
This article will share with you 12 HTML5 animations with unique effects. The powerful animation features of HTML5 can make your web pages more vivid and dynamic, and the interactivity will be further improved. Let’s take a look at the following HTML5 animation cases. Each case provides source code download.
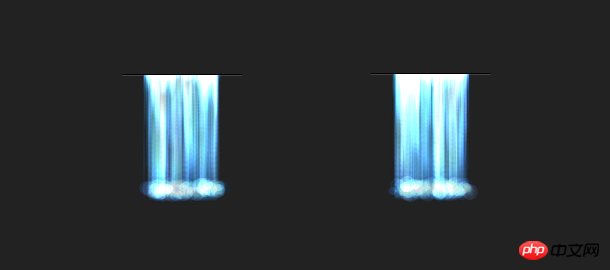
This time we will share a cool HTML5 Canvas waterfall animation. The waterfall animation is very realistic. The entire waterfall animation looks like a stream flowing out of the cracks in the rocks and then flying down the cliff. The effect is very good.

Online demonstration Source code download
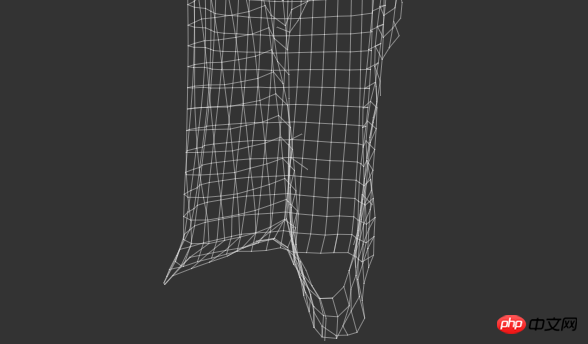
I still remember it very early Is this HTML5 Canvas that I shared with you before simulating clothes tearing animation? This is definitely a very creative and fun HTML5 animation. Today we will share its 3D version. Based on the original, the clothes are displayed in a 3D ring. You can also drag the clothes with the mouse, but the difference from before is that the left button of the mouse is used to drag the clothes, and the right button of the mouse is used to drag the clothes. Used to cut clothes, it loses the relationship between the degree of mouse force and the degree of broken clothes. It seems to be missing in function, but the HTML5 3D function is still good.

Online demo Source code download
We want to share this time This HTML5 animation is simply incredible. It is a 3D butterfly flying animation made using SVG. The butterfly flying animation is very realistic, and the flying route of the butterfly is constructed using SVG. In addition, the animation uses a sky background image with a strong three-dimensional effect, making the butterflies flying more three-dimensional and realistic.

Online demo Source code download
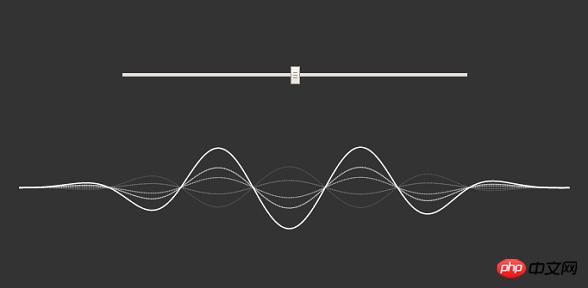
Remember the super animation we shared before Cool HTML5 Canvas wave wall? Yes, as long as your browser supports HTML5 WebGL, you can watch the powerful HTML5 wave effect. The wave animation we are going to share today is also based on HTML5 Canvas. Its feature is that you can control the slider to adjust the height of the wave.

Online demonstration Source code download
This is A classic jQuery image plug-in, and at the same time, it can also be a jQuery prompt box plug-in. The function of this jQuery plug-in is that when you slide the mouse over the avatar picture thumbnail, the detailed personal information of the user corresponding to the avatar will pop up. Although the pop-up label is not large, it can still accommodate a lot of personal information.

Online demonstration Source code download
Today we are going to share a A cool HTML5 3D animation special effect. This 3D special effect can add shadow effects to your pictures, and can make the pictures have a 3D flip animation effect when the mouse slides over it. This has a similar effect to the HTML5 3D animation HTML5 3D cube rotation animation shared before. You can also take a look.

