Documentation de développement de l'applet WeChat
/ 微信小程序地图 map
微信小程序地图 map
微信小程序map
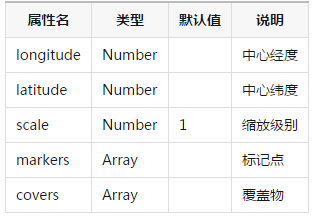
地图
标记点
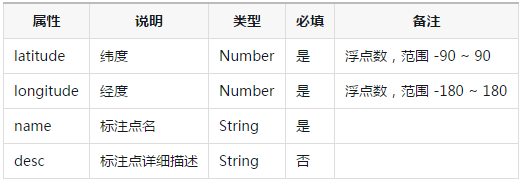
标记点用于在地图上显示标记的位置,不能自定义图标和样式
覆盖物
覆盖物用于在地图上显示自定义图标,可自定义图标和样式

地图组件的经纬度必填, 如果不填经纬度则默认值是北京的经纬度。
标记点markers只能在初始化的时候设置,不支持动态更新。
示例:
<!-- map.wxml -->
<map longitude="23.099994" latitude="113.324520" markers="{{markers}}" covers="{{covers}}" style="width: 375px; height: 200px;"></map>// map.js
Page({
data: {
markers: [{
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园',
desc: '我现在的位置'
}],
covers: [{
latitude: 23.099794,
longitude: 113.324520,
icaonPath: '../images/car.png',
rotate: 10
}, {
latitude: 23.099298,
longitude: 113.324129,
iconPath: '../images/car.png',
rotate: 90
}]
}
})Bug & Tip
tip: 请勿在scroll-view中使用map组件