
Apple’s products have always been known for their exquisite UI, whether they are software applications or hardware devices. This article mainly shares 8 very good HTML5 animation applications. These animations officially imitate various Apple applications, including focus pictures, clocks, menus and other HTML5 applications and jQuery plug-ins. Let’s enjoy them together.
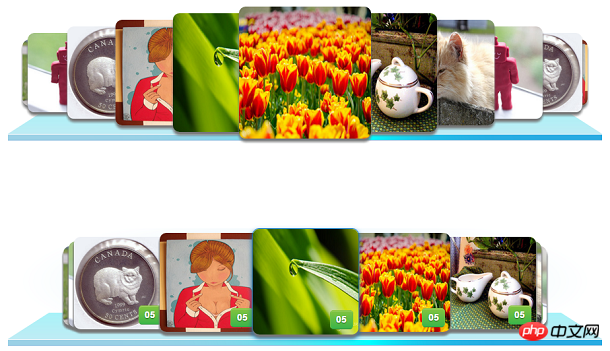
What I want to share this time is also an Apple-like CoverFlow image switching application based on jQuery and CSS3, and it can be automatically Define and add pictures, the effect is very good.

Online demonstration Source code download
This time we are going to The jQuery focus image shared is very special. Its appearance is very simple, but it is quite atmospheric. The overall style of the focus image is imitated in the Apple style. Due to the use of jQuery, we only need to click on the thumbnail below the image to achieve the focus image effect of image switching. This jQuery focus image plug-in is very suitable for use on web pages that display videos. .

Online Demonstration Source Code Download
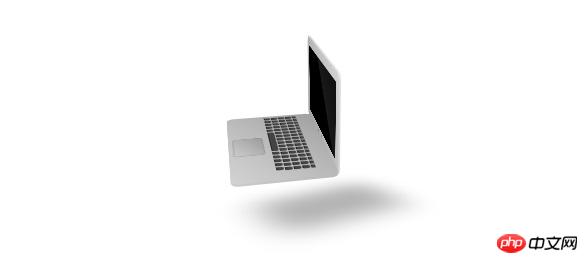
This is another super Cool CSS3 3D animation effect, it is a macbook air with 3D visual effects and can rotate 360 degrees. This CSS3 3D animation has a realistic projection at the bottom of the notebook, which can rotate with the picture to highlight its 3D effect. It is a very good CSS3 3D animation special effect.

Online demo Source code download
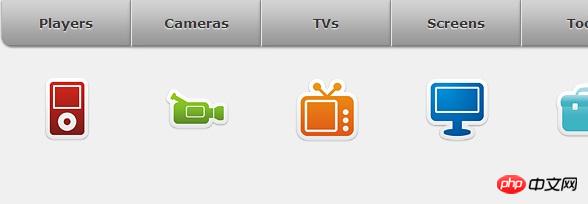
This time The jQuery plug-in shared is very cool. It is a jQuery menu plug-in with animated buttons. And judging from the appearance of the menu, it has a bit of an Apple menu style flavor. When we slide the mouse over the menu item, the corresponding image will be suspended above the menu item, which is a very good jQuery menu.

Online demo Source code download
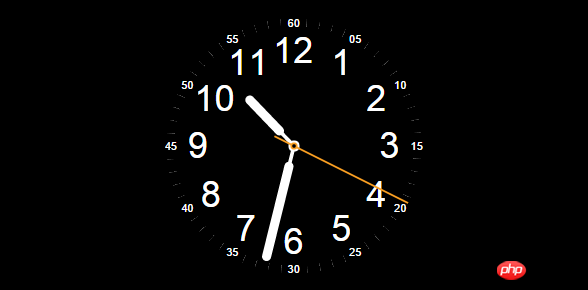
Apple Watch has just been released , some foreign experts have already imitated its clock dial interface using HTML5, and this HTML5 imitation Apple Watch clock is dynamic and can update pointer data in real time according to the local time. The interface of the clock is very gorgeous, it does have Apple style, and HTML5 is indeed very powerful.

Online demonstration Source code download
This is a A cool camera shutter effect, which uses the characteristics of HTML5 and SVG to imitate the shutter effect similar to the iPhone camera application. The HTML5 shutter has a very beautiful appearance, with six different colors on the edges. When the shutter is pressed, an effect similar to that of the iPhone camera application can appear.

Online demo Source code download
We have shared it before There are quite a number of jQuery menus. The multi-level drop-down menu with small icons on the left side of jQuery is quite unique and very practical. Today I’m going to bring you a Dock-style jQuery menu. Friends who have used Apple know that its Dock menu is very cool, and it becomes even more gorgeous with beautiful icons.

Online Demonstration Source Code Download
This is an imitation iPhone unlock slider focus image based on jQuery. Do you still remember the early iPhone unlocking device? Now we will apply this style to This jQuery focus map. You can slide the mouse, and the unlocking device will slide with the mouse. At the same time, the picture will complete the switching effect.

Online Demonstration Source Code Download
The above is a detailed graphic explanation of 8 super cool HTML5 animations that imitate Apple applications. Content, please pay attention to the PHP Chinese website (m.sbmmt.com) for more related content!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to set the computer to automatically connect to WiFi
How to set the computer to automatically connect to WiFi
 java string to number
java string to number
 Book of a5 and b5
Book of a5 and b5
 How to use the greatest function
How to use the greatest function
 What are the formal digital currency trading platforms?
What are the formal digital currency trading platforms?
 What are character constants
What are character constants




