需求如下:
本人最近在做毕业设计,音乐app,现在遇到问题,想做一个自适应宽度的tableviewcell,里面有三个imageView,imageView的宽度根据屏幕大小自适应,实现imageView的三等分,即imageView宽度自适应,但是imageView的高度要跟宽度是一样高的,即宽高比为1:1。(注明:我的测试图片为宽高比为2:1)。
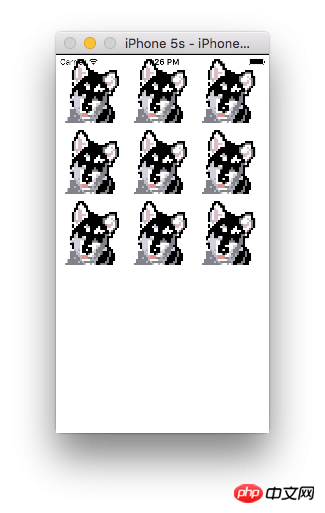
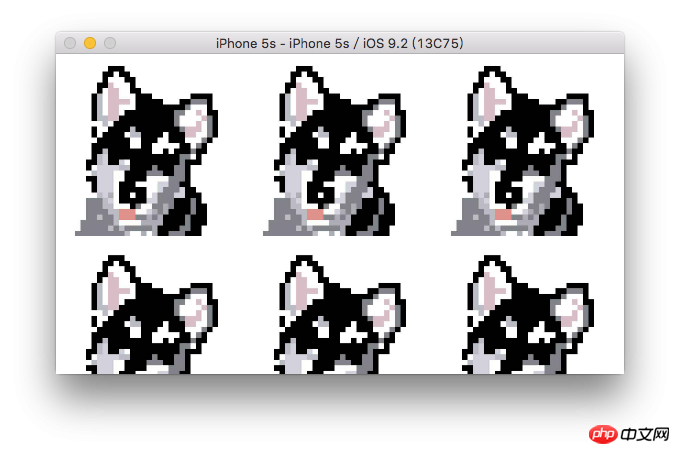
程序运行如图

确实是实现了我的需求,但是运行的时候控制台会出现很多很多的说我的约束出现错误。
先上一下我设置的约束,这是我的xib图片
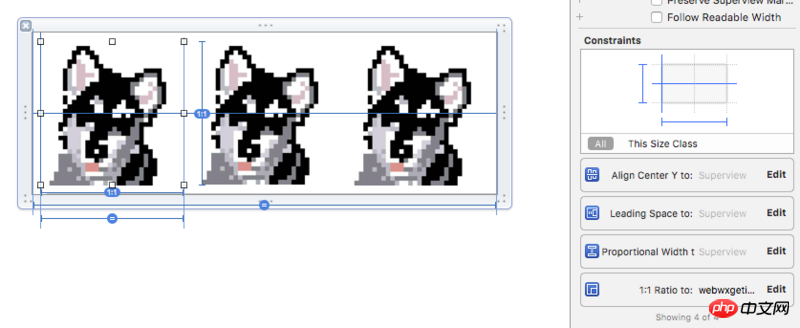
好了,现在一个一个看约束,第一个imageView的约束

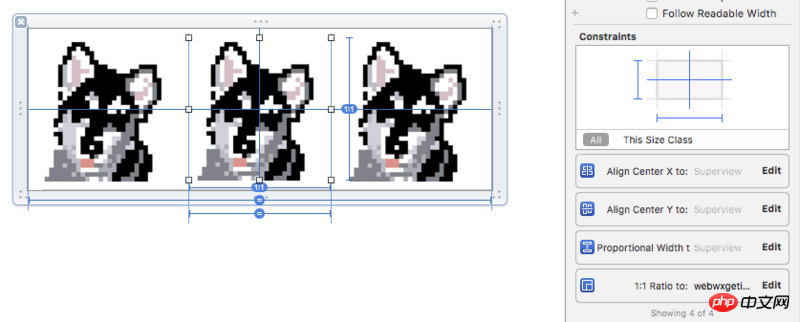
第二个imageView的约束

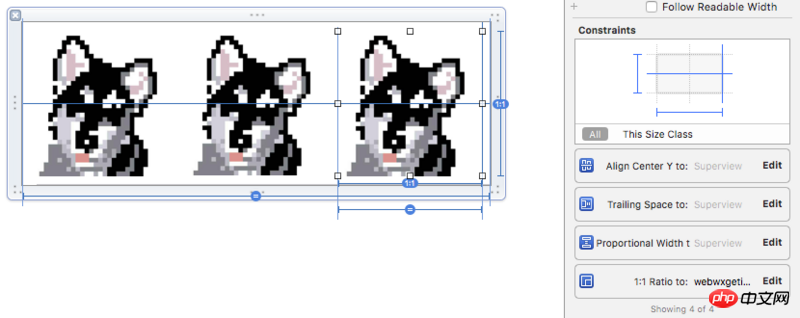
第三个imageView的约束
我大概知道最关键的一部分错在哪里,就是我给每个imageView都加了一个约束就是 aspect ratio = 1:1,如果去掉这个约束的话程序运行时控制台是不会说约束错误的,但是去掉了这个约束的话又不是我想要的结果。
下面是控制台的输出
Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. (Note: If you're seeing NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for the UIView property translatesAutoresizingMaskIntoConstraints)
(
"<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>",
"<NSLayoutConstraint:0x7faa62827510 UIImageView:0x7faa60734960.width == UIImageView:0x7faa628267c0.width>",
"<NSLayoutConstraint:0x7faa62827560 UIImageView:0x7faa60734960.leading == UITableViewCellContentView:0x7faa607347f0.leadingMargin + 2>",
"<NSLayoutConstraint:0x7faa62827650 UIImageView:0x7faa628267c0.width == UIImageView:0x7faa62826d80.width>",
"<NSLayoutConstraint:0x7faa628276a0 H:[UIImageView:0x7faa60734960]-(10)-[UIImageView:0x7faa628267c0]>",
"<NSLayoutConstraint:0x7faa62827790 UIImageView:0x7faa62826d80.top == UITableViewCellContentView:0x7faa607347f0.topMargin + 2>",
"<NSLayoutConstraint:0x7faa628277e0 H:[UIImageView:0x7faa628267c0]-(10)-[UIImageView:0x7faa62826d80]>",
"<NSLayoutConstraint:0x7faa62827880 UITableViewCellContentView:0x7faa607347f0.trailingMargin == UIImageView:0x7faa62826d80.trailing + 2>",
"<NSLayoutConstraint:0x7faa62827830 UITableViewCellContentView:0x7faa607347f0.bottomMargin == UIImageView:0x7faa62826d80.bottom + 1>",
"<NSLayoutConstraint:0x7faa6282b8f0 'UIView-Encapsulated-Layout-Height' V:[UITableViewCellContentView:0x7faa607347f0(112.5)]>",
"<NSLayoutConstraint:0x7faa6282ca60 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x7faa607347f0(320)]>")
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>
Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
Il n'est pas recommandé d'utiliser UITableView pour ce type de conception, vous pouvez utiliser UICollectionView.
Tout d'abord, en regardant un tas de contraintes dans le code, vous utilisez la marge. Ce n'est pas recommandé. Au moins iOS7 ne le prend pas en charge. En fait, il n'est pas nécessaire d'utiliser cette marge. Ensuite, il y a un problème avec l'effet à trois parties égales que vous souhaitez, alors j'ai d'abord traité un peu votre code
Le problème est qu'il n'y a pas de problème avec des intervalles de largeur égale dans un rapport 1:1. Le problème réside dans la distance verticale, car la hauteur de la cellule est déterminée par la tableView, donc la distance verticale de l'image. ne peut pas avoir à la fois le haut et le bas. Dans ce cas, la hauteur de l'image est déterminée par la hauteur de la cellule et la largeur de l'image est déterminée par la largeur de la cellule. Si vous voulez qu’ils soient à nouveau pareils, n’est-ce pas obliger les autres à faire quelque chose
Vous avez écrit des contraintes inutiles, ou les contraintes sont en conflit les unes avec les autres. Je l'ai déjà fait avec Auto Layout. Vous pouvez vous y référer :
Gauche :

dans :

Droite :

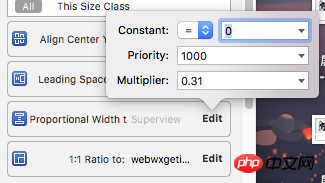
Le paramètre de largeur proportionnelle à : Superview est de 0,31 :

Dans TVC (je n'ai pas pu utiliser Auto Layout pour résoudre le problème ici. Je ne suis pas très satisfait. Si quelqu'un sait comment faire, donnez-moi quelques conseils !) :
Résultat :

Il en va de même pour l'élargissement (moche...) :

Je n’ai pas lu attentivement votre question. Voici comment je fais les divisions égales :
Faites glisser 3 vues vers l'extérieur
Placez les positions approximatives
Sélectionnez trois vues et définissez des contraintes de largeur et de hauteur égales
Sélectionnez respectivement trois vues
Contraintes à quatre côtés Ils sont tous 0 0 0 0
Mettez ensuite à jour les cadres des trois vues
puis divisez-les de manière égale. . . Je ne sais pas si je l'ai expliqué clairement
Est-ce iOS7 ?
Il est préférable d'utiliser UICollectionView, vous n'avez pas besoin de vous embêter
C'est vrai que UICollectionView est meilleur Comme le calendrier que j'ai fait avant, je l'ai simplement utilisé directement
Pour ce genre de mise en page, il est préférable d'utiliser la vue collection
Déprimé, le code n'est pas très simple. Kuan丨3. . . .
Pourquoi ne pas utiliser CollectionView