拦截器服务
.factory('sessionInjector', function ($rootScope) {
// Service logic
var sessionInjector = {
request: function(config) {
if ($rootScope.sysuser) {
config.headers['token'] = $rootScope.sysuser.token;
}
return config;
}
};
return sessionInjector;
});结果:
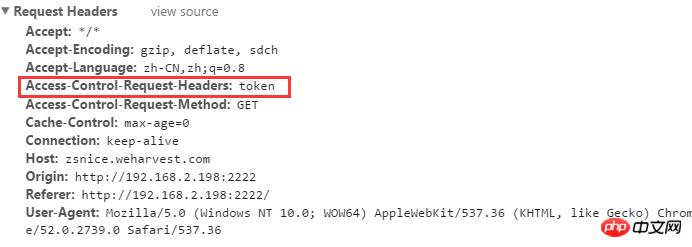
我写了个拦截器headers注入token,但是怎么注入了heads的Access-Control-Request-Headers的呢?
注入拦截器是这样写的:
$httpProvider.interceptors.push('sessionInjector');应该没错吧?不知道哪里出问题了
后面测试了下不用拦截器直接注入,和在单个请求中加header都一样跑去了heads的Access-Control-Request-Headers
Avec ces informations d'en-tête, lorsque vous effectuez une demande de contrôle en amont, indiquez au serveur les informations d'en-tête personnalisées qui seront contenues dans la demande réelle. S'il y en a plusieurs, vous pouvez les séparer par des virgules.
Access-Control-Request-Headers : <field-name>[, <field-name>]*
J'ai rencontré le même problème. Après une recherche sur Google, j'ai découvert que d'autres avaient également rencontré ce problème. Quelqu'un a donné une réponse. De façon inattendue, cela est lié au serveur. On dit qu'Angular utilise une méthode de requête croisée originale, ce qui empêche le serveur de la prendre en charge. J'utilise http-server0.90 et ce problème se produit. Copiez tous les fichiers sur Tomcat et le problème disparaîtra. Je vous suggère d'essayer un autre logiciel serveur, peut-être qu'il sera résolu
.