Online Demonstration Source Code Download
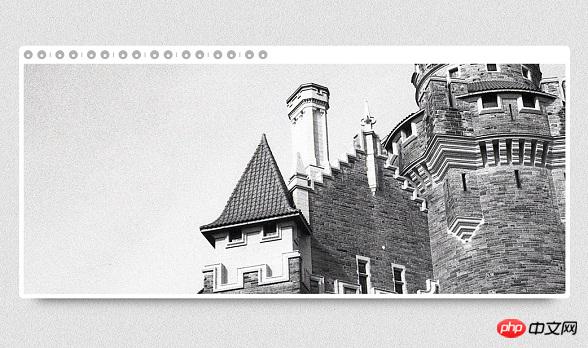
I will share another one today This is a simple CSS3 focus map application. This focus map application has very rich image switching methods, and the focus map switching button is relatively small, and the image space occupies a relatively large space, so it is generally more grand.

Online Demonstration Source Code Download
Today we are going to share a 3D image flip switching effect implemented using jQuery. When you click the previous or next button or scroll the wheel, At this time, the picture can be switched in a fade-in and fade-out manner, similar to the effect of a flop, which is very cool.

Online demonstration Source code download
Use HTML5 It is very simple to create an image focus map special effect with CSS3 technology, but if we want to make this focus map exquisite enough, it will take a lot of effort. The HTML5 3D focus map switching application I want to share today is very cool. There is a projection below the picture, which makes the focus map have a three-dimensional visual effect. In addition, there are many ways to switch pictures, and each switching method has a different 3D effect.

Online demonstration Source code download
What I want to share today It is also a text animation special effect based on HTML5 particle effects, and it can play back each text frame by frame to form a very romantic poem.

Online demo Source code download
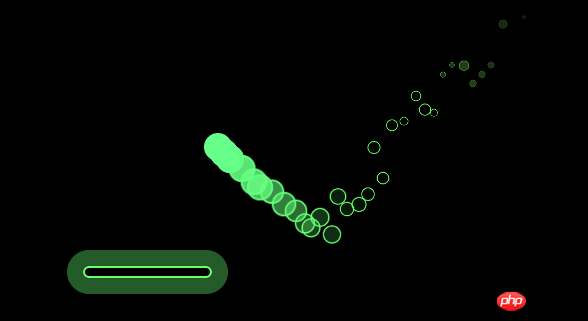
We are going to do it again today Share a cool HTML5 fireball baffle collision animation game. There is a fireball on the screen that is constantly moving. You can move the mouse to slide the bezel at the bottom of the screen. After the fireball hits the bezel, it will bounce out. This is a very unique HTML5 game.

Online demo Source code download
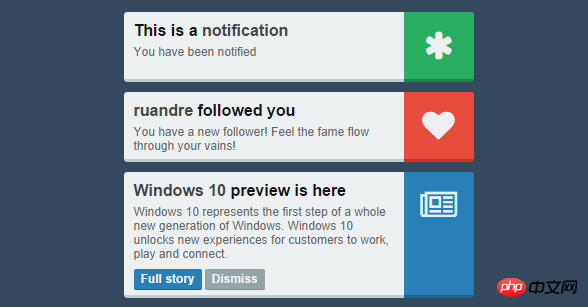
We have shared it before A CSS3 and jQuery message prompt box with a progress bar. Today we will share a CSS3 message prompt box with an icon. There is a representative small icon on the right side of the prompt box, which is very beautiful. The application of CSS3 technology can achieve a rounded effect on the four corners of the message box.

Online Demonstration Source Code Download
The above is a detailed introduction to the text appreciation of 12 HTML5 animations with unique effects, and more For related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Official download and installation of Euro-Italian Exchange app
Official download and installation of Euro-Italian Exchange app
 The difference between access and trunk ports
The difference between access and trunk ports
 How to implement line break in alert
How to implement line break in alert
 Database Delete usage
Database Delete usage
 How do PR subtitles appear word for word?
How do PR subtitles appear word for word?
 How to use onclick in HTML
How to use onclick in HTML




