
New form elements in HTML 5: HTML 5 has several elements and attributes related to forms.
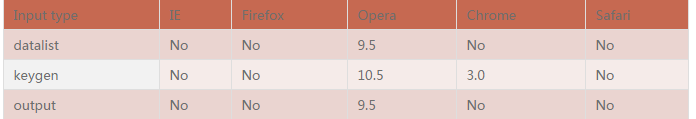
This chapter introduces the following new form elements: datalist, keygen and output.

datalist element
The datalist element specifies a list of options for the input field.
The list is created through the option element within the datalist. If you need to bind the datalist to the input field, please use the list attribute of the input field to reference the id of the datalist. For example:
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get">
<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
</body>
</html>Tip: The option element must always set the value attribute.
keygen element
The role of the keygen element is to provide a reliable way to authenticate users.
The keygen element is a key-pair generator. When the form is submitted, two keys are generated, a private key and a public key. The private key is stored on the client, and the public key is sent to the server. The public key can be used later to verify the user's client certificate.
Currently, browser support for this element is poor enough to make it a useful security standard.
For example:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
output element
output element is used for different types of output, such as calculation or script output.
For example:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function resCalc() {
numA=document.getElementById("num_a").value;
numB=document.getElementById("num_b").value;
document.getElementById("result").value=Number(numA)+Number(numB);
}
</script>
</head>
<body>
<p>使用output 元素的简易计算器:</p>
<form onsubmit="return false">
<input id="num_a" />
+
<input id="num_b" />
=
<output id="result" onforminput="resCalc()"></output>
</form>
</body>
</html> The above is the content of the form elements in HTML5. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Tutorial on making inscribed coins
Tutorial on making inscribed coins
 What does mobile phone hd mean?
What does mobile phone hd mean?
 The difference between WeChat service account and official account
The difference between WeChat service account and official account
 How to reference css in html
How to reference css in html
 Three commonly used encoding methods
Three commonly used encoding methods
 Is the higher the computer CPU frequency, the better?
Is the higher the computer CPU frequency, the better?




