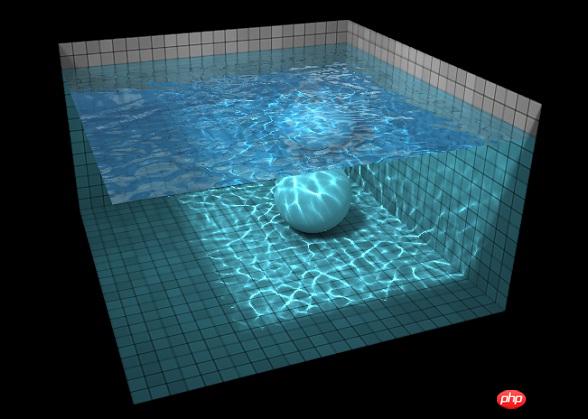
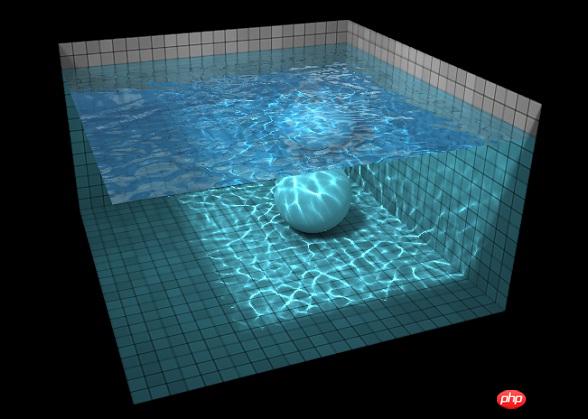
3. HTML5 WebGL water surface rippling special effects can be displayed from multiple perspectives and are super realistic
Has been shared with you before I have used a very realistic HTML5 water wave special effect, and the effect is pretty good. Today I would like to share with you a more powerful HTML5 water wave animation. The picture shows a large pool with a big stone at the bottom. Click on the water surface to create water waves. With the addition of simulated light, the water waves are much better than the previous one. The special effects are more vivid and lifelike. In addition, you can also drag the stone to make it roll on the bottom of the pool, or drag the image to watch the HTML5 water wave animation from multiple perspectives.
 ##Online demonstration Source code download
##Online demonstration Source code download
4. HTML5 version of fruit cutting game HTML5 game top
This is a game provided by Baidu JS team The HTML5 version of the fruit cutting game. I remember that fruit cutting games were very popular back then. Today I found a web version of the fruit cutting game based on HTML5. Although the functions are not very complete compared with the original fruit cutting game, this HTML5 fruit cutting game is quite interesting and the graphics are very gorgeous.
 Online demo Source code download
Online demo Source code download
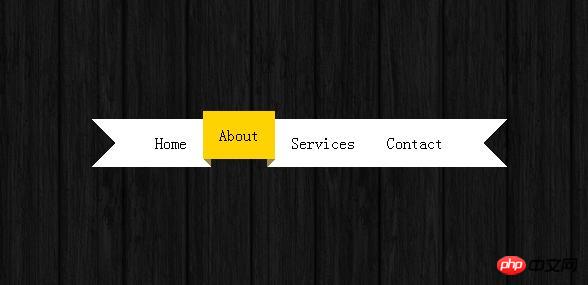
5. CSS3 streamer menu super cool 3D CSS3 menu
We have shared many beautiful CSS3 before Menu, CSS3/jQuery creative box animation menu, CSS3 vertical menu menu with three-dimensional animation vision, CSS3 multi-level drop-down menu with flexible expansion drop-down animation. The CSS3 menu I want to share today is very special. The menu is in the shape of a ribbon. When the mouse slides over the menu items, the menu items will stand out, showing a very three-dimensional dynamic.
##Online demonstration Source code download
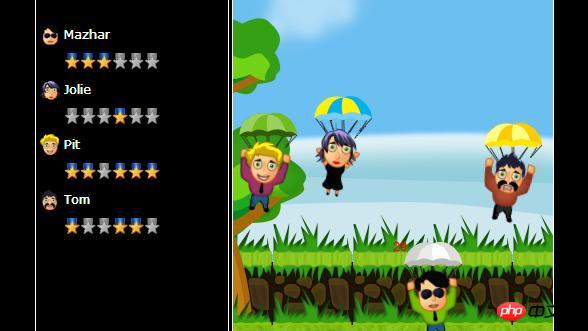
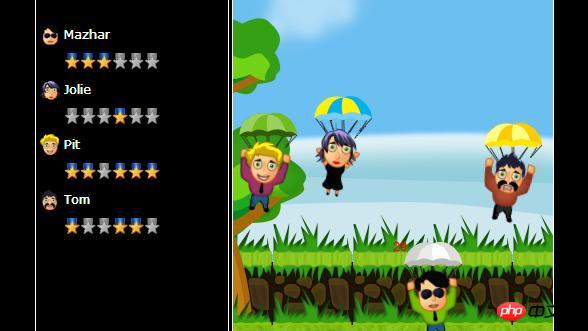
6. HTML5 skydiving game to see who lands safely on the ground first
Today I will share an interesting game HTML5 game, HTML5 skydiving game, is a very good HTML5 casual game, which mainly uses the gravity sensing effect of HTML5. There are four players in the game. The main goal is to compete with who can land safely on the ground first. When the green signal light is on, press the "X" key to start landing, and then press the "X" key to open the parachute for safe landing. You need to control the timing to press Use the "X" key to compete with your opponents to see who can land safely first. You can also download the source code below to learn and share.
Online Demonstration Source Code Download
7. HTML5 video player Video.Js player appearance can be customized
In the past, we used flash to make video players. Now that HTML5 is gradually developed, we can also use HTML5 to make it. player. Today I would like to introduce you to Video.Js, an HTML5 player. By modifying the HTML5 video player, you can customize its appearance, including overall color, play button customization and other functions. Overall, Video.Js is a very good video player.

Online Demonstration Source Code Download
The above is about the 7 top HTML5 Canvas animation graphic and text appreciation contents. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!



 ##Online demonstration Source code download
##Online demonstration Source code download Online demo Source code download
Online demo Source code download