
Two days ago, I was developing an HTML5 page accessed on WeChat. There was an order query that required selecting a time. The input box I just used did not add any styles, and the effect was white. The background and the border are ugly and completely inconsistent with the entire background.
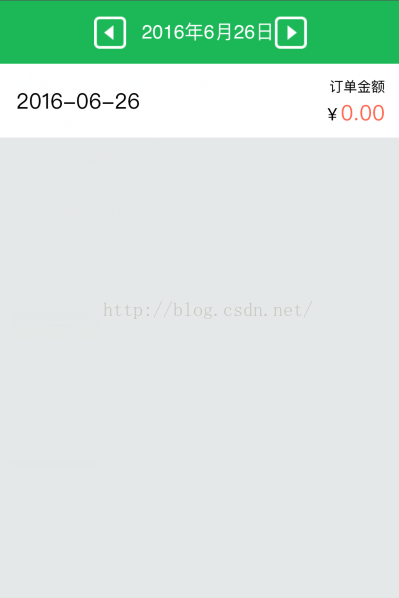
I just set the background color of the input box to be transparent (background-color:transparent;). On iOS, the background color and border are gone, but on Android, the border and background color still exist. Later, the style FILTER: alpha(opacity=0) was added, and the border and background were removed in andriod. It looks much better after removing the background and borders, but because the type is date, there is an icon on the right, which feels uncoordinated. With the appearance:none; style icon gone, it looks better than before. The picture below is the effect:
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/ alt="Remove the white background and border of the input box on the mobile HTML5 page (compatible with Android and ios)" >" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/ alt="Remove the white background and border of the input box on the mobile HTML5 page (compatible with Android and ios)" >" class="imgCen" onclick="updateDate(1);" style="max-width:90%"/>
</p>.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}Mobile terminal HTML5 performance optimization
How to develop mobile terminal HTML5? What is the difference from the PC version?
Mobile HTML5 applications, do users really need them? If so, what are the demand scenarios?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Recommended easy-to-use and formal currency speculation software apps in 2024
Recommended easy-to-use and formal currency speculation software apps in 2024
 How to use php web page source code
How to use php web page source code
 What is a dump file?
What is a dump file?
 What is a TmP file
What is a TmP file
 How to turn two pages into one word document
How to turn two pages into one word document
 what is mac address
what is mac address




