 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
 Code de navigation du menu coulissant Material Design
Code de navigation du menu coulissant Material Design
Code de navigation du menu coulissant Material Design

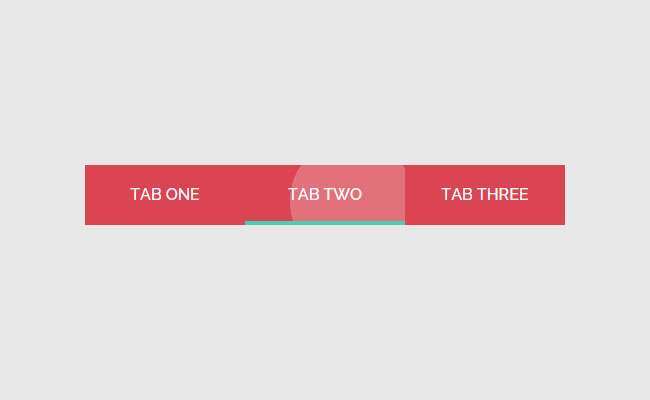
Le code de navigation du menu coulissant Material Design est une conception de style plat et un téléchargement d'effet de vague de clic de bouton basé sur jQuery + CSS3.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Créez un menu de navigation latéral coulissant au design réactif
Créez un menu de navigation latéral coulissant au design réactif
29 Aug 2023
Dans ce didacticiel, vous allez créer un menu de navigation latéral extensible à l'aide de JavaScript et CSS. Le produit final ressemble à l'image ci-dessous : 1. Créer un balisage Tout d'abord, ajoutons du balisage pour le menu latéral : <divid="sideNavigation" class="sidenav"><ahref="#"class="close-btn"> × </a><ahref="#">À propos</a&
 Implémentation du code du menu coulissant personnalisé avec barre de défilement en HTML
Implémentation du code du menu coulissant personnalisé avec barre de défilement en HTML
24 Aug 2018
Ce que cet article vous apporte concerne l'implémentation du code des menus personnalisés en HTML qui glissent avec la barre de défilement. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Créez un design réactif avec un menu de navigation latéral coulissant
Créez un design réactif avec un menu de navigation latéral coulissant
16 Sep 2023
Dans ce didacticiel, vous allez créer un menu de navigation latéral extensible à l'aide de JavaScript et CSS. Le produit final ressemble à l'image ci-dessous : 1. Créer un balisage Tout d'abord, ajoutons du balisage pour le menu latéral : <divid="sideNavigation" class="sidenav"><ahref="#"class="close-btn"> × </a><ahref="#">À propos</a&
16 May 2016
Cet article présente principalement les effets spéciaux du menu de navigation flottant dynamique jquery. Le menu peut flotter de haut en bas. Il est recommandé à tous les amis dans le besoin de s'y référer.
 Partage de code du menu de navigation latéral groupé pliable Bootstrap
Partage de code du menu de navigation latéral groupé pliable Bootstrap
17 May 2018
Cet article vous présente principalement les informations pertinentes sur la mise en œuvre du menu de navigation latéral groupé pliable dans Bootstrap. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra vous aider.
16 May 2016
Cet article présente un menu de navigation verticale simple et généreux basé sur jQuery. Il est trop fluide. Les amis dans le besoin peuvent s'y référer.
 Implémentation du menu de la barre de navigation CSS (code source ci-joint)
Implémentation du menu de la barre de navigation CSS (code source ci-joint)
16 Nov 2018
Ce que cet article vous apporte concerne la mise en œuvre du menu de la barre de navigation CSS (code source ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
19 Mar 2021
Cet article utilise des exemples de code pour présenter comment utiliser du CSS pur pour obtenir un effet de menu de navigation circulaire sympa. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
 Exemple d'applet WeChat : réalisez l'effet du changement d'onglet supérieur et du changement coulissant lorsque la barre de navigation se déplace (code)
Exemple d'applet WeChat : réalisez l'effet du changement d'onglet supérieur et du changement coulissant lorsque la barre de navigation se déplace (code)
10 Aug 2018
Cet article vous présente un exemple d'applet WeChat : l'effet de la commutation de l'onglet supérieur et de la commutation coulissante lorsque la barre de navigation se déplace avec elle (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis





