
Comme le montre la figure, les informations régionales obtenues par ajax
Les données liées par ng-modal ne peuvent pas être affichées correctement.
L'auto-jugement actuel est que la liaison de données $scope.city se produit avant d'extraire la liste d'options. Comment activer l'affichage ?
MISE À JOUR : Ajouter à la question Mon code est comme ça
<select name="" id="province" ng-model="group.province.id" ng-change="getCity()">
<option value="">请选择</option>
<option value="{{pr.id}}" ng-repeat="pr in prs">{{pr.name}}</option>
</select>
<select name="" id="city" ng-model="group.city.id" ng-change="getDistrict()">
<option value="">请选择</option>
<option value="{{city.id}}" ng-repeat="city in citys">{{city.name}}</option>
</select>
<select name="" id="district" ng-model="group.district.id" ng-change="getCircle()">
<option value="">请选择</option>
<option value="{{district.id}}" ng-repeat="district in districts">{{district.name}}</option>
</select>
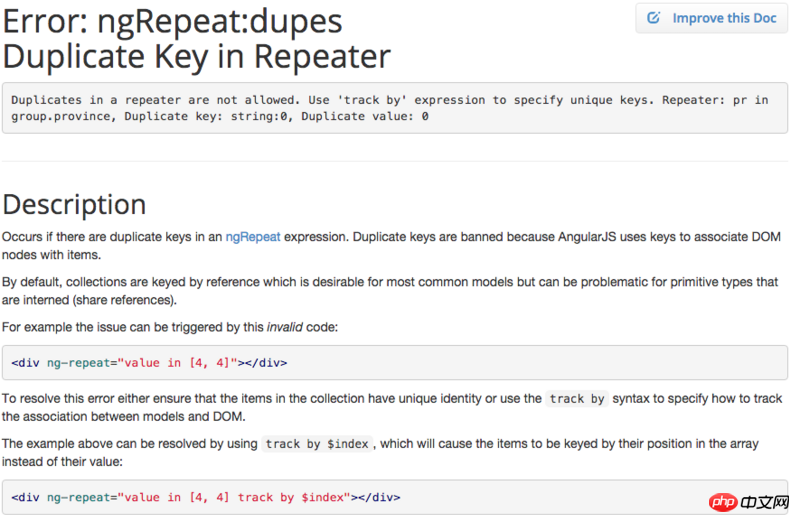
J'ai essayé votre méthode pour utiliser directement l'objet de répétition des options comme objet de ng-model. Il semble que cela ne fonctionne pas et une erreur sera signalée
.
Les informations que vous avez fournies ne sont pas assez précises, mais je suppose que c'est la raison :
Dans le contrôleur :
En vue :
Le modèle doit être lié à l'attribut city
1. Traitez les données que vous souhaitez utiliser sur le routage
resolve.2. Utilisez
$scope.$watch(expression)sur le contrôleur pour surveiller le modèle de données que vous souhaitez afficher. Lorsque les données sont extraites de la télécommande, elles peuvent être mises à jour en temps réel ( Cette méthode n'est pas recommandée, utilisez C’est très mauvais$scope.$watch()).Pour ajouter à la question, mon code est comme ça
J'ai essayé votre méthode pour utiliser directement l'objet de répétition des options comme objet de ng-model. Il semble que cela ne fonctionne pas et une erreur sera signalée
.@emj365