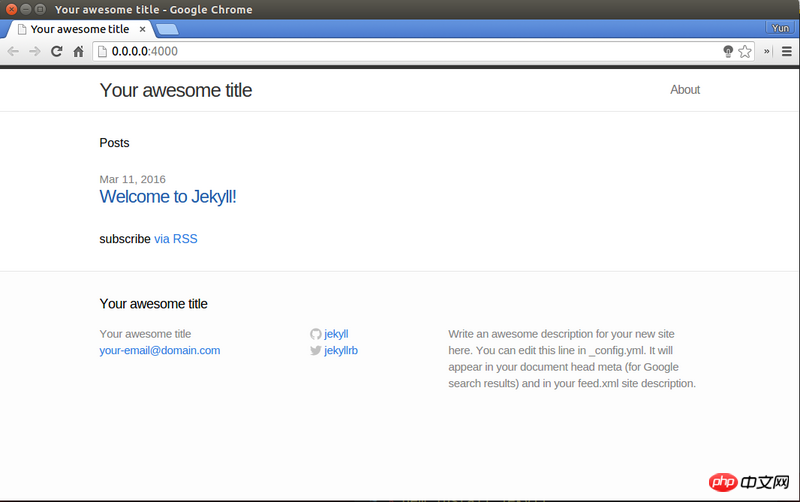
jekyll new manxisuo.github.io在本地运行正常,如下图所示:

地址:https://github.com/manxisuo/manxisuo.github.io
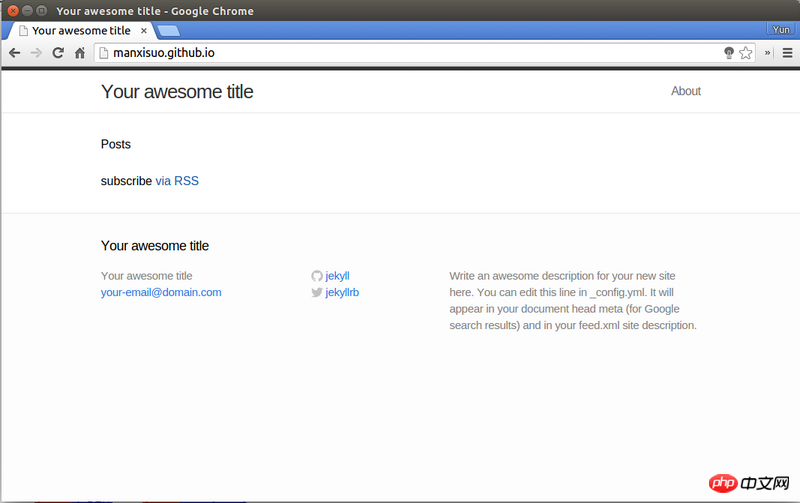
将博客代码上传到仓库的master分支。运行不正常,如下图所示:

即Posts下面没有显示文章列表,而在本地是有的(见第一个图)。
我检查了一下index.html。生成文章列表的代码如下:
<ul class="posts">
{% for post in site.posts %}
<li>
<span class="post-date">{{ post.date | date: "%b %-d, %Y" }}</span>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>即文章是从site.posts这个变量遍历出来的,说明Push到GitHub后这个变量是空的。
对ruby不熟悉,请大家帮忙看一下是什么原因造成的。
J'ai regardé dans le répertoire github du sujet, et le problème est dans le fichier
_posts/2016-03-11-welcome-to-jekyll.markdown.Réglez la date après
dateun peu plus tôt et tout ira bien. Par exemple, réglé sur hier :Ce problème est dû au fait que jekyll 3 (la version jekyll actuelle de GitHub) ne génère pas de publications identifiées comme « futures » par défaut. Pour plus de détails, veuillez vous référer à Futures publications - Jekyll.
De plus, il est recommandé de modifier le contenu dans
feed.xmlcomme suit :Pour résoudre ce problème :
Lorsque je prends le répertoire titre et que je l'exécute localement, j'obtiens le même problème que sur github. D'une manière générale, pour garantir un aperçu local fiable, vous devez rendre jekyll et d'autres joyaux Ruby associés (entendus comme des outils de gestion de packages dans le langage Ruby, comme npm) cohérents avec github. Pour la méthode correspondante, vous pouvez vous référer au officiel : Configurer votre site Pages localement avec Jekyll
Pour faire simple, il est pratique de déboguer les problèmes en rendant les différentes gemmes rubis (jekyll n'est que l'une d'entre elles) nécessaires pour exécuter les pages github localement cohérentes avec celles en ligne sur github.
Je n'ai jamais utilisé jekyll, Hugo peut aussi être utilisé pour générer des blogs statiques personnels.
http://listenzhangbin.com/post/go-hugo-blog/, recommande un tutoriel de blog que j'ai écrit.