
When using jQuery Mobile for development, you can choose single-page templates and multi-page templates. When using single-page templates, when jumping from one page to another page, you need to request from the server, and the user will feel a slight pause. . Using multi-page templates can improve the smoothness between page jumps, but multiple pages need to be downloaded at once, so the download time becomes longer and the user experience will also be affected.
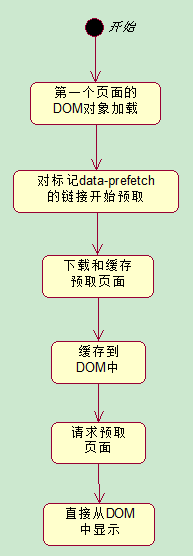
In development based on prefetching technology, when the DOM object of the first page is loaded, jQuery Mobile will prefetch the link address marked data-prefetch. The detailed process of prefetching is as follows:

Note: When using the prefetching function, it is not recommended to add the data-prefetch attribute to all links because too much data The -prefetch attribute causes too many pages to be prefetched on mobile devices, and the loaded DOM objects are too large, causing memory consumption on the phone, and some phones running slowly or even crashing.
In order to effectively save the memory resources of mobile device browsers, pages without tag cache will be cleared when accessing the next page.

If you don’t want to clear the cache of the previous page in the browser, you can add data-dom-cache="true" to the corresponding DOM object. In fact, There is a better way to cache page content locally through HTML5's offline application function.
The relevant sample code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<p id="page_PageTransition" data-role="page" data-dom-cache="true">
<header data-role="header">
<h1>预取页面处理</h1>
</header>
<p class="content" data-role="content">
<p>这段演示将呈现采用与不采用预取技术的两种页面切换方式。</p>
<a href="PrefetchPage01.html" data-prefetch>采用预取技术的页面</a><br/>
<a href="PrefetchPage02.html" rel="external">传统的页面跳转实现</a>
</p>
</p>
</body>
</html>PrefetchPage01.html
<section id="page_PageTransition2" data-role="page"> <header data-role="header"> <h1>页面跳转</h1> </header> <p class="content" data-role="content"> <p>跳转到经过预取技术的页面</p> </p> </section>
PrefetchPage02.html
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<section id="page_PageTransition3" data-role="page">
<header data-role="header">
<h1>页面跳转</h1>
</header>
<p class="content" data-role="content">
<p>跳转到传统的JQuery Mobile页面</p>
</p>
</section>
</body>
</html>The above is Xiaoqiang's HTML5 mobile development road (51) - the content of improving page access speed in jquerymobile. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




