
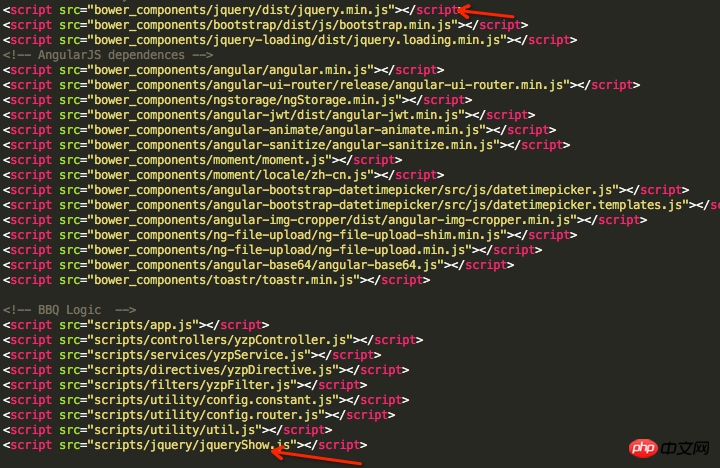
Comme le montre la figure, le fichier jquery et un fichier de test sont introduits dans l'index du projet angulaire (ces deux fichiers peuvent être exécutés dans des projets non angulaires)
$( document).ready(function(){
console.log("LX");
$(".team").hover(function(){
console.log("T");
$(".shadow").css("display","block")
},function(){$(".shadow").css("display","none")});
});Voici le code dans jqueryShow.js. La console peut afficher les deux lettres LX, mais le code suivant ne peut pas fonctionner. Comment résoudre ce problème ?
Il n'y a absolument aucun problème avec le référencement d'angularJS à jQuery. Vous pouvez le voir dans le fichier angulaire.js. Après le démarrage d'angularJS, il recherchera si un jQuery externe est référencé. est utilisé. Cela pourrait être d'autres problèmes